MVCとは?
この記事の動画版はこちら(画像クリックでYoutubeに飛びます)
MVCとは何か?
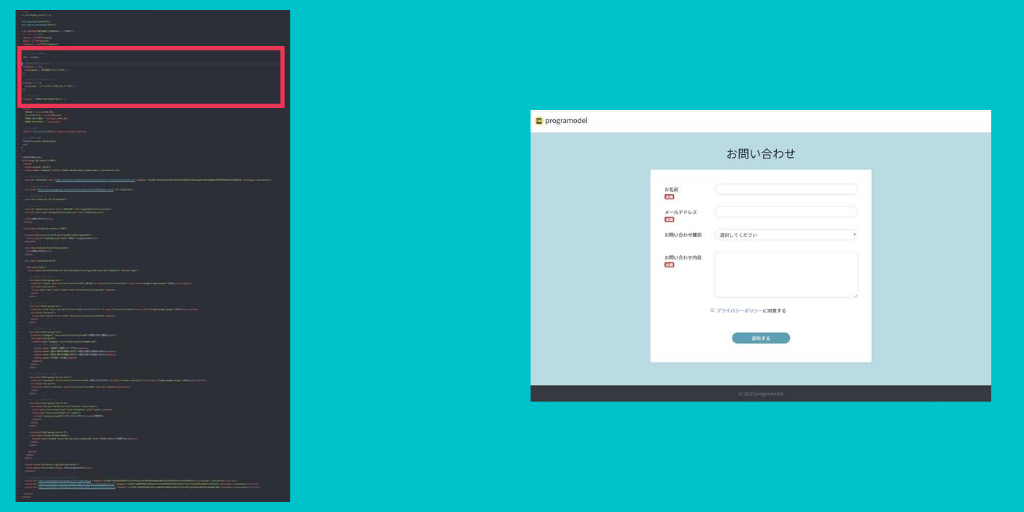
プログラムというのは、このようなソースコードを書いて作っていく訳ですが、
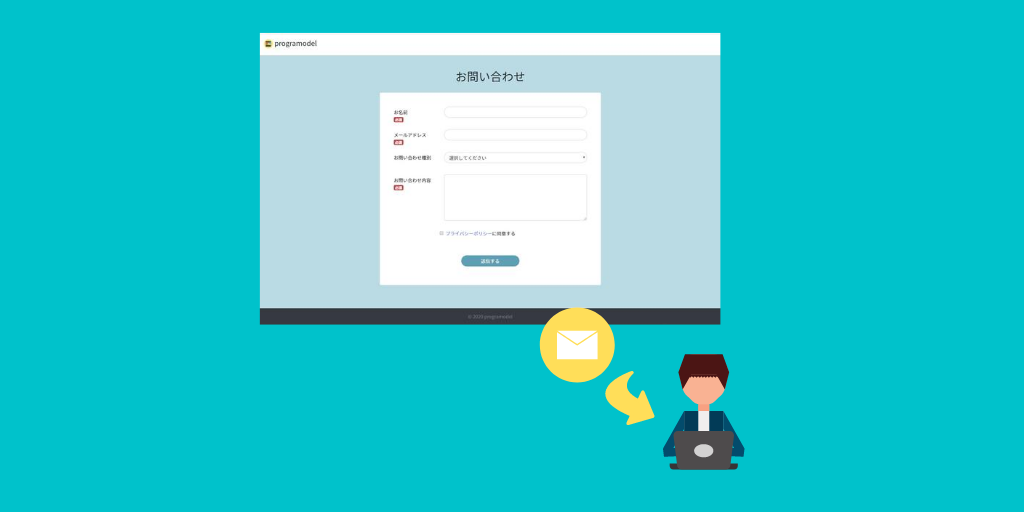
例えば、こういった「お問い合わせフォーム」のプログラムを作る場合、
プログラムでは、
①まずお問い合わせフォームの入力画面を表示して
ユーザーが画面に必要事項を入力して「送信」ボタンが押されたら、
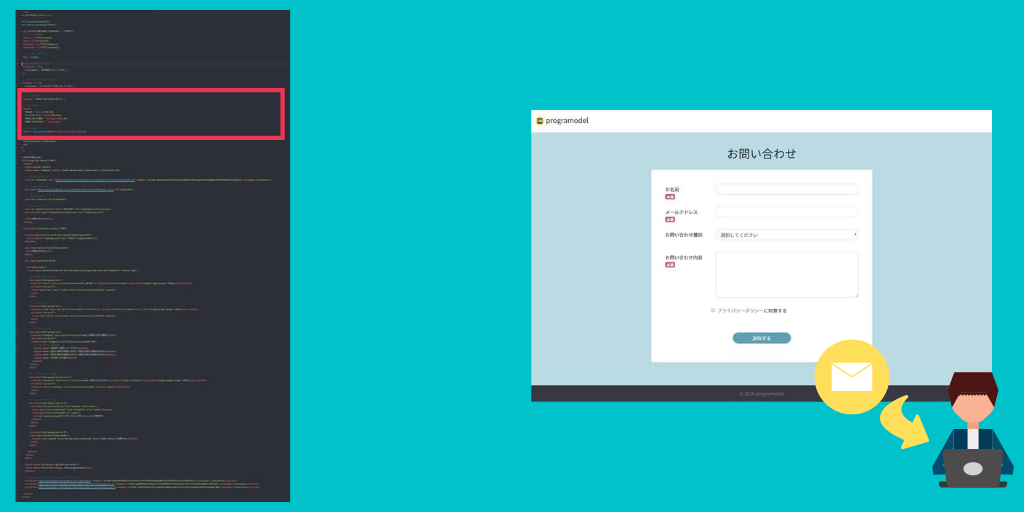
②入力されたデータをプログラムが受け取り、
③記入漏れなどが無いかどうかをチェックして、
④問題無ければ管理者に「通知メール」を送信。
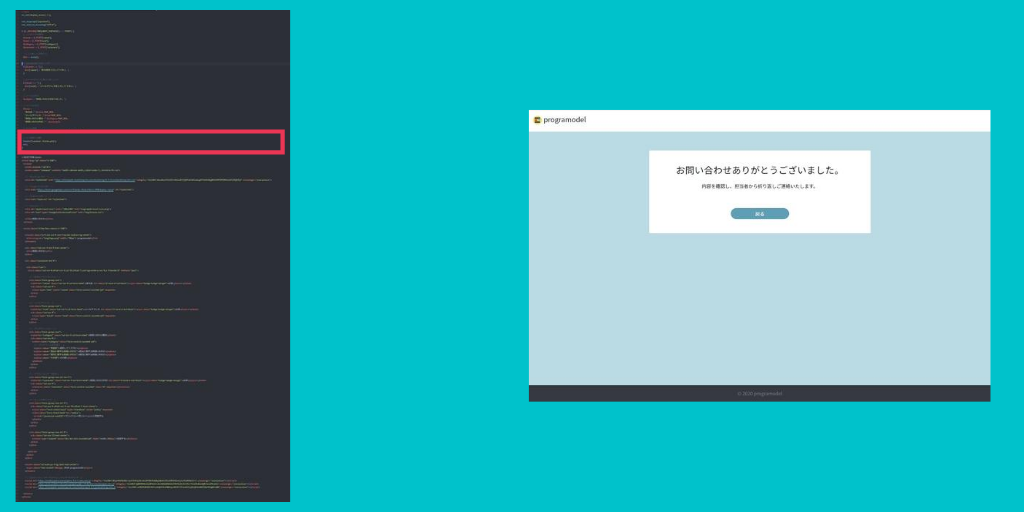
⑤最後にお問い合わせ完了画面を表示して終了。
このような流れで処理が行われています。
このように、1つの機能の中で「様々な処理」を行っており、
ソースコードの中には、
画面を表示したり
ユーザーが入力したデータを受け取ったり
データをチェックしたり
メールを送信したり
次の画面を表示したり
このような様々な処理が混在している状態です。
お問い合わせフォームのようなシンプルなアプリであればまだ良いのですが、行う処理が多い複雑なアプリになってくると1つのソースコードがものすごく長くなってしまいます。
ソースコードというのは、バージョンアップを行ったり、バグが見つかって修正したりなど、後から何度も見返すものなので、読みづらいソースコードは、不具合やメンテナンス工数の増大につながってしまいます。
そこで考え出された設計手法が「MVC」という方法です。
MVCとは、1つのソースに全ての処理を書かずに、役割ごとに分離して書く開発手法のことです。
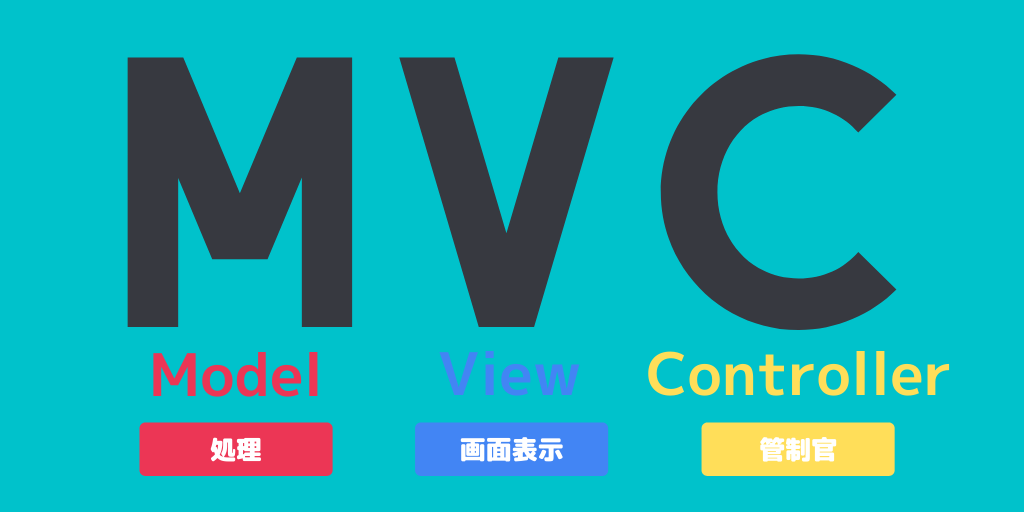
MVCは、これらの頭文字になっており、
【M】Model(モデル)
【V】View(ビュー)
【C】Controller(コントローラ)
Modelは「処理」を担当、Viewは「画面表示」を担当、Controllerは「管制官」の役割を行います。
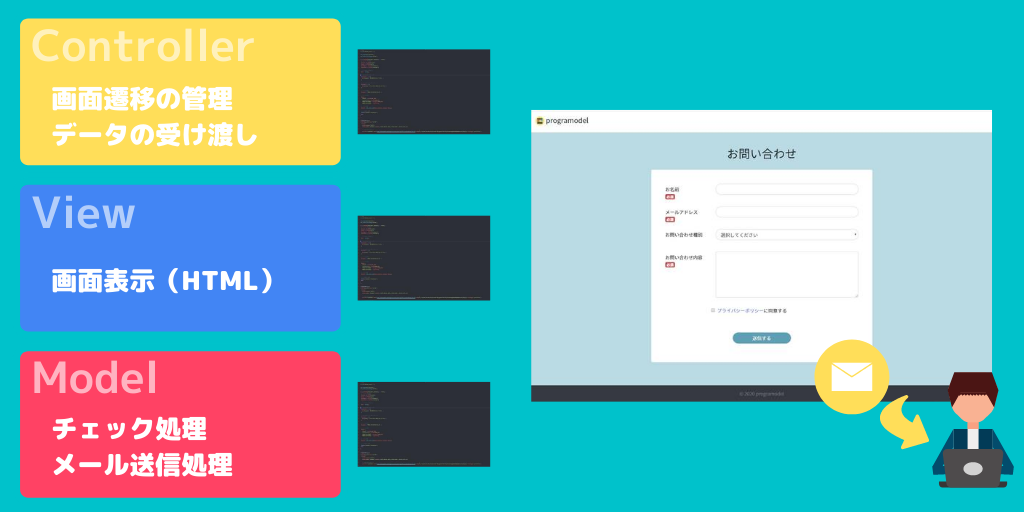
例えば、先程の「お問い合わせフォーム」の例で説明すると、
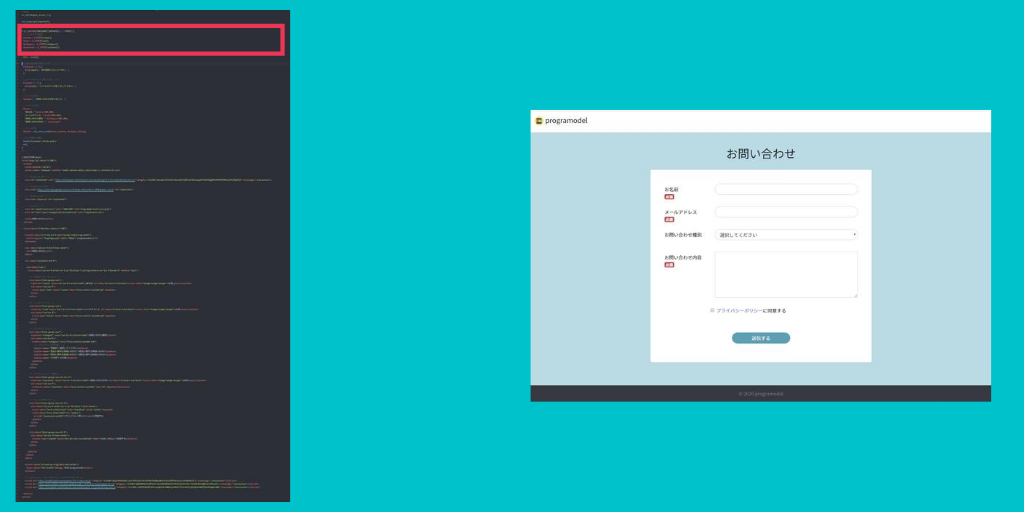
管制官としてのControllerプログラムが、表示すべき画面の切り分けや、ユーザーが入力したデータの受け取りなどを担当
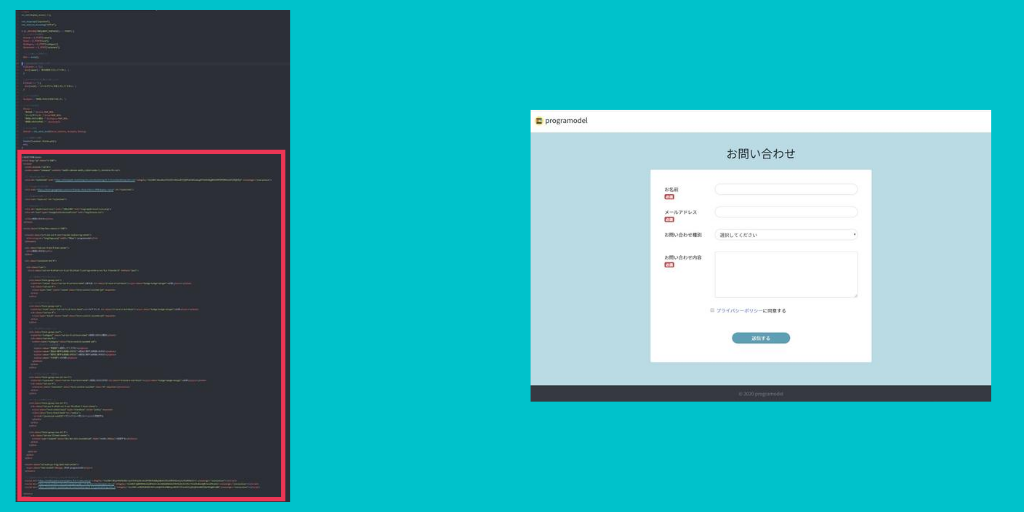
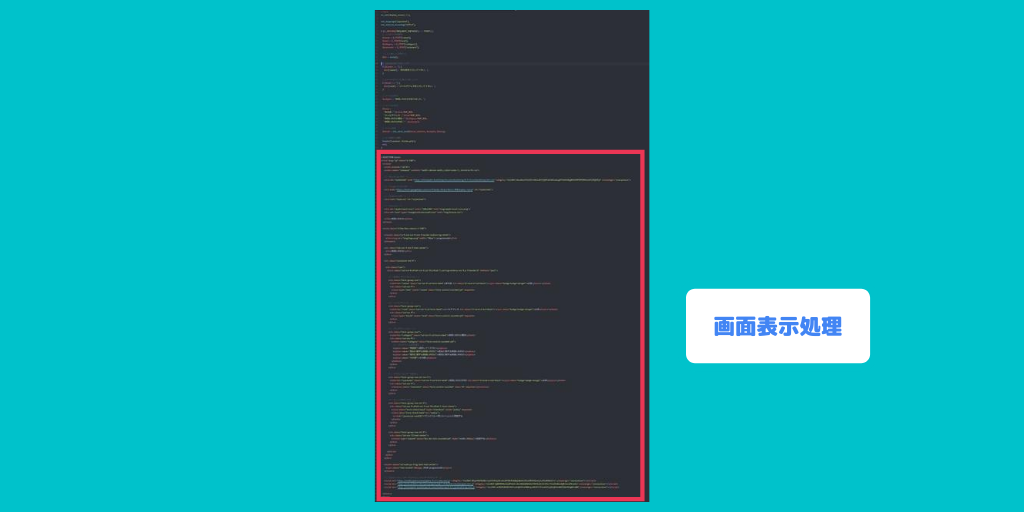
実際に画面を表示するためのHTMLはViewプログラムに記載
データをチェックしたり、メールを送信したりといった処理部分はModelプログラムに記載
このような形で、全ての処理を1つのソースコードに書くのではなく、Model、View、Controllerそれぞれの役割ごとにソースコードを「分離」して書いていく手法が「MVC」です。
MVCのメリット
MVCの手法でソースコードを役割ごとに分離することで、1つ1つのソースコードが簡略化し、読みやすくなるというメリットがあります。
また、画面周りは「View」、処理周りは「Model」、制御周りは「Controller」と分かりやすく分類されているので、何か修正したい箇所があった場合に、どのソースコードを直せば良いのかという判断も早くなります。
例えば、画面の表示を直したいなら、長いソースコードの中から該当部分を探すのではなく、Viewフォルダの中に入っているソースコードから探せば良い、といった感じですね。
このように、MVCの手法を取り入れることで、ソースコードの管理が行いやすくなり、結果的にアプリの品質が向上したり、メンテナンス性が向上するといったメリットがあります。
また、Laravel、Ruby on RailsといったWebアプリケーションフレームワークはMVCをベースに作られており、こういったフレームワークを使う場合もMVCの仕組みを知っておく必要があります。
初心者のうちはMVCを使わない方が理解度が上がる
以上が、MVCの簡単な説明になります。
MVCについてイメージがお分かり頂けましたでしょうか?
MVCという設計手法を使うと、プログラムをより効率的に作成、管理することが出来ます。
ただし、調子に乗ってソースコードを細かく分類しすぎてしまうと、かえって読みづらいソースコードにもなってしまいます。
目的は、しっかり動いて分かりやすく、後からメンテしやすいソースコードを書くことです。
このことを忘れないようにしましょう!
また、初心者のうちは、MVCを使わずに、あえてシンプルな構成でソースコードを書いた方がデータや処理の流れが把握しやすいということもあります。
最初は1機能(画面)につき、1ソースというシンプルな構成で学習し、Webアプリの処理の流れが把握出来てきたら、その後でMVCの手法を取り入れていく。というのが、基礎をしっかり固めながらスキルアップしていけるのでおすすめです。
是非、学習方法のご参考にしてみてください。