スパムBOTを排除せよ!reCAPTCHAの実装方法
この記事の動画版はこちら(画像クリックでYoutubeに飛びます)
今回は「Google reCAPTCHA(リキャプチャ)」を自分のWebフォームに導入する方法をご説明していきます。
reCAPTCHAとは?
お問い合わせフォームや、ユーザー登録フォームなどで、このようなものを見たことがあるかと思います。
これが、Googleが提供しているスパム投稿対策ツール「reCAPTCHA」です。
Webアプリを作っていると、ユーザー登録フォームや、お問い合わせフォームといった入力フォームを作ることが多くありますが、こういったフォームはWeb上に公開される以上、スパム攻撃の標的になるリスクもあります。
スパムBOTは、Web上に公開されているフォームを見つけると、自動的にフォーム送信を行ってきます。
僕のサイトにも海外からのスパム投稿がよく来ます。
ただの営業メールのようなものならまだ良いのですが、中にはフィッシングサイトやマルウェアのダウンロードサイトといった悪意のあるサイトへのリンクなどが含まれている場合もあるので注意が必要です。
メールを受け取る管理者は必ずしもセキュリティの知識が高いわけではないため、フォームを作る際に、プログラマーのほうで極力防御をしなければなりません。
そこで役に立つのが、この「reCAPTCHA」です。
reCAPTCHAはこういったチェックボックスをフォームに設置し、ユーザーがチェックすることで、それが人間による操作なのか、BOTによる操作なのかを自動判定してくれるツールです。
単純にチェックボックスが設置されるだけではなく、そういった判定処理が裏側で動いているということですね。
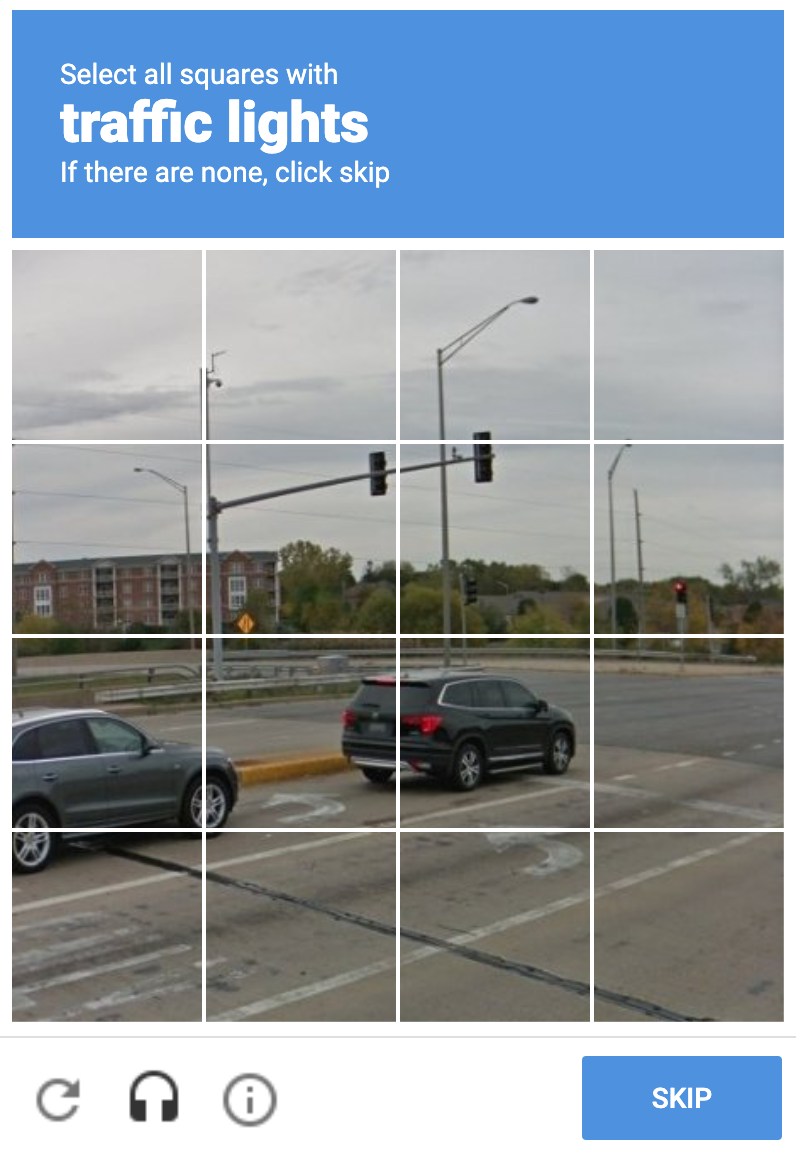
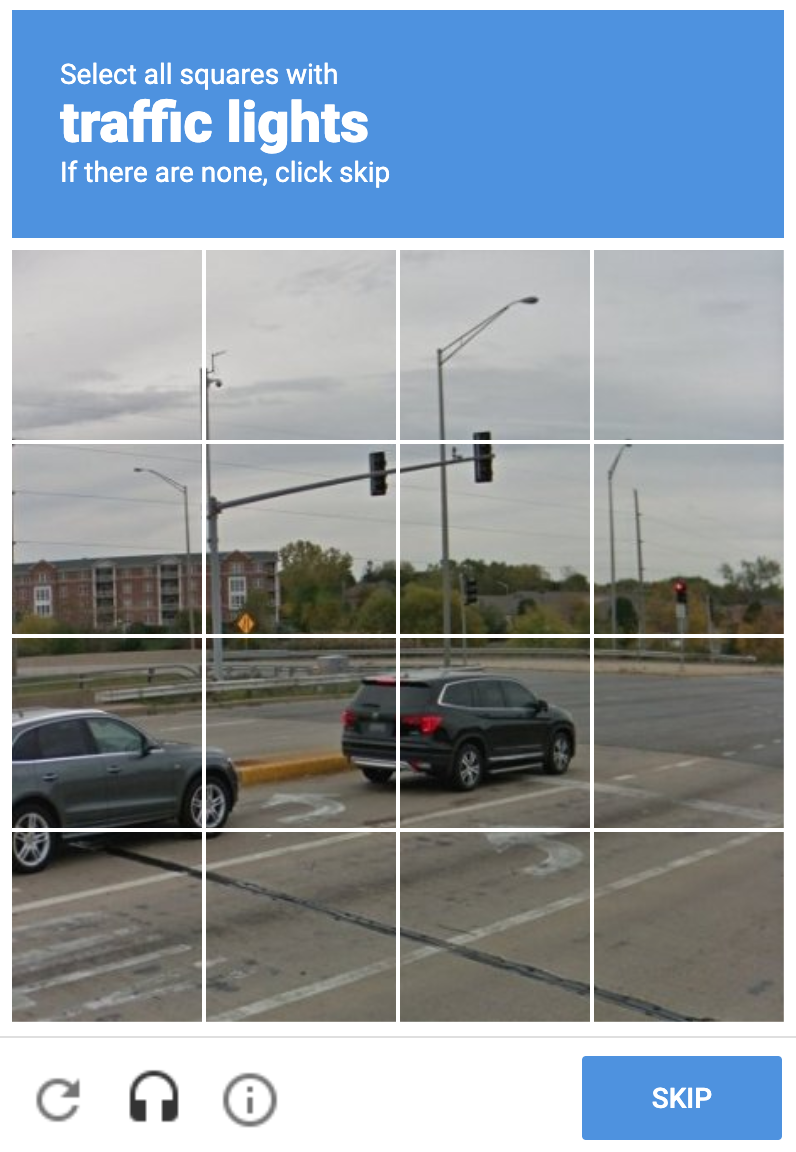
チェック操作だけで判定出来ない場合は、このように画像を選択するパネルが追加で表示されます。
reCAPTCHAのバージョン
reCAPTCHAの歴史は古く、現在はV3が最新バージョンとなっています。
ちなみに、V1はこういった形でした。
皆さんも一度は見た事があるかもしれませんね。
この形式は、人間でも判読しづらいという問題点がありました。
V2は、冒頭で紹介した「チェックボックス形式」です。
チェックだけで判定出来ない場合は、画像パネルが表示されます。
また、V2には「非表示タイプ」というものもあり、チェックボックスを設置しない代わりに、フォームの送信ボタンをユーザーがクリックしたタイミングで、reCAPTCHAが発動するように設定することも出来ます。
こちらの場合も、自動判定出来ない場合は画像パネルが表示されます。
そして、最新のV3では、ページ内でのユーザーの行動を自動でスコアリングして教えてくれます。
プログラマーはこのスコアを元に、正常系の処理を行ったり、異常処理としてエラーメッセージを
表示させたり、管理者に確認を促したりなど、適切な処理を細かく実装することが出来ます。
また、ユーザーのアクセスが増えれば増えるほど、reCAPTCHAが行動を学習してスコアリング精度が高くなっていきます。
V3では、ユーザー側はチェックボックスや、画像パネルなどの操作が必要無いため使いやすくなる反面、開発側で、スコアを基づく処理を実装しなければならない手間があります。
現在は、V2またはV3のどちらかを選んで設置出来るようになっています。
簡単に導入するならV2、細かく制御したいならV3といった形で使い分けると良いですね。
それでは、今回は簡単にV2を導入してみましょう。
reCAPTCHAの設置方法
まずは、reCAPTCHAのサイトにアクセスします。
https://www.google.com/recaptcha/admin/create
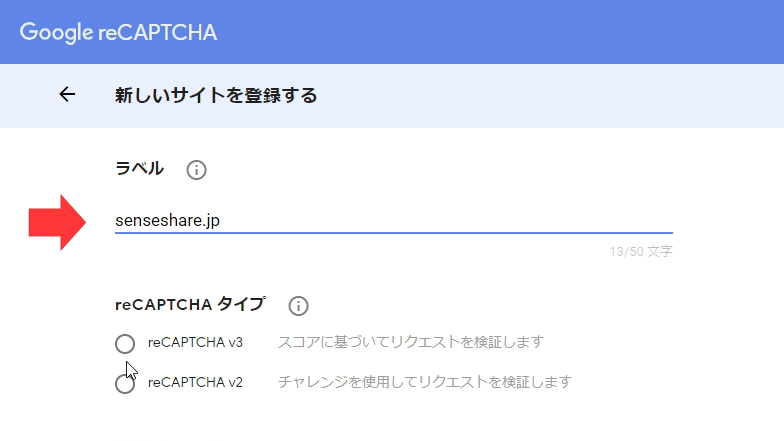
ラベル名には、自分で分かりやすい名前を入力します。
設置するサイト名やドメイン名にしておくと分かりやすいですね。
設置するreCAPTCHAのバージョンを選択します。
V2の場合はタイプも選択します。
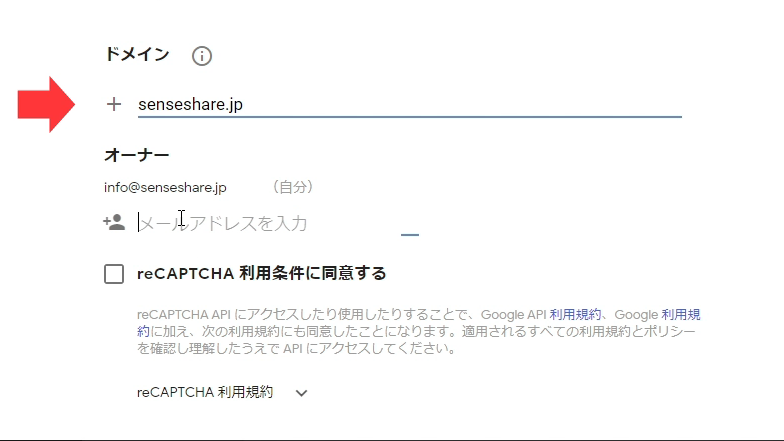
設置するドメインを指定します。
ここで指定したドメイン配下にしか、reCAPTCHAは設置出来ませんので注意しましょう。
オーナーは初期で自分のメールアドレスが表示されていますが、他にも追加したい場合はここから追加出来ます。
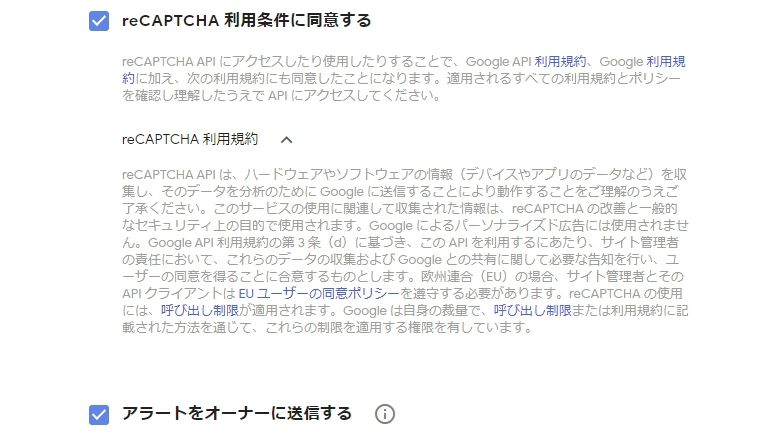
利用規約を確認し、同意します。
アラート送信をチェックしておくと、何か問題があった場合にオーナーにメールが届きます。
送信をクリックします。
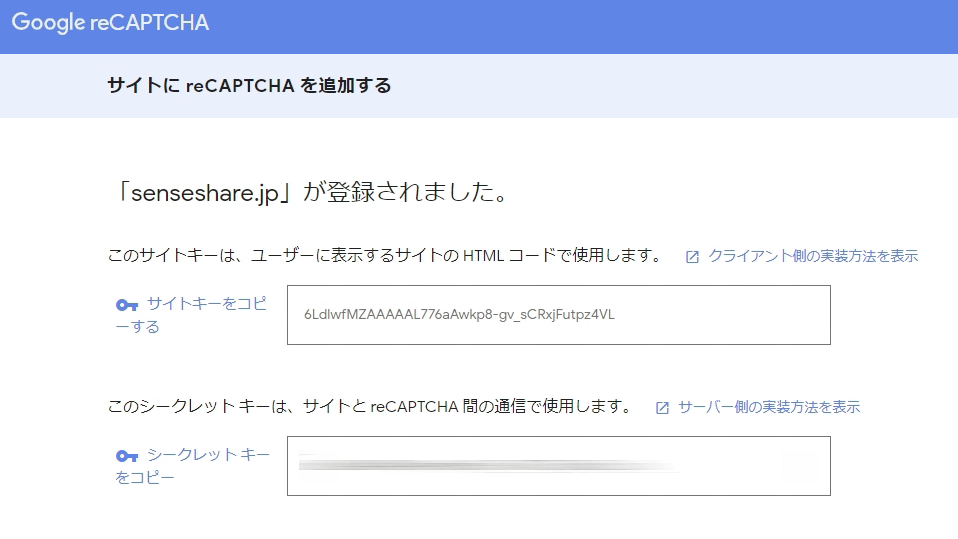
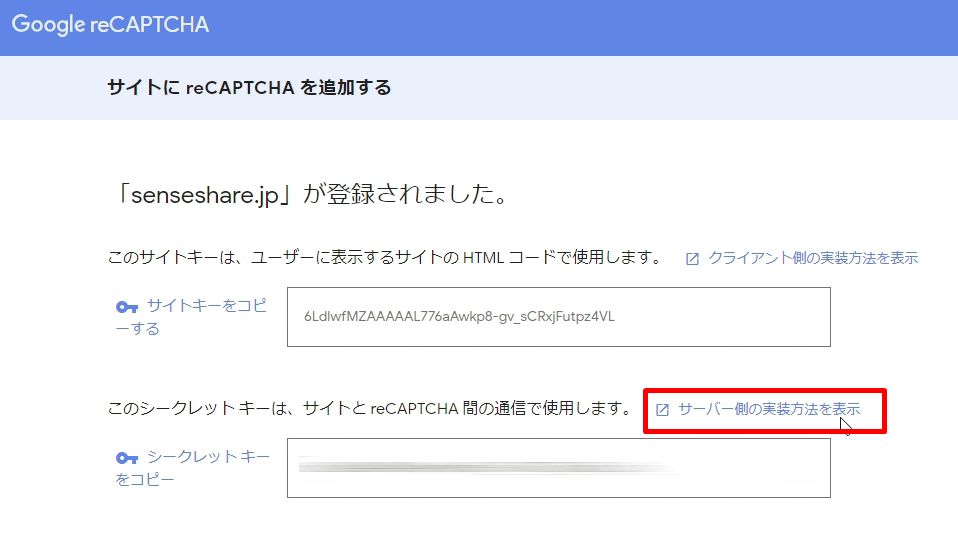
自分専用のAPIキーが表示されます。
これは後で使います。
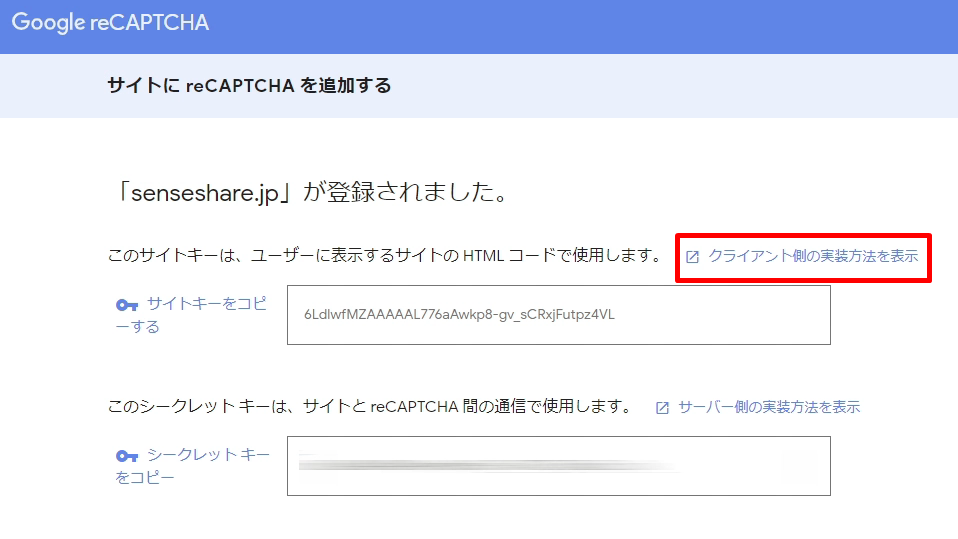
続いて、reCAPTCHAをフォームに設置していきます。
「クライアント側の実装方法を表示」をクリックします。
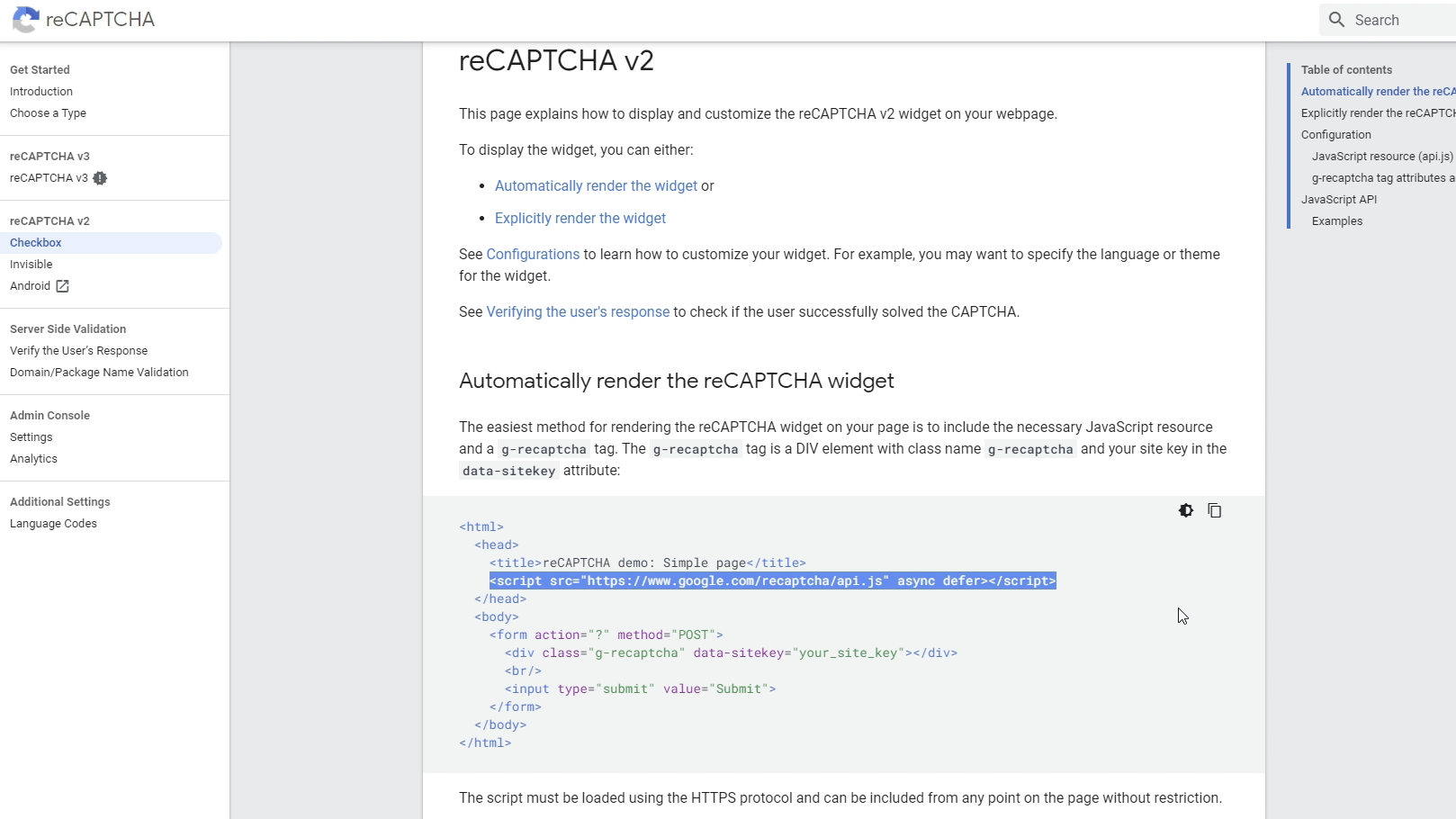
サンプルコードにあるように、JavaScriptの読み込みを追加し
<!-- reCAPTCHA --> <script src="https://www.google.com/recaptcha/api.js" async defer></script>
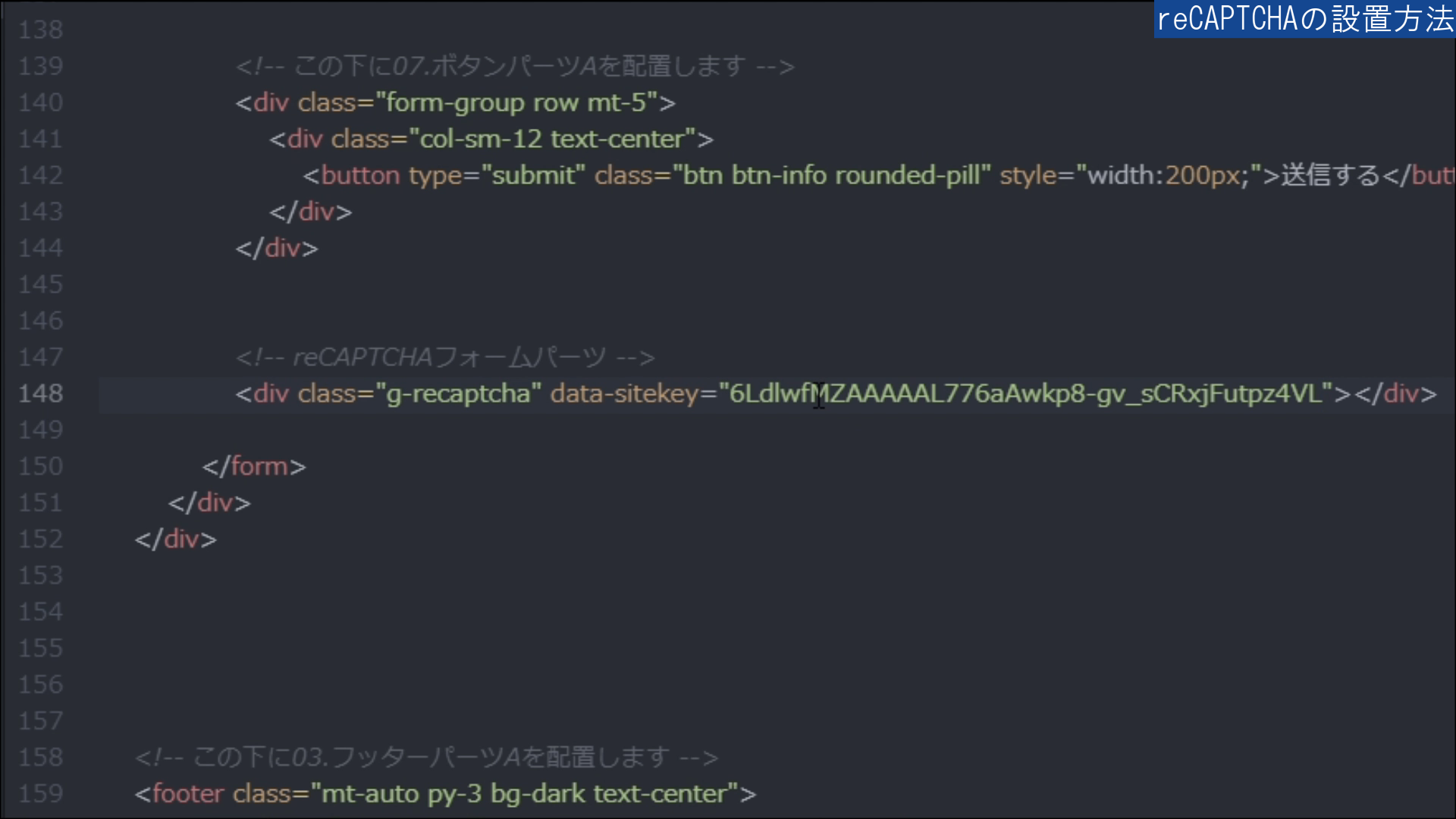
フォームのパーツ部分もサンプルからコピーして貼り付けます。
<div class="g-recaptcha" data-sitekey="your_site_key"></div>
「your_site_key」の部分には、先ほど発行されたサイトキーをコピーして貼り付けます。
これで、HTML側の設置はOKです。
続いて、フォームが送信された後のPHP側のチェック処理も実装していきます。
「サーバー側の実装方法を表示」をクリックします。
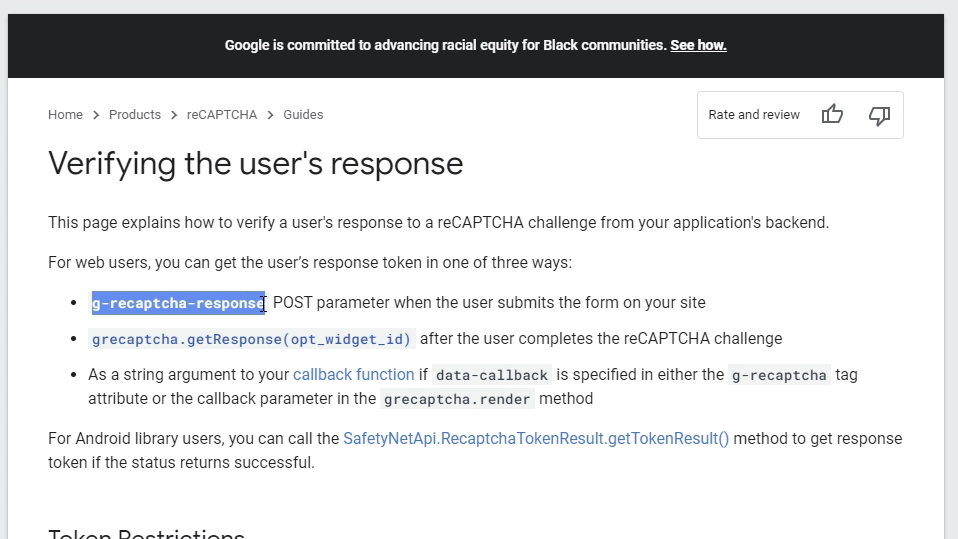
reCAPTCHAのサーバー側のチェックは、まずはクライアント側からトークンを取得し、そのトークンをreCAPTCHAのサーバーに問い合わせることで認証を行います。
まずは、トークンを取得します。
トークンは「g-recaptcha-response」というPOSTパラメーターに入ってきますので、これを取得します。
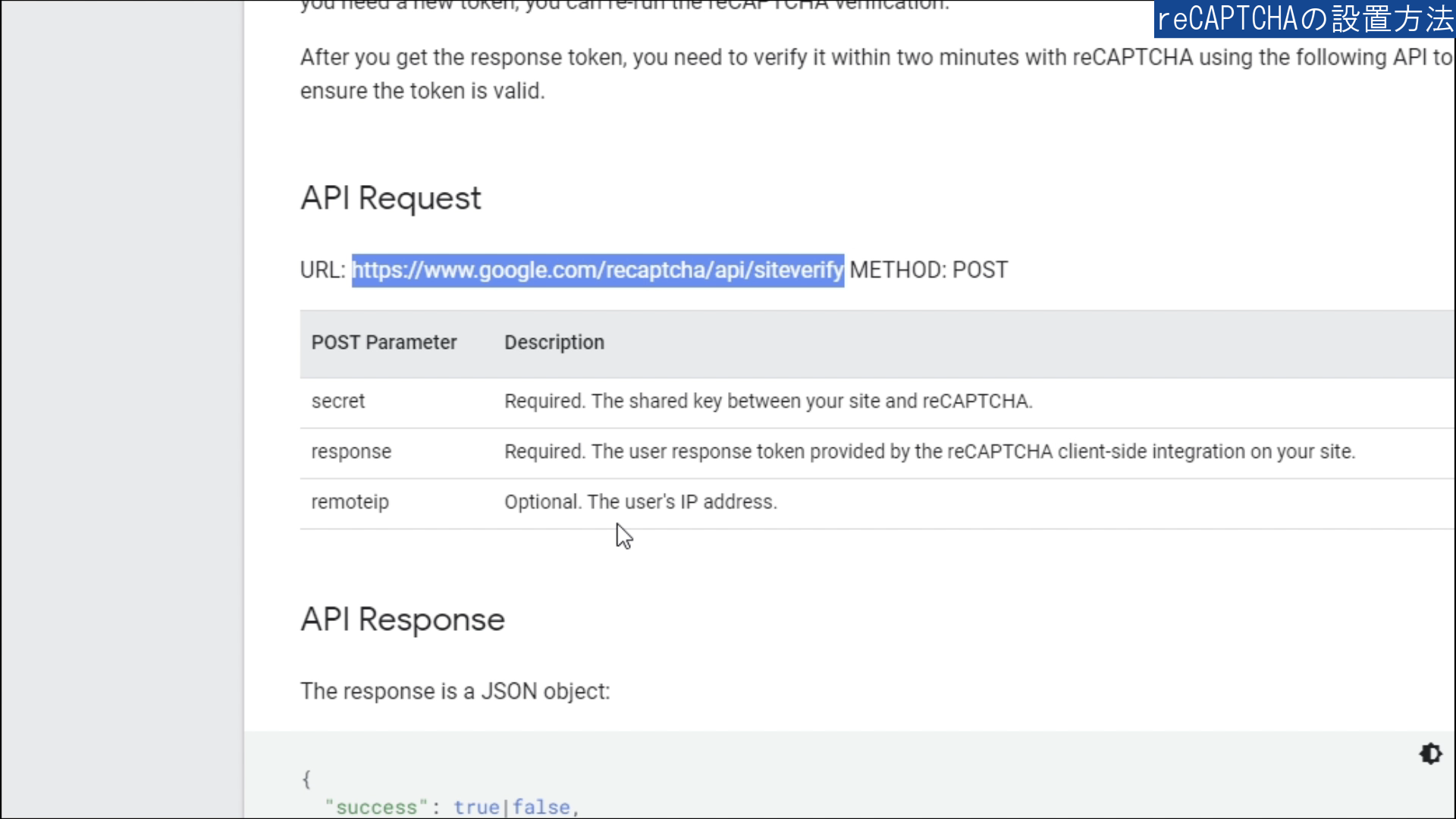
取得したトークンをreCAPTCHAのサーバーに問い合わせます。
問い合わせるAPI URLはこちらに書かれています。
このURLに対して、シークレットキーとトークンを付けて渡すことで、認証が行われます。
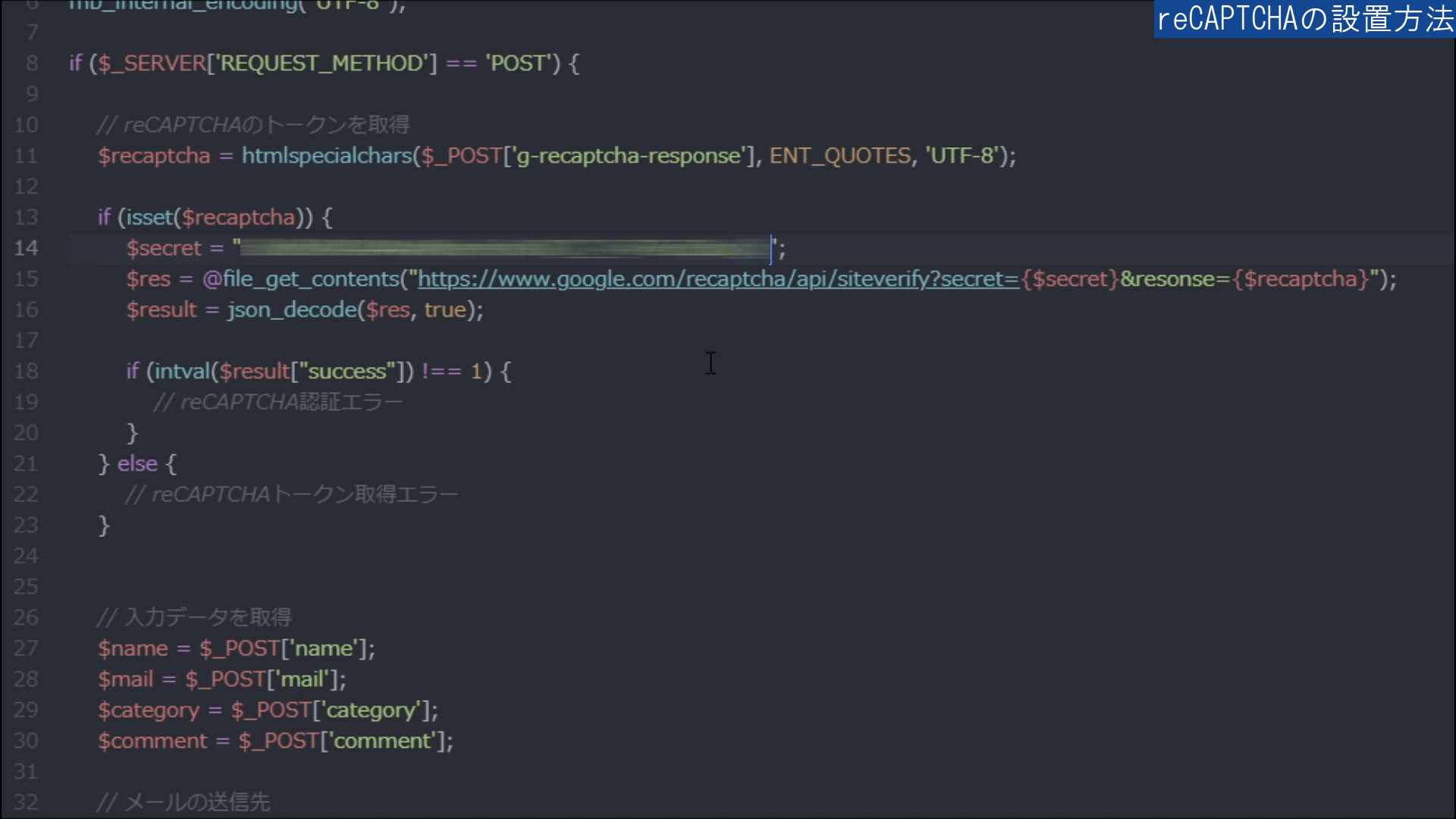
// reCAPTCHAのトークンを取得 $recaptcha = htmlspecialchars($_POST['g-recaptcha-response'], ENT_QUOTES, 'UTF-8'); if (isset($recaptcha)) { $secret = 'XXXXXXX'; $res = @file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret={$secret}&response={$recaptcha}"); $result = json_decode($res, true); if (intval($result["success"]) !== 1) { // reCAPTCHA認証エラー } } else { // reCAPTCHAトークン取得エラー }
今回は、エラー処理の記述は省略していますが、reCAPTCHAがエラーとなった場合にアプリ側で適切なエラー処理が行われるように記述しましょう。
シークレットキーには、先ほど取得したシークレットキーを設定します。
これでOKですね。
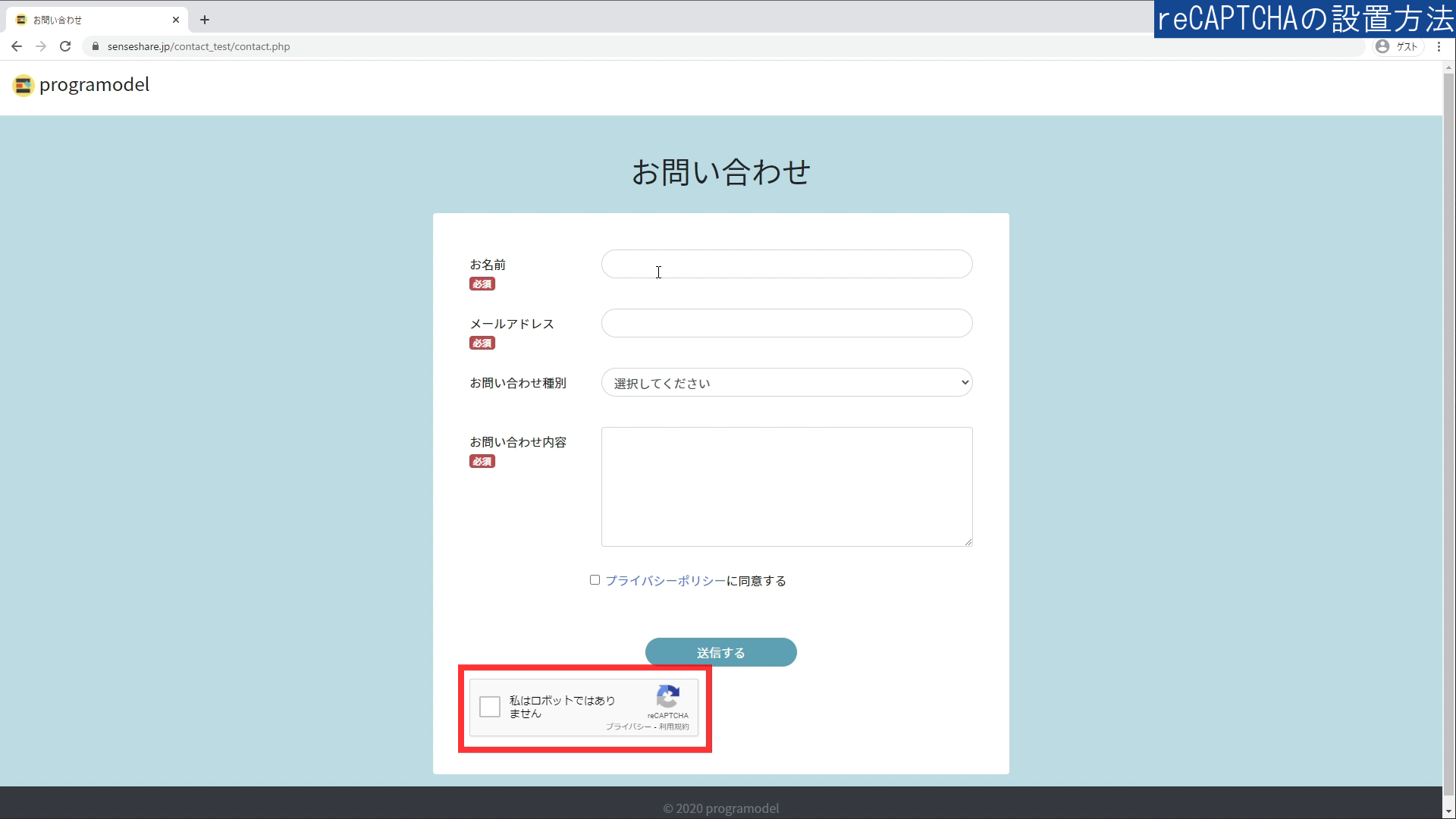
では、動作確認をしていきます。
このように、ちゃんとreCAPTCHAが表示されましたね。
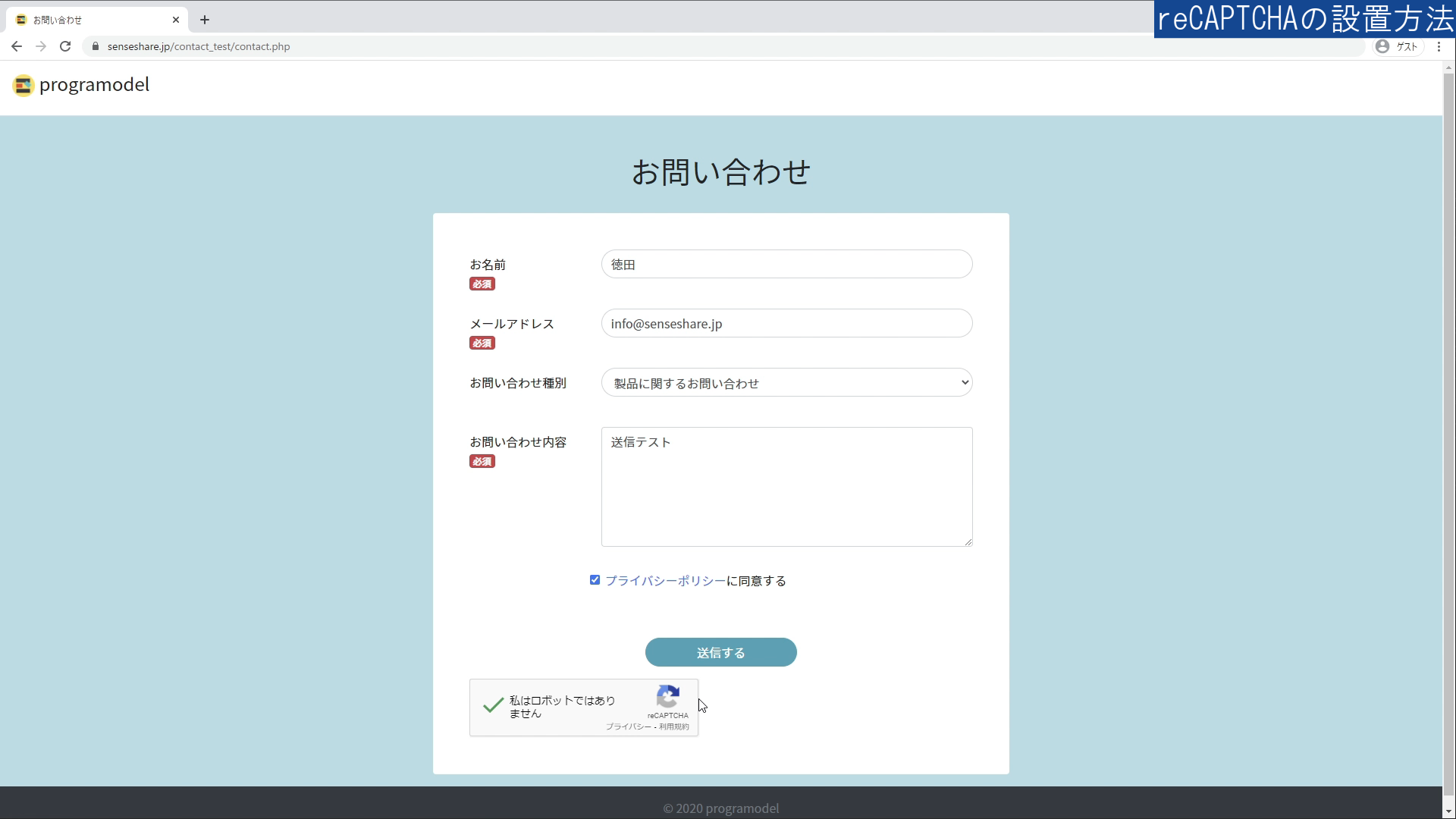
内容を入力して、チェックして送信してみます。
正常に送信出来ました。
これで、reCAPTCHAの導入は完了です。
まとめ
こんな感じで、reCAPTCHAは簡単に導入することが出来ますので、フォームのスパム対策を行う場合は、是非検討してみてください。
ただし、reCAPTCHAを設置することで、ユーザーの操作が面倒になってしまったり、管理者側でのチェック作業が必要になるなどのデメリットもあります。
スパムを抑制する方法としては、今回ご紹介したreCAPTCHA以外にも、送信元のIPアドレスやリファラーで判定する方法などもあるため、設置するフォームの使われ方やスパムの状況のなども考慮しながら、適切な対処を行っていきましょう。