favicon(ファビコン)を設定しよう!
この記事の動画版はこちら(画像クリックでYoutubeに飛びます)
favicon(ファビコン)とは?
faviconは、Webサイトやブログを作ったことがあれば知っている人も多いと思いますが、ブラウザでWebサイトを見ている時に、タブの部分に表示されるアイコンです。
ブラウザのタブに表示されるだけでなく、ブラウザのホーム画面に表示されたり、
お気に入りに登録やスマホのホーム画面に設定した際のアイコンとしても使われます。
faviconは設定作業は簡単なんですが、設定されていないWebサイトもたまに見かけます。
faviconを設定しないと、こんな風にブラウザのデフォルトアイコンや、WordPressのデフォルトアイコンが表示されてしまいます。
せっかくカッコいいサイトを作っても、これではもったいないですね。
WebサイトやWebサービスを作った際は、faviconも忘れずに設定するようにしましょう!
faviconの設定手順
faviconを設定するには、まずfaviconにしたい画像を準備します。
会社やサービスのロゴがあればそれを使用したり、なければイメージに合った画像を準備します。
今回はこんな感じのロゴ画像を準備しました。
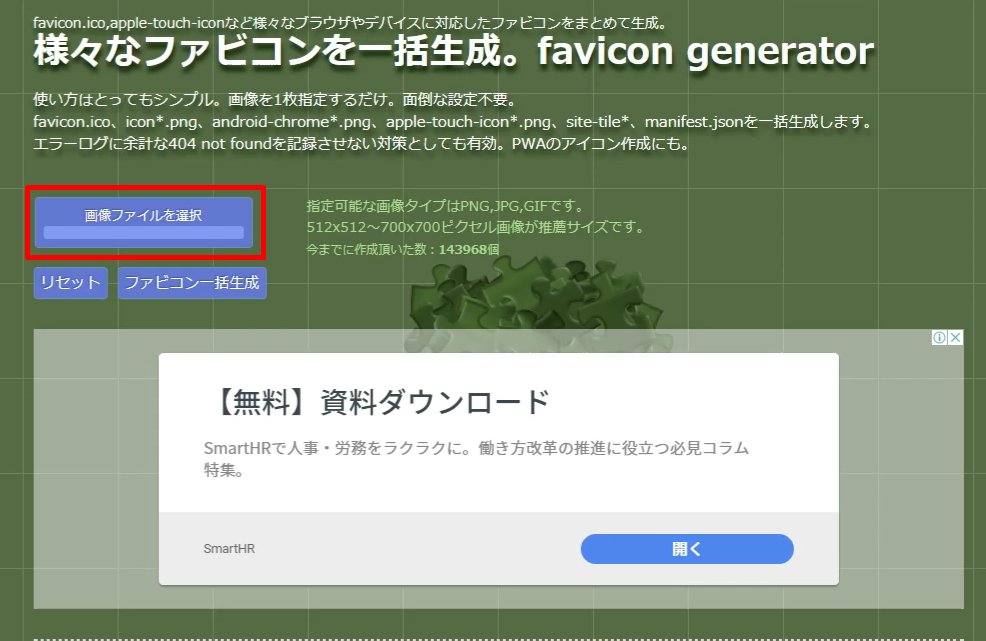
次に、こちらのサイトにアクセスします。
favicon一括生成ツール
https://ao-system.net/favicongenerator/
画像をアップロードすると、自動的にfavicon画像を作成してくれる便利なサイトです。
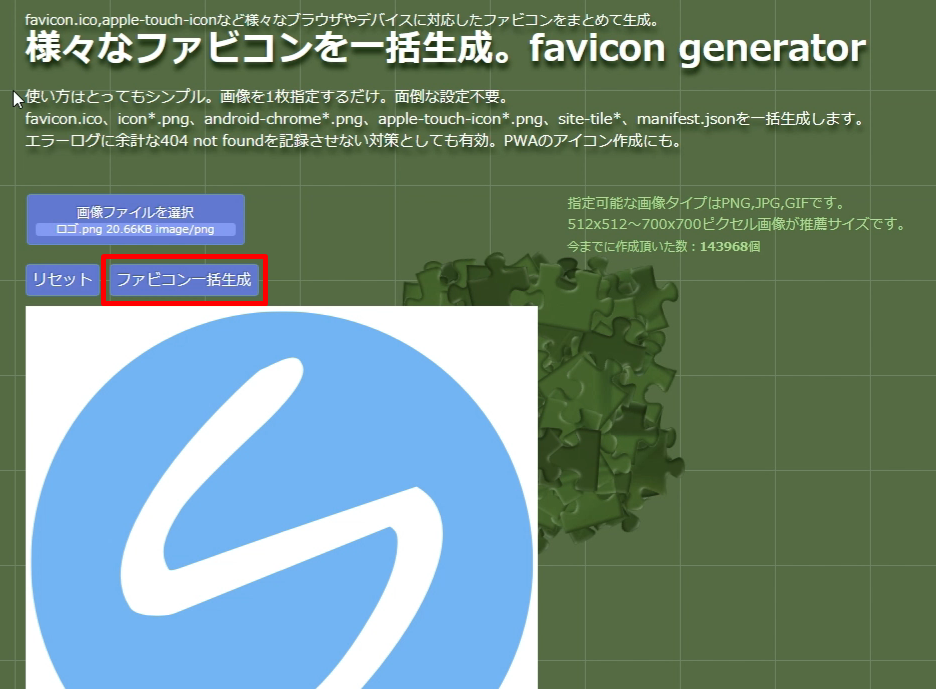
画像ファイルを選択をクリックして、ロゴ画像を選択。
ファビコン一括生成をクリックします。
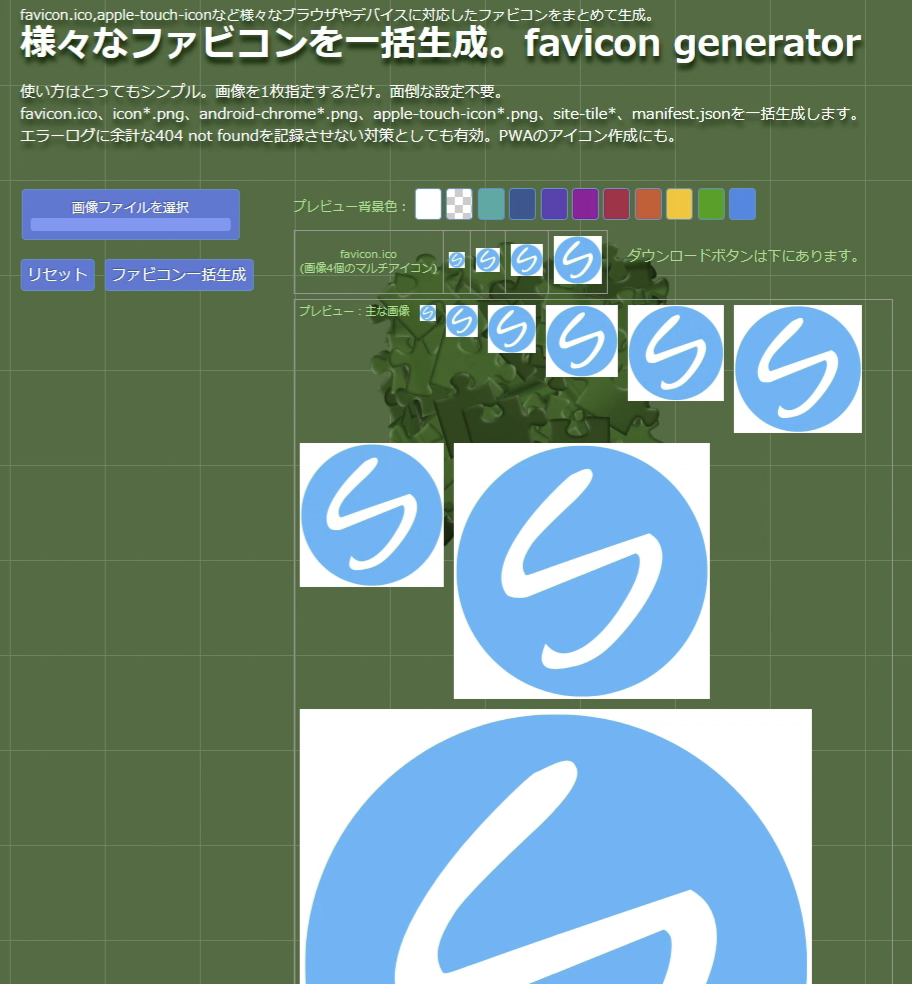
すると、こんな感じで様々なサイズのfavicon画像を作成してくれます。
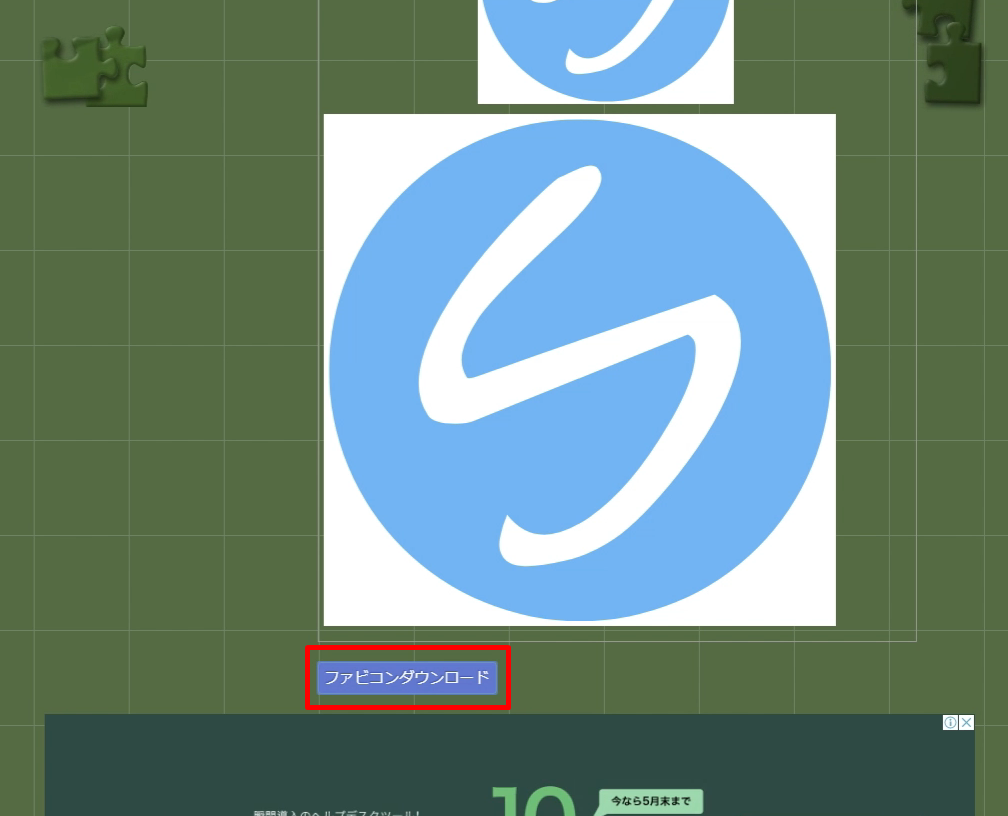
少し下の方に下がると「ファビコンダウンロード」というボタンがあるのでクリックします。
ダウンロードされたzipファイルを解凍すると、ものすごい数のfavicon画像が入っています。
古いバージョンのブラウザ全てにfaviconを対応させるためには、これらのサイズパターンを全て登録しなければなりませんが、最新のブラウザで表示されれば良いなら、
最低限この2つを設置すればOKです。
favicon用
favicon.ico
スマホ用
apple-touch-icon-180x180.png
faviconをWebサイトに設置する
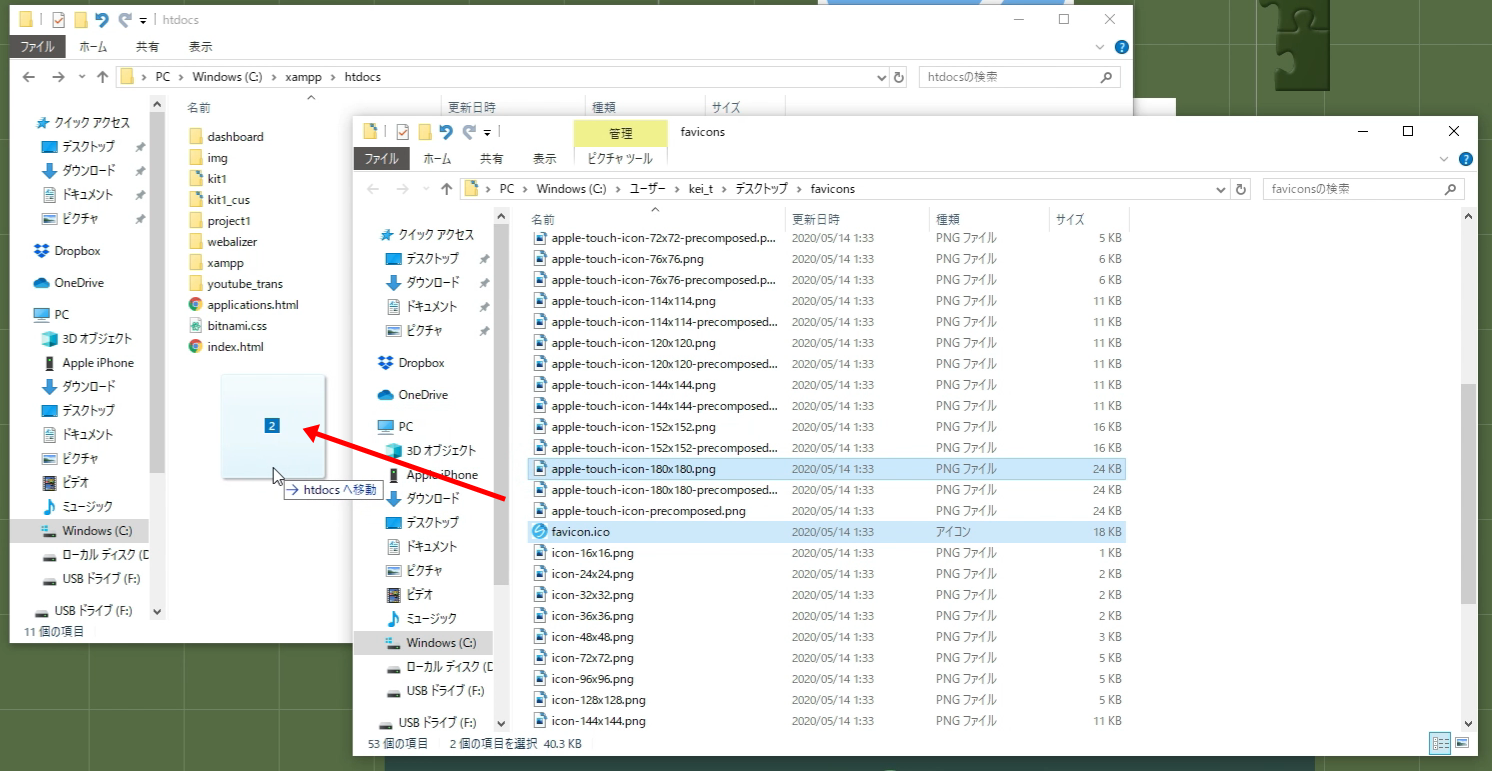
では、実際に設置してみましょう。
上記2つのファイルをサイトのドキュメントルートフォルダにコピーします。
そして、headタグ内にこの2行を記述します。
<link rel="icon" href="/favicon.ico" id="favicon"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png">
これで、faviconの設置は完了です。
ブラウザで確認
ブラウザで確認してみましょう。
faviconはブラウザのキャッシュに古い情報が残る場合があるため、表示が更新されない場合はShiftを押しながら更新ボタンを押して「スーパーリロード」しましょう。
faviconが表示されましたね。
さらに「プログラマー的」な使い方
faviconの設置自体はこれで完了なのですが、もう少しプログラマー的な使い方もご紹介します。
例えばTwitterでは、通知があるとこのようにfaviconが変わるのをご存知ですか?
また、Googleカレンダーでは、faviconに今日の日付が表示されます。
実際にTwitterのfaviconの画像パスを見てみると、このようになっています。
通知あり
https://abs.twimg.com/favicons/twitter-pip.ico
通知なし
https://abs.twimg.com/favicons/twitter.ico
これは、プログラムの処理の中で、ユーザーに通知があるか無いかを判定し、条件分岐を書いて表示するfaviconを切り替えています。
簡単なプログラムを書いて、実際にやってみましょう。
<!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title></title> <link rel="icon" href="/favicon.ico" id="favicon"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png"> </head> <body> TEST PAGE <script> var notification_count = 0; var link_tag = document.getElementById("favicon"); if (notification_count > 0) { link_tag.href = "/favicon_d.ico"; } else { link_tag.href = "/favicon.ico"; } </script> </body> </html>
JavaScriptに「notification_count」という変数を用意します。
var notification_count = 0;
faviconのlinkタグをスクリプトからいじれるように、idを設定しておきます。
<link rel="icon" href="/favicon.ico" id="favicon">
もし、notification_countが0よりも大きかったら「通知ありのfavicon」を設定。
if (notification_count > 0) { link_tag.href = "/favicon_d.ico";
それ以外なら「通常のfavicon」を設定します。
} else { link_tag.href = "/favicon.ico";
通知ありのfaviconはこんな感じの画像を作って、「favicon_d.ico」という名前で通常のfaviconと同じ場所に設置しておきます。
では、動かしてみましょう。
notification_countが0なら、通常のfaviconが表示され
notification_countが1なら、通知有りのfaviconが表示されました。
実際には、このスクリプトを定期的にバックグラウンド実行させて、サーバーにアクセスしてデータベースなどから通知件数を取得する形になりますね。
まとめ
faviconは、実際の機能実装と比べると細かいところですが、ひと手間かけてこだわることで、ユーザーの使い勝手や印象が大きく変わってきます。
サイトやサービスを作る際は忘れずに設定するようにしましょう!