
関連記事
今回は、Webプログラミングにおける「GET」と「POST」の違いについて、初心者向けに分かりやすくご説明します。
GETやPOSTという言葉を聞いたことがあるけど、実際何が違うのかよく分からない。
このような方のご参考になればと思います。
実際の開発におけるGET/POSTの使い分け方などもご説明しますので、是非最後までご覧ください。
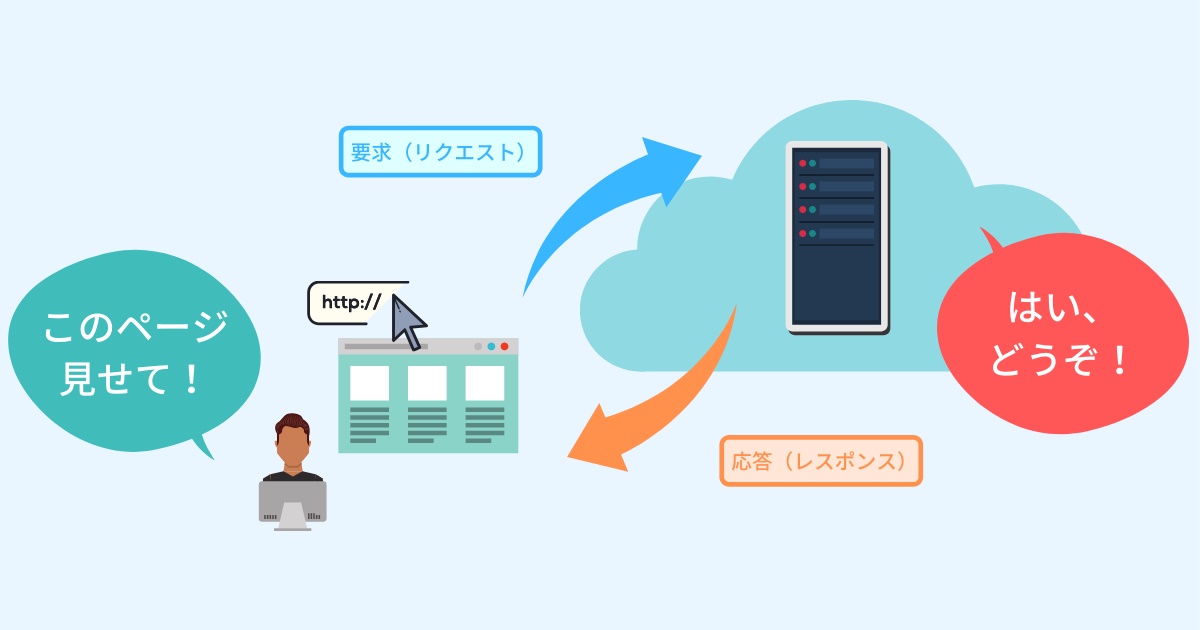
Webサイトを閲覧したり、Webアプリを使ったりする際、皆さんのパソコンとWebサイトが置かれているサーバーとの間では、毎回リクエスト(要求)とレスポンス(応答)が行われています。
リクエストとレスポンスがよく分からないという方は、別の記事で詳しく解説しているので、是非こちらも学んでみてください。
リクエストを行う具体的な方法としては、
・ブラウザのアドレス欄にURLを直接入力する
・お気に入り(ブックマーク)からアクセスする
・ページ内のリンクやボタン、画像などをクリックする
・入力フォームに情報を入力して送信ボタンをクリックする
・JavaScriptなどからバックグラウンドでアクセスする
このような方法があります。
サーバーはこういったリクエストを受け取って、データ取得など適切な処理を行い、該当のページを出力することで、皆さんのパソコンやスマホのブラウザ上にページが表示されるという流れになっています。
このリクエストを行う際に、サーバーに対して「何らかのデータ」を渡したい場合があります。
例えば、
・見たい商品や動画のID
・ページ移動する際のページ番号
・ログイン画面に入力するメールアドレスやパスワード
・注文画面に入力する名前や住所などの個人情報
このようなデータです。
こういった、皆さんのパソコンからサーバーに送るデータのことを「リクエストパラメーター」と言います。
GETやPOSTというのは、リクエストの方式の1つです。
両者の違いは、サーバーへのリクエストパラメーターの送り方にあります。
まず、GET方式は、URLの末尾にパラメータをくっつけて送る方法です。
このような、末尾に「?」や「&」の付いた、長いURLを見たことがあるかと思います。
これは、GET方式でリクエストパラメーターを渡しているということです。
URLの「?」が「ここからがパラメーターだよ」というパラメーターの始まりを意味しており、その後に【パラメータ名】=【データ】という形で指定されます。
パラメーターを複数渡す場合は、間を「&」で区切ります。
つまり、このURLの場合は、このように「id」と「type」の2つのパラメーターを渡しているということですね。
【URL】 http://example.com/search
【パラメータ1】id 【データ】10
【パラメータ2】type 【データ】12
通常、URLを直接入力や、お気に入りからのアクセス、ページ内のリンクをクリックした場合は、基本的にこのGET方式でリクエストが送られます。
GET方式の弱点は、このようにURL上にパラメーターが丸見えになってしまうことです。
URLはコピーしてどこかに貼り付ければ、簡単に共有出来てしまいますので、個人情報やパスワードがURL上に記載されてしまうのはまずいですよね。
また、URLには長さの制限があるため、長い文章や画像データのような膨大なデータをURLにくっつけて送ることは出来ません。
そんな時に使うのが「POST方式」です。
POST方式では、パラメータをURLにくっつけずにサーバーに送る方式です。
ログイン画面や、お問い合わせフォーム、注文入力画面など、画面から情報を入力して「送信ボタン」を押すようなタイプの画面は基本的にこのPOST方式になります。
POST方式でリクエストを送るには、HTMLの<form>タグの属性で「method="POST"」と指定します。
個人情報やパスワードを入力する場合や、膨大なデータを送信する場合は必ずこのPOST方式を使います。
リクエストにはこれら2種類の方式があるということを覚えておきましょう!
GETとPOSTのどちらの方式を使うか迷ってしまうかもしれませんが、基本的にはこのように覚えておけばOKです。
画面表示のために必要なパラメーターは「GET」
例)表示したい商品や動画のID、ページ番号など
ユーザーが画面に入力して送信するパラメーターは「POST」
例)ログインIDや個人情報など
その名の通り、
GETは、ページを「取得」するためのリクエスト
POSTは、情報を「送信」するためのリクエスト
ということですね。
なお、検索フォームは<form>タグを使うので、POST方式にしがちですが、この場合はあえてGET方式にします。
POSTリクエストによって表示された画面を再読み込みしたり、別の画面から戻ってこようとすると
このような確認メッセージが表示されます。
これは、入力した情報を勝手に再送信しても良いかという確認メッセージであり、個人情報などを送信するPOSTリクエストの場合は、安全のために必要なものですが、検索結果画面を再表示する度に表示されていては使い勝手が悪いです。
例えば、Googleの検索結果画面で、どこかのページにアクセスし、また検索結果画面に戻ってくる度にこの確認メッセージが表示されては不便ですよね。
検索画面のようにフォーム送信後の画面が
・ブラウザの戻るで頻繁に行き来される場合
・ブックマークされるような場合
このような場合は、フォーム送信でもGETメソッドにします。
検索結果ページを取得(GET)するためのパラメーターという訳ですね。
Googleの検索フォームもGETになっています。
実際にWebアプリを作る際には、画面によって適切なリクエスト方式を選ぶようにしましょう!
おすすめ記事