2020.11.08
2022.10.12
主要CSSプロパティまとめ(聞き流し学習BGM付き)
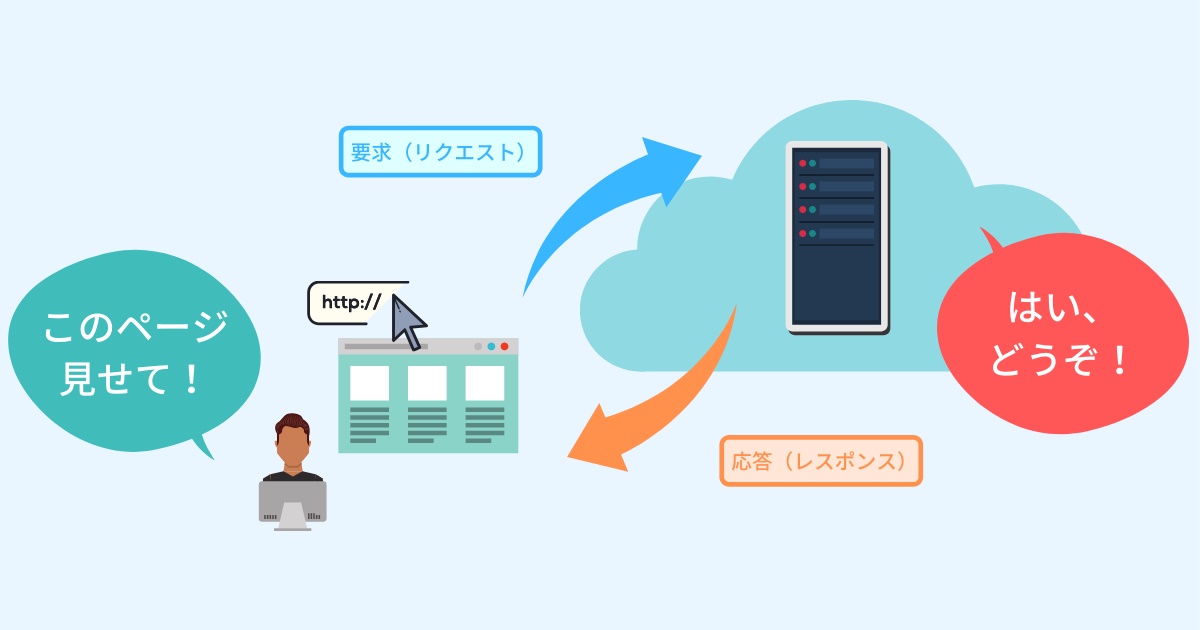
この記事の動画版はこちら(画像クリックでYoutubeに飛びます)
チャンネル登録お願いします!
| プロパティ | 用途 |
| background | 背景関連をまとめて設定 |
| background-color | 背景色 |
| background-image | 背景画像 |
| background-position | 背景画像の表示位置 |
| background-attachment | 背景画像の固定/スクロール |
| background-repeat | 背景画像のリピート |
| background-clip | 背景画像の表示領域 |
| background-origin | 背景画像の基準位置 |
| background-size | 背景画像のサイズ |
| border | 枠線関連をまとめて設定 |
| border-top | 上側の枠線 |
| border-right | 右側の枠線 |
| border-bottom | 下側の枠線 |
| border-left | 左側の枠線 |
| border-color | 枠線の色 |
| border-top-color | 上側の枠線の色 |
| border-right-color | 右側の枠線の色 |
| border-bottom-color | 下側の枠線の色 |
| border-left-color | 左側の枠線の色 |
| border-style | 枠線の線種 |
| border-top-style | 上側の枠線の線種 |
| border-right-style | 右側の枠線の線種 |
| border-bottom-style | 下側の枠線の線種 |
| border-left-style | 左側の枠線の線種 |
| border-width | 枠線のサイズ |
| border-top-width | 上側の枠線のサイズ |
| border-right-width | 右側の枠線のサイズ |
| border-bottom-width | 下側の枠線のサイズ |
| border-left-width | 左側の枠線のサイズ |
| border-radius | 角丸枠線の半径をまとめて設定 |
| border-top-left-radius | 角丸枠線の左上の半径 |
| border-top-right-radius | 角丸枠線の右上の半径 |
| border-bottom-left-radius | 角丸枠線の左下の半径 |
| border-bottom-right-radius | 角丸枠線の右下の半径 |
| border-image | 枠線画像関連をまとめて設定 |
| border-image-source | 枠線画像のURL |
| border-image-slice | 枠線画像の使用範囲 |
| border-image-width | 枠線画像のサイズ |
| border-image-outset | 枠線画像の拡張範囲 |
| border-image-repeat | 枠線画像のリピート |
| box-shadow | 枠線の影 |
| width | 要素の横幅 |
| height | 要素の縦幅 |
| max-width | 要素の最大横幅 |
| max-height | 要素の最大縦幅 |
| min-width | 要素の最小横幅 |
| min-height | 要素の最小縦幅 |
| box-sizing | サイズ設定の対象とする領域 |
| margin | マージンをまとめて設定 |
| margin-top | 上側のマージン |
| margin-right | 右側のマージン |
| margin-bottom | 下側のマージン |
| margin-left | 左側のマージン |
| padding | パディングをまとめて設定 |
| padding-top | 上側のパディング |
| padding-right | 右側のパディング |
| padding-bottom | 下側のパディング |
| padding-left | 左側のパディング |
| float | 要素の左右配置 |
| clear | 回り込みの解除 |
| overflow | 要素をはみ出した場合の表示方法 |
| overflow-x | 要素をはみ出した場合の上下の表示方法 |
| overflow-y | 要素をはみ出した場合の左右の表示方法 |
| overflow-wrap/word-wrap | テキストが要素をはみ出した場合の改行方法 |
| word-break | テキストが要素をはみ出した場合の改行方法 |
| text-overflow | テキストが要素をはみ出した場合の代替文字 |
| box-decoration-break | 要素が途中で改行された場合の表示方法 |
| visibility | 要素の表示/非表示 |
| display | 要素の表示形式 |
| position | 要素の配置方法 |
| top | 上からの距離 |
| right | 右からの距離 |
| bottom | 下からの距離 |
| left | 左からの距離 |
| z-index | 重なり順序 |
| color | 文字色 |
| opacity | 透明度 |
| font | フォント関連をまとめて設定 |
| font-style | フォントのスタイル |
| font-weight | フォントの太さ |
| font-stretch | フォントの横幅 |
| font-size | フォントのサイズ |
| line-height | フォントの高さ |
| font-family | フォントの種類 |
| text-align | テキストの水平方向の位置 |
| vertical-align | テキストや画像の垂直方向の位置 |
| text-indent | 段落の1行目のインデント幅 |
| text-align-last | テキストの最終行の配置方法 |
| letter-spacing | 文字の間隔 |
| word-spacing | 単語の間隔 |
| text-shadow | テキストの影 |
| text-decoration | テキストの装飾 |
| text-transform | 大文字/小文字/全角文字の変換 |
| white-space | 空白の表示方法 |
| tab-size | タブの表示幅 |
| writing-mode | 縦書き/横書きの設定 |
| text-orientation | 縦書き文字の表示方向 |
| direction | 書字方向 |
| cursor | マウスカーソルの形状 |
| caret-color | キャレットの色 |
| outline | フォーカス時の枠線関連をまとめて設定 |
| outline-color | フォーカス時の枠線の色 |
| outline-width | フォーカス時の枠線のサイズ |
| outline-style | フォーカス時の枠線の線種 |
| caption-side | テーブルキャプションの表示位置 |
| border-collapse | テーブルセルの境界線の表示方法 |
| border-spacing | テーブルセルの境界線の間隔 |
| table-layout | テーブル列幅の自動/固定の設定 |
| empty-cells | 空セルの境界線の表示/非表示の設定 |
| list-style | リストマーカー関連をまとめて設定 |
| list-style-type | リストマーカーの種類 |
| list-style-position | リストマーカーの位置 |
| list-style-image | リストマーカーの画像 |
| mix-blend-mode | 要素と要素のブレンド方法 |
| background-blend-mode | 要素と背景のブレンド方法 |
| isolation | スタックコンテキストの生成 |
| clip-path | 要素をクリッピング |
| filter | 画像にフィルターを適用 |
| page-break-before | 印刷時の改ページを要素の直前に設定 |
| page-break-after | 印刷時の改ページを要素の直後に設定 |
| page-break-inside | 印刷時の改ページを要素内に設定 |
| content | 要素の前後にコンテンツを挿入 |
| counter-increment | 要素カウンターの増減 |
| counter-reset | 要素カウンターのリセット |
| quotes | 引用符の定義 |
| columns | マルチカラム関連をまとめて設定 |
| column-count | マルチカラムのカラム数 |
| column-width | マルチカラムのカラム幅 |
| column-gap | マルチカラムのカラム間の隙間 |
| column-rule | カラム間の罫線をまとめて設定 |
| column-rule-color | カラム間の罫線の色 |
| column-rule-width | カラム間の罫線のサイズ |
| column-rule-style | カラム間の罫線の線種 |
| column-span | 全カラムにまたがる表題カラム |
| column-fill | カラム間の高さ均等化 |
| flex-flow | フレックスアイテムの配置をまとめて設定 |
| flex-direction | フレックスアイテムを並べる方向 |
| flex-wrap | フレックスアイテムの改行設定 |
| order | フレックスアイテムの順序 |
| flex | フレックスアイテムの伸縮をまとめて設定 |
| flex-grow | 横幅が余った場合の各フレックスアイテムの伸び率 |
| flex-shrink | 横幅が足りない場合の各フレックスアイテムの縮み率 |
| flex-basis | フレックスアイテムの初期サイズ |
| grid-template | グリッドの定義をまとめて設定 |
| grid-template-rows | 縦方向のグリッド幅 |
| grid-template-columns | 横方向のグリッド幅 |
| grid-template-areas | グリッド領域の名前 |
| grid-auto-rows | 暗黙的に作成される行の高さ |
| grid-auto-columns | 暗黙的に作成される列の幅 |
| grid-auto-flow | アイテムを配置する方向 |
| grid-row | アイテムを配置する行範囲 |
| grid-row-start | アイテムを配置する開始行 |
| grid-row-end | アイテムを配置する終了行 |
| grid-column | アイテムを配置する列範囲 |
| grid-column-start | アイテムを配置する開始列 |
| grid-column-end | アイテムを配置する終了列 |
| grid-area | アイテムを配置する行範囲/列範囲をまとめて設定 |
| justify-items | コンテナ内の全アイテムに対する、主軸方向のデフォルト位置 |
| justify-self | コンテナ内の個別アイテムに対する、主軸方向の位置 |
| justify-content | コンテナ内の主軸方向の余白設定 |
| align-items | コンテナ内の全アイテムに対する、交差軸方向のデフォルト位置 |
| align-self | コンテナ内の個別アイテムに対する、交差軸方向の位置 |
| align-content | コンテナ内の交差軸方向の余白設定 |
| place-items | コンテナ内の全アイテムに対する、主軸/交差軸方向のデフォルト位置 |
| place-self | コンテナ内の個別アイテムに対する、主軸/交差軸方向の位置 |
| place-content | コンテナ内の主軸/交差軸方向の余白設定 |
| animation | アニメーション関連をまとめて設定 |
| animation-name | アニメーション名 |
| animation-duration | アニメーションの時間 |
| animation-timing-function | アニメーションの変化タイミング |
| animation-delay | アニメーションの開始タイミング |
| animation-iteration-count | アニメーションの繰り返し回数 |
| animation-direction | アニメーションの反転再生 |
| animation-fill-mode | アニメーションの開始時/終了時のスタイル |
| animation-play-state | アニメーションの再生/一時停止 |
| transition | トランジション関連をまとめて設定 |
| transition-property | トランジション対象のCSSプロパティ名 |
| transition-duration | トランジションの時間 |
| transition-timing-function | トランジションの変化タイミング |
| transition-delay | トランジションの開始タイミング |
| transform | 要素を変形 |
| transform-origin | 要素を変形させる際の原点 |
| transform-style | 要素のスタイル(フラット/立体表示) |
| perspective | 奥行きの深さ |
| perspective-origin | 視点の位置 |
| backface-visibility | 背面の表示 |
| !important | スタイルの優先度を最優先にする |
| all | 全プロパティをまとめて設定(direction、unicode-bidiを除く) |