TIPS角丸テキストボックスの作り方
この記事の動画版はこちら(画像クリックでYoutubeに飛びます)
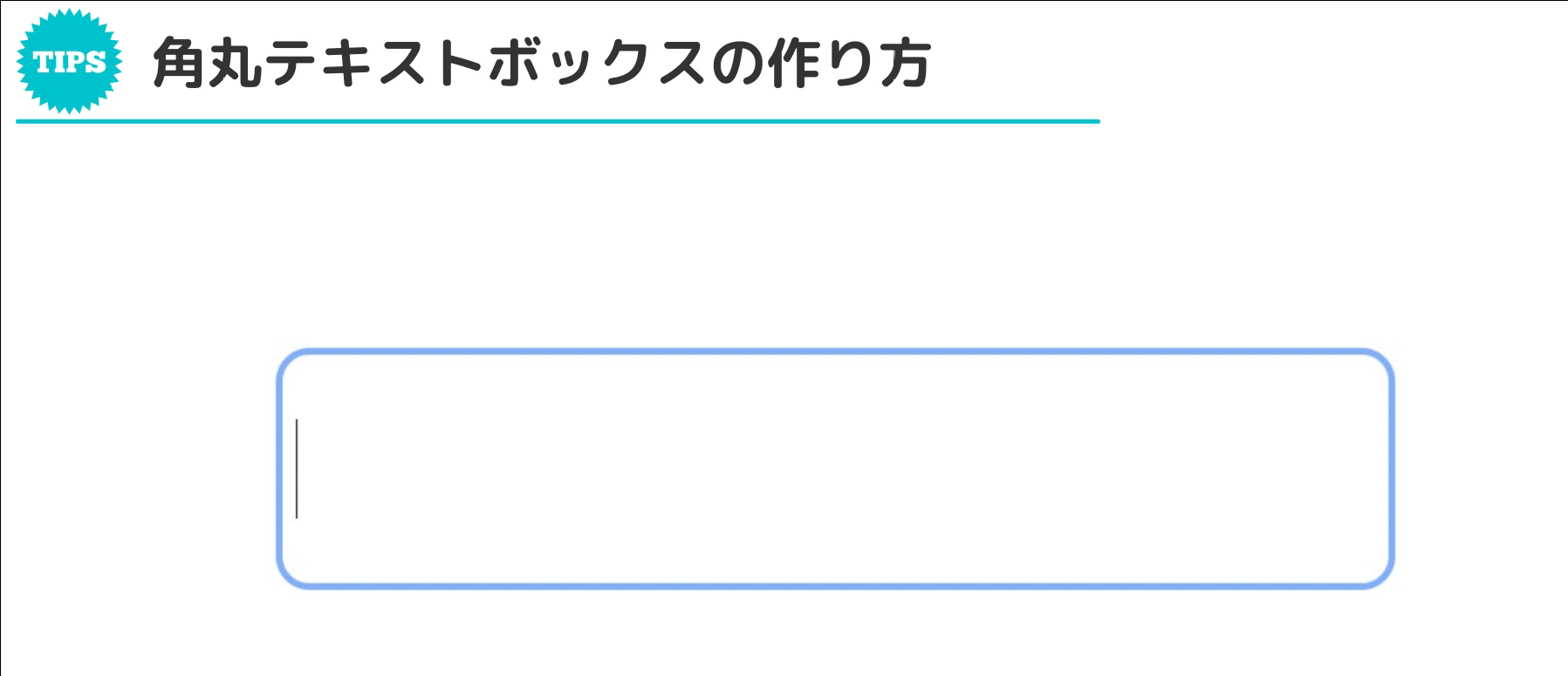
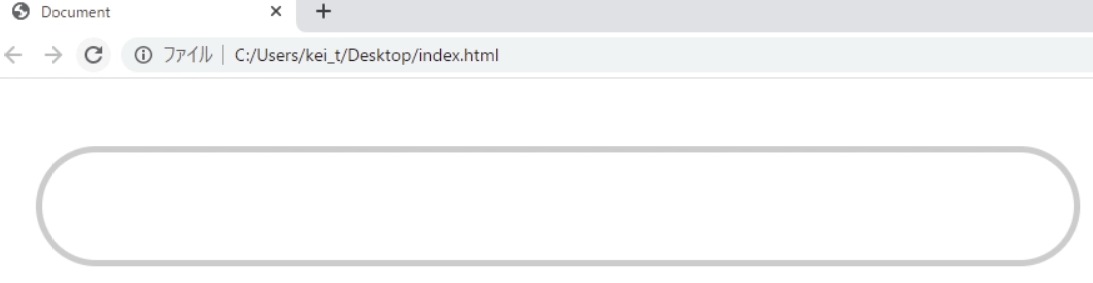
今回は、このような角丸テキストボックスの作り方をご紹介します。
角丸テキストボックスは、CSSの「border-radius」というプロパティを使うことで簡単に作ることが出来ます。
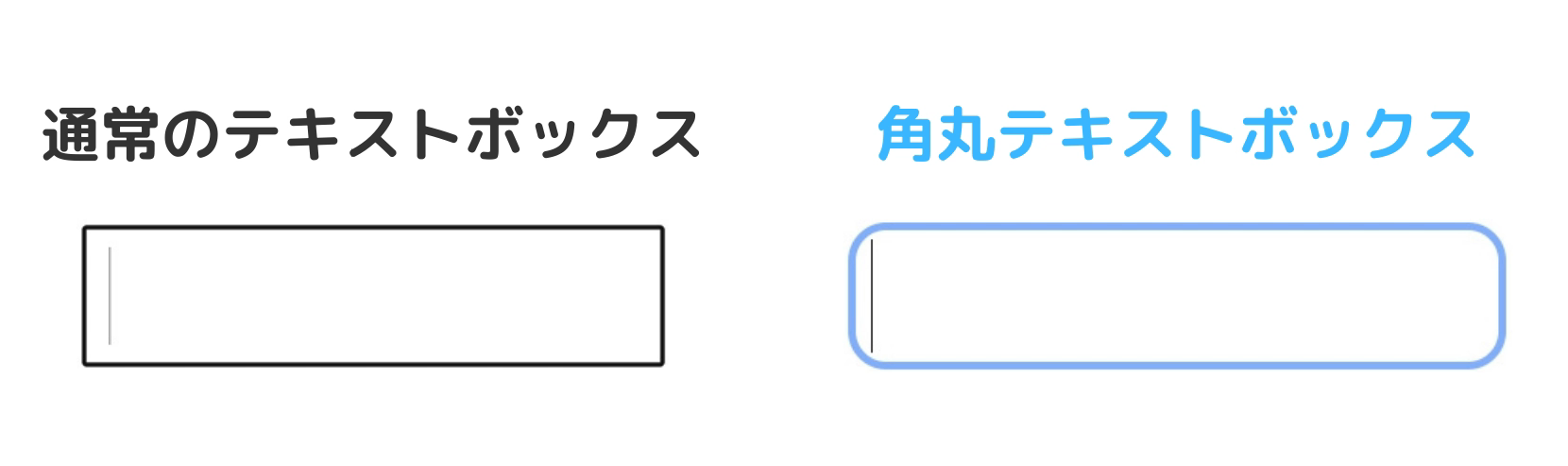
通常のテキストボックスはこただの四角になりますが、角丸にすることでデザイン表現の幅が広がりますので、皆さんも是非、自分のできることの1つに加えてみてくださいね。
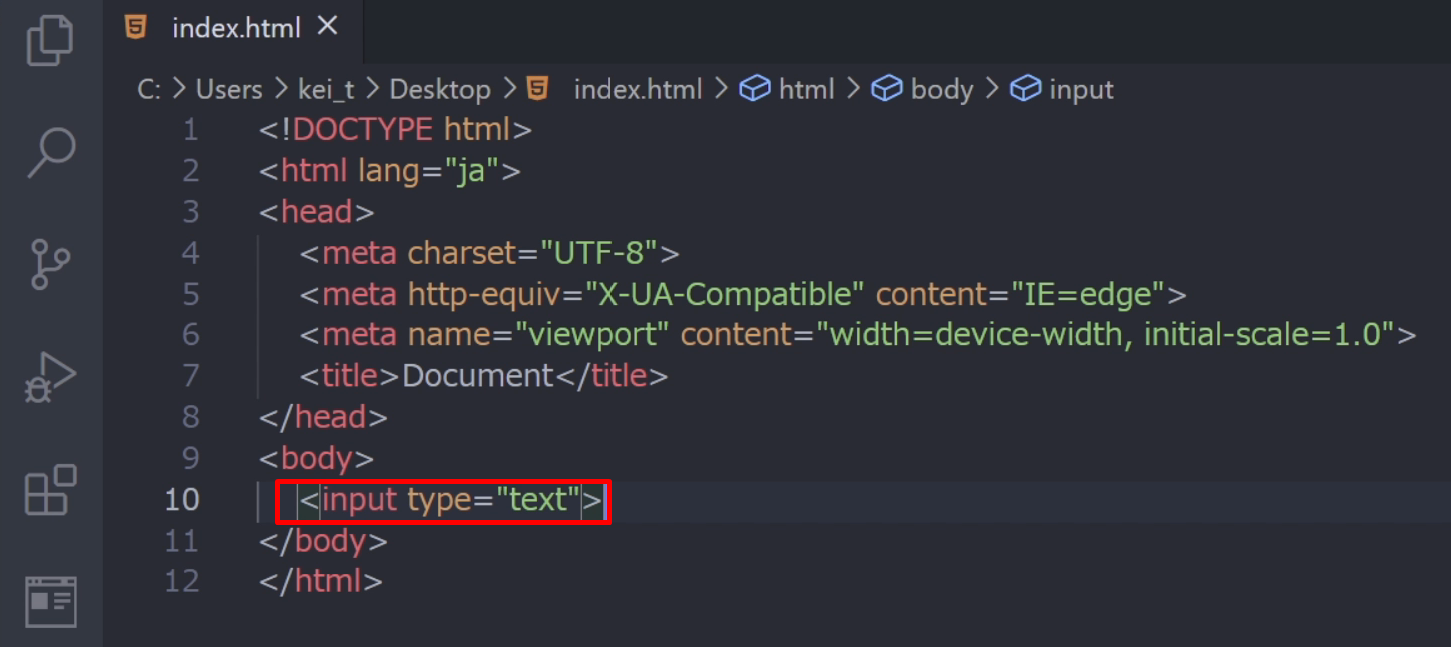
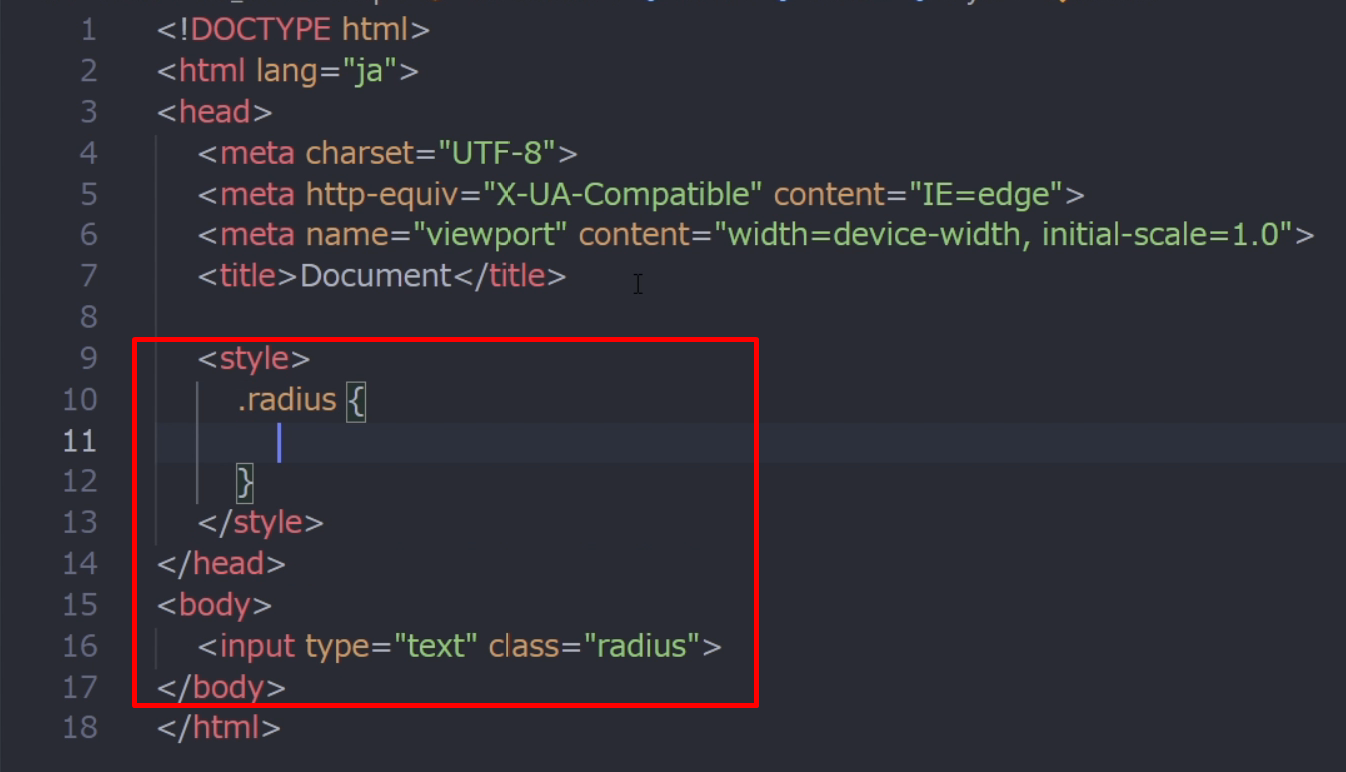
まずは、HTMLにinputタグでテキストボックスを追加します。
テキストボックスは、素の状態だとこんな感じですね。
これに、CSSで「border-radius」を指定していきます。
inputタグにclassを指定して、このclassに対してborder-radiusプロパティを指定していきます。
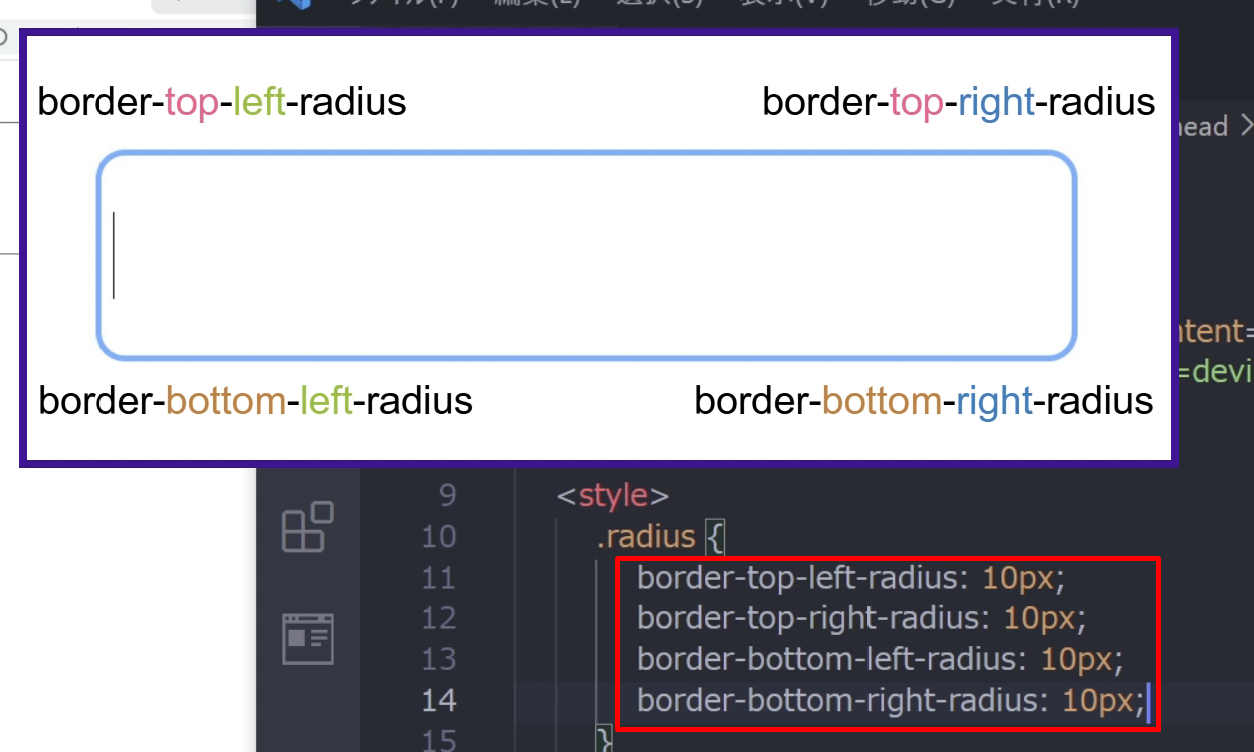
border-radiusは、四つ角それぞれの丸みを個別に指定できます。
【border-top-left-radius】左上の丸みを指定
【border-top-right-radius】で右上の丸みを指定
【border-bottom-left-radius】で左下の丸みを指定
【border-bottom-right-radius】で右下の丸みを指定
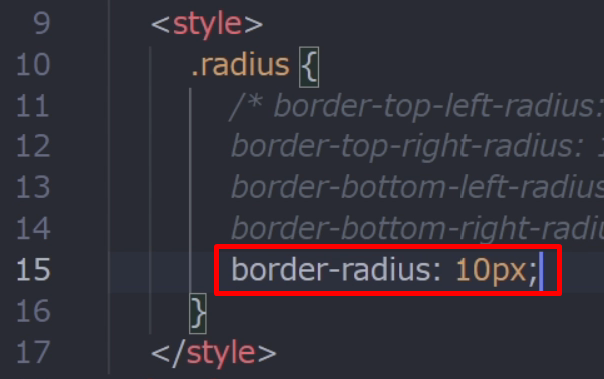
まずは、全部の丸みを「10px」に指定してみました。
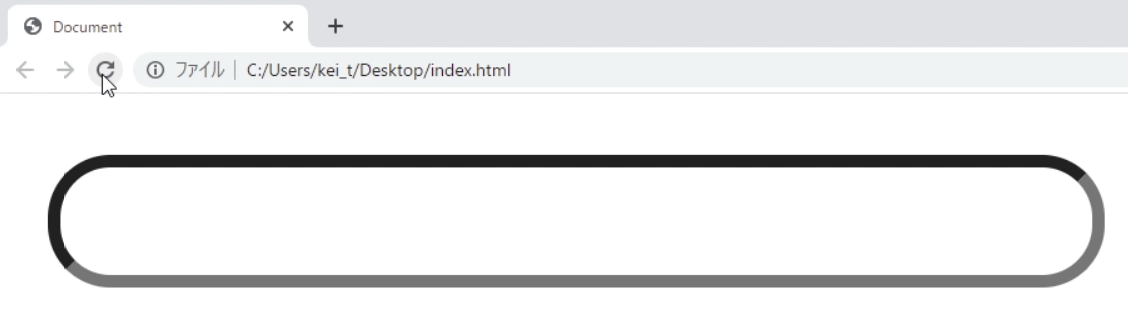
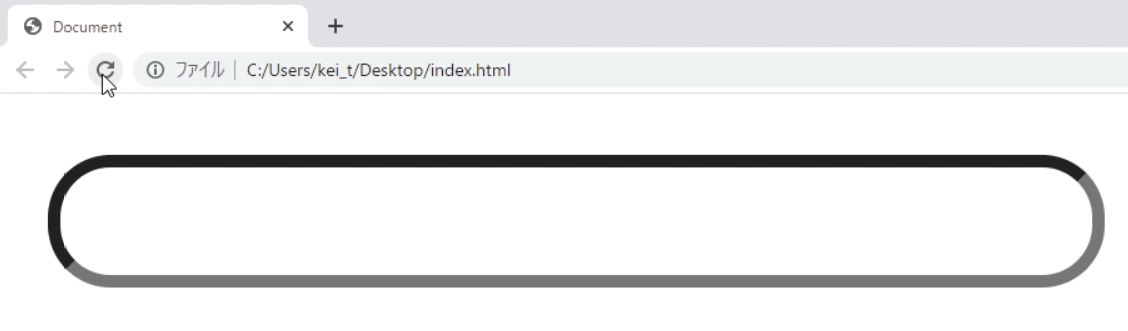
ブラウザを再読み込みしてみると、このように、角丸になりましたね!
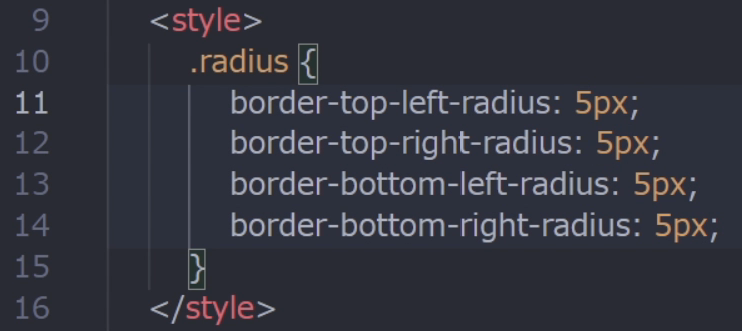
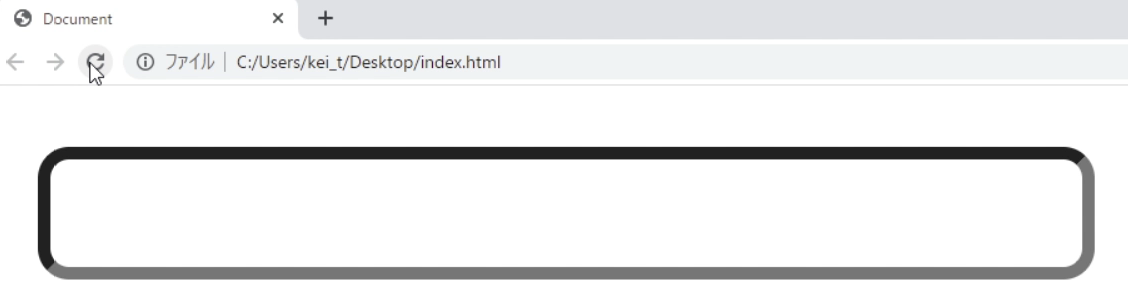
丸みを5pxに変更してみると
丸みが少し小さくなりました。
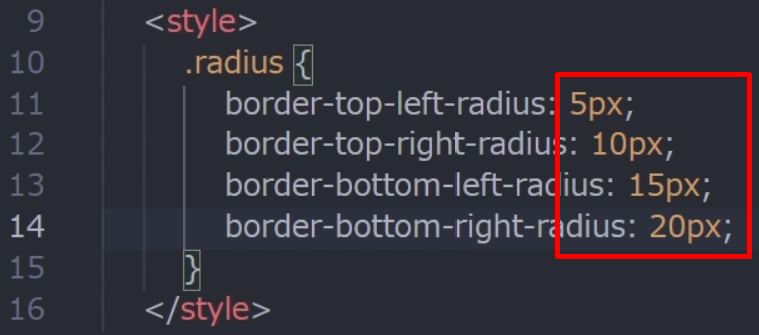
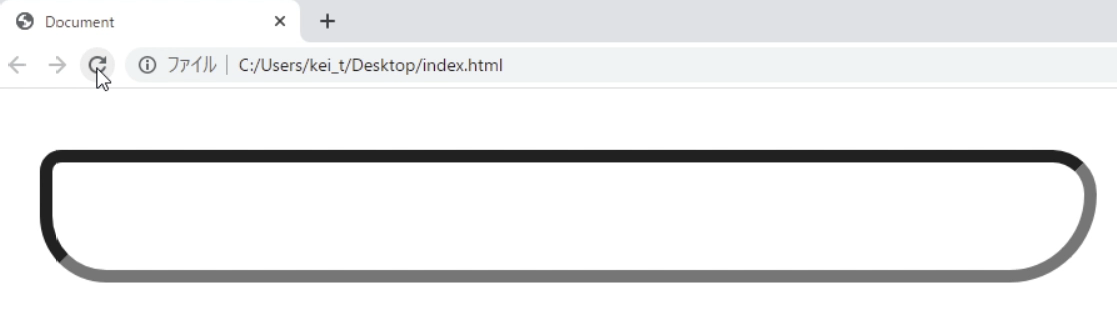
四つ角に別の数字を指定して
このようないびつな形にすることもできます。
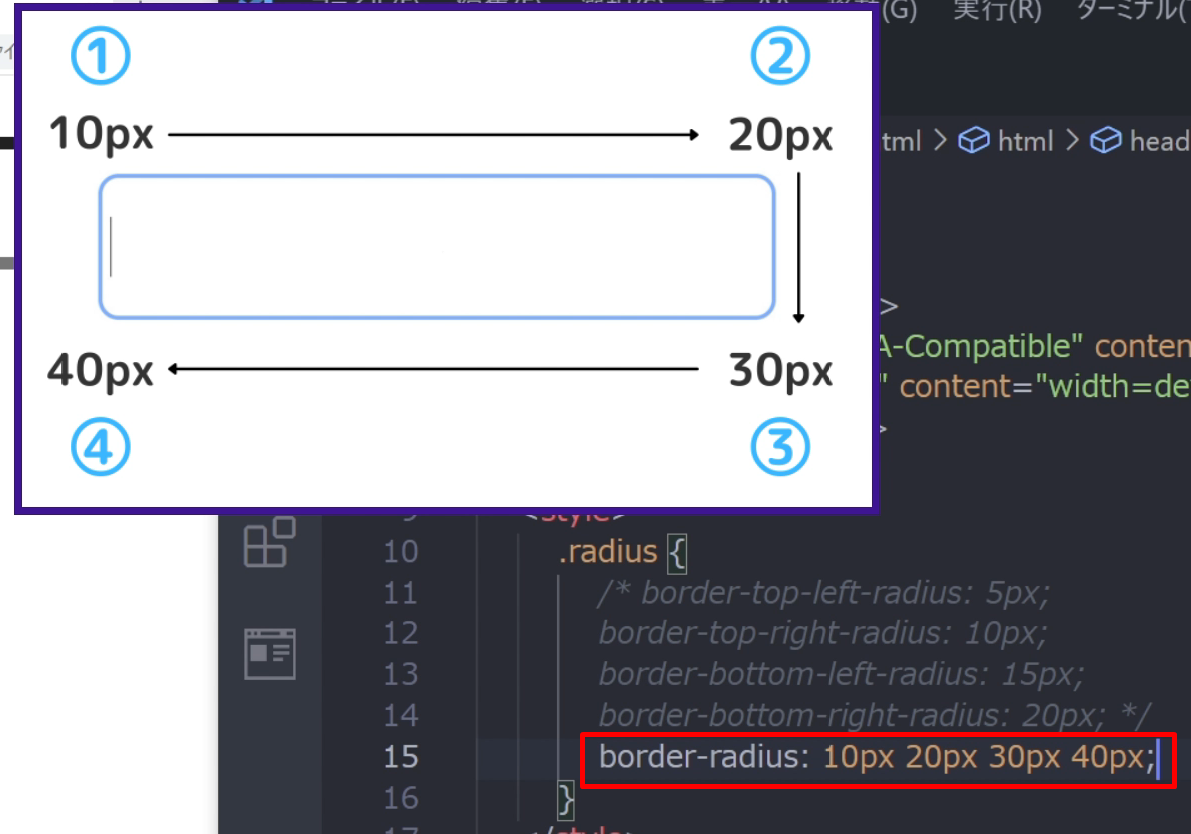
四つ角を1行でまとめて指定することもできます。
まとめて指定する場合は「border-radius」というプロパティを使います。
指定する値は、このように左上から時計回りで順番に指定していきます。
四つ角全部を同じ値にするなら、このように1つ書くだけでもOKです。
角丸にするだけならこれで終わりなんですが、枠線の色がおかしくなってしまっているので、調整していきます。
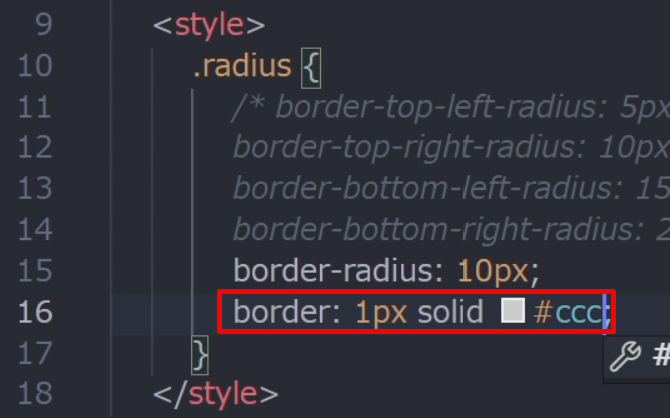
borderプロパティで枠線の太さと線種、色を指定します。
これで良い感じになりました。
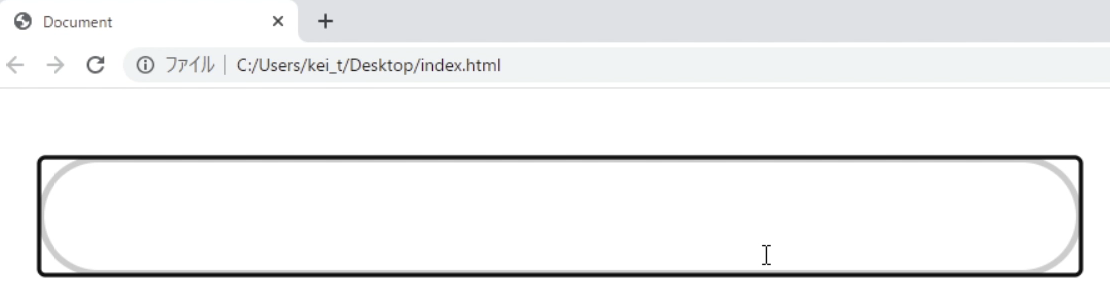
あとは、テキストボックスを選択すると、このように元々の枠が表示されてしまうので、これも調整しておきます。
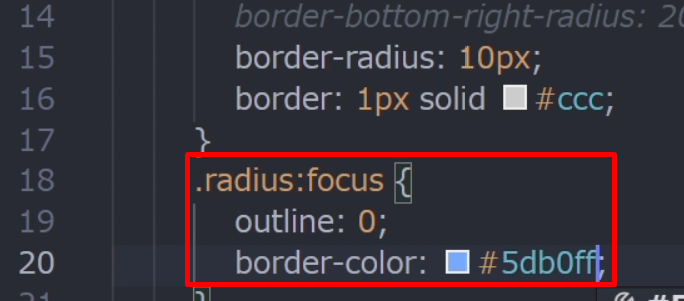
フォーカス時の「outline」プロパティを0に指定して、選択された際の枠線の色も指定します。
綺麗な青にしてみましょう。
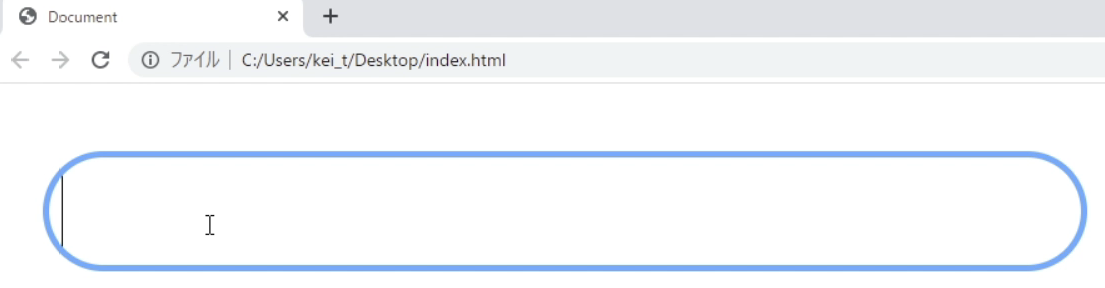
テキストボックスを選択すると、角丸の枠線が青く選択されるようになりました!
border-radiusは、テキストボックス以外の要素にも使えますので、皆さんも色々試してみてくださいね!