【VSCode】インストール/日本語化/基本的な使い方
この記事の動画版はこちら(画像クリックでYoutubeに飛びます)
今回は「VSCodeの最初の1歩」ということで、VSCodeのインストール方法と基本的な使い方をご説明します。
VSCodeは、Visual Studio Codeの略で、ソースコードを書く際に使う高機能エディタです。
これからWeb制作やWebプログラミングを学習していきたいと考えている方やVSCodeをまだ使ったことがないという方は、ぜひ参考にしてみてください。
それでは、早速進めていきましょう!
VSCodeのインストール
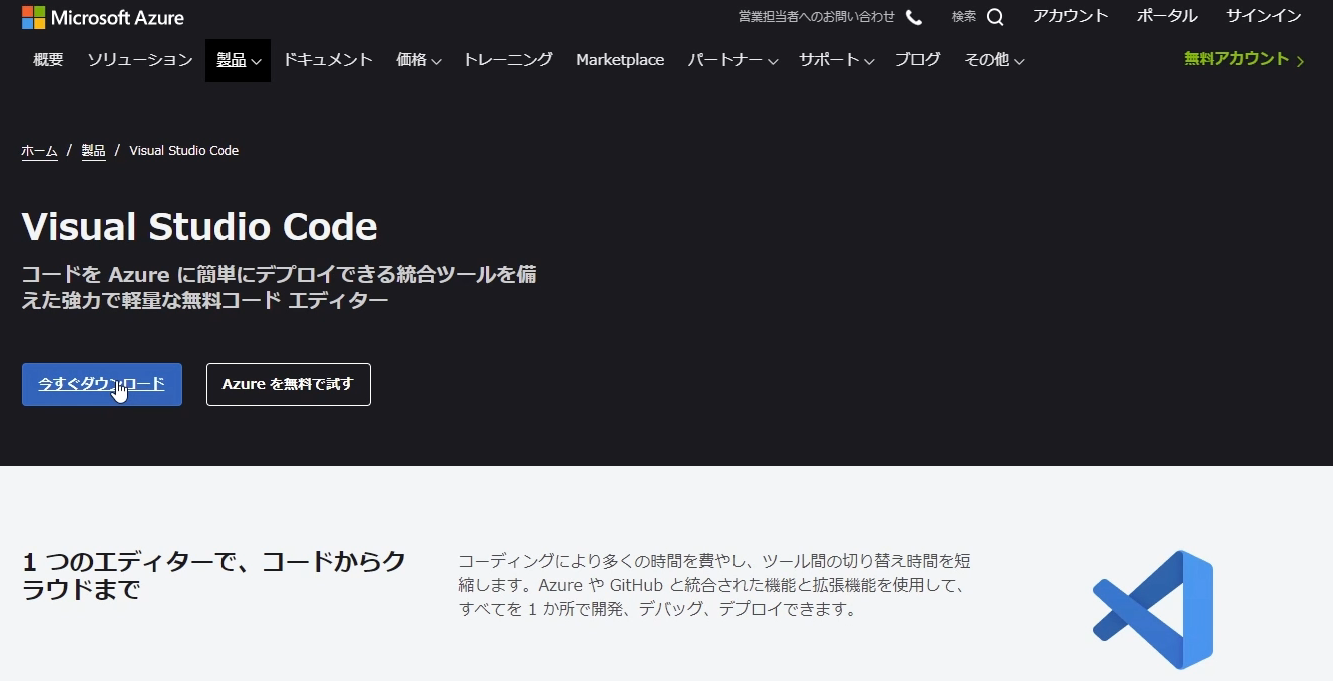
まずは、VSCodeのサイトにアクセスします。
VSCodeのサイト
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
VSCodeのページが表示されたら、「今すぐダウンロード」をクリックします。
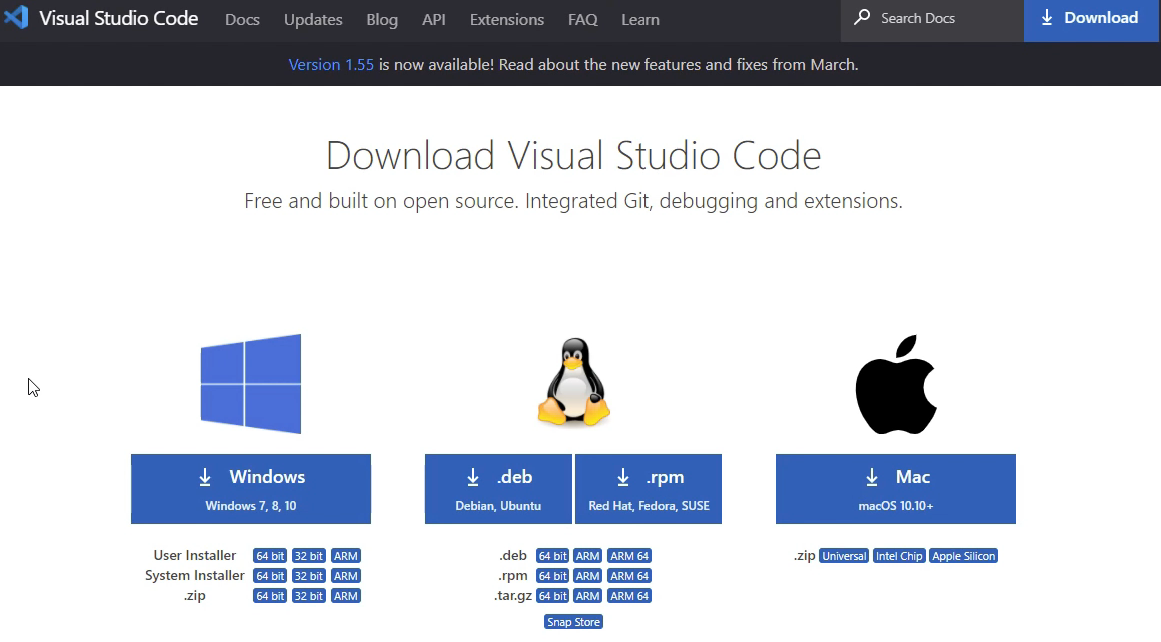
自分のPCに合わせたファイルをダウンロードします。
今回はWindowsを使っているので、「Windows」のボタンをクリックします。
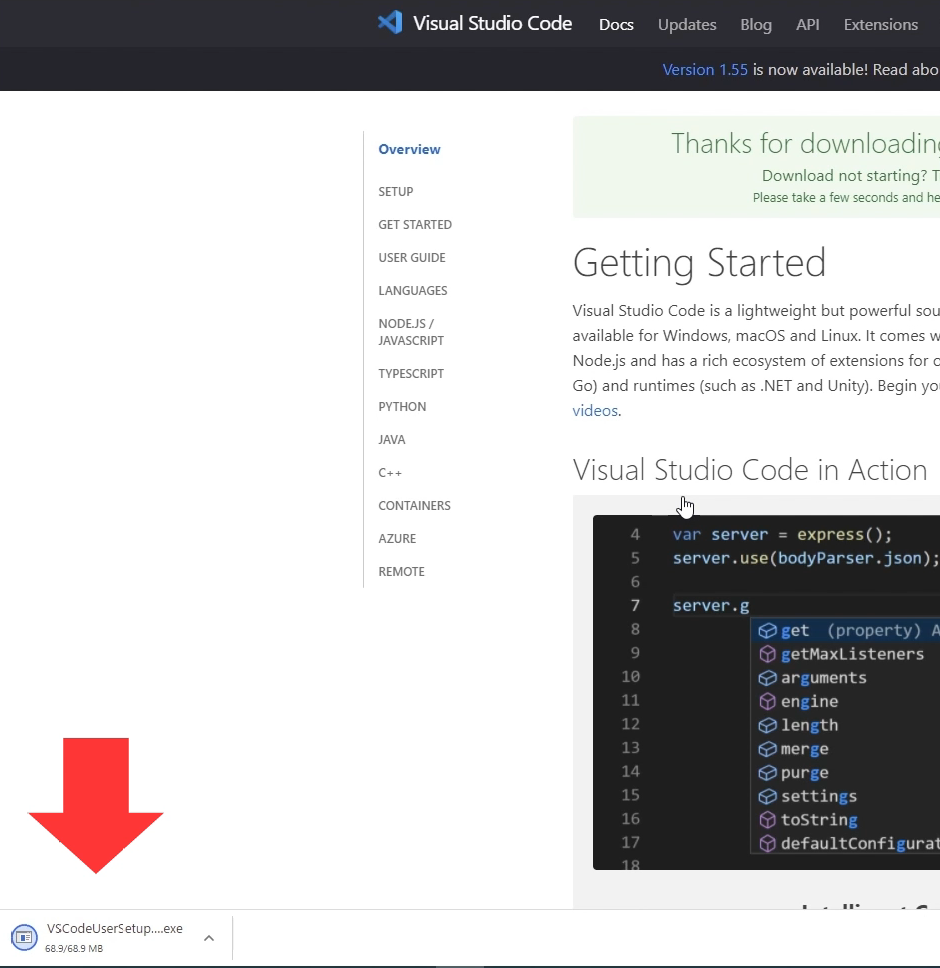
ダウンロードが始まりますので、完了するまでしばらく待ちましょう。
完了したら、ダウンロードされたファイルをクリックします。
すると、VSCodeのセットアップ画面が表示されます。
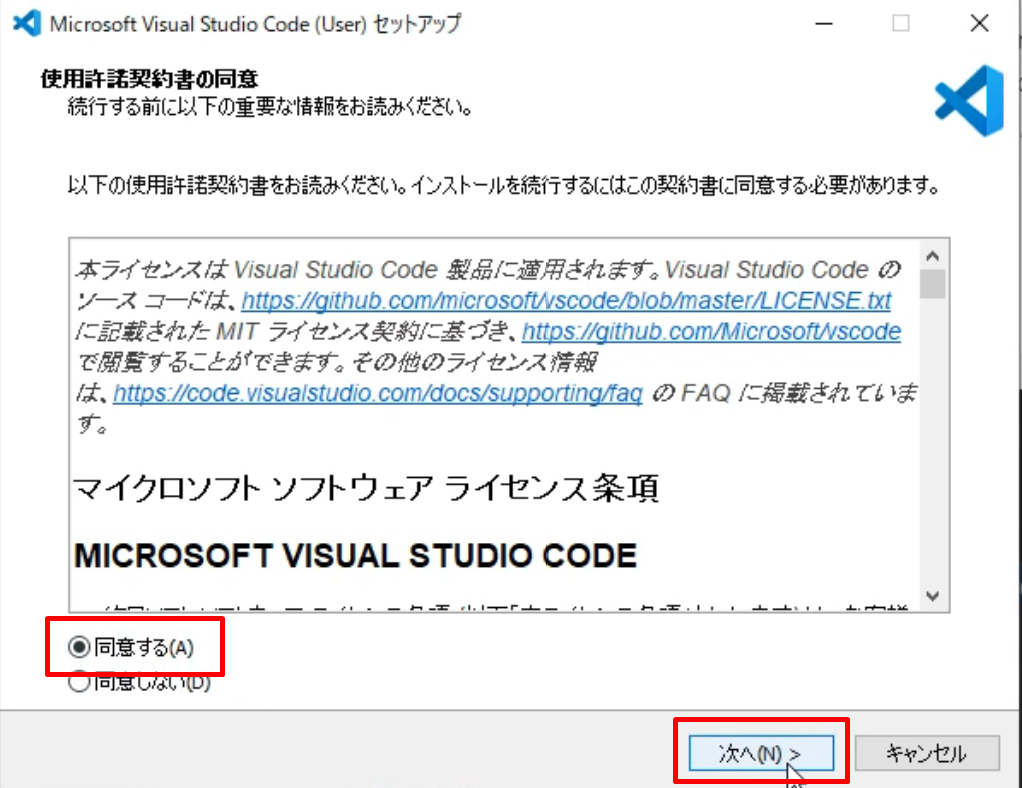
ライセンス条項を確認して、同意するにチェックを付け「次へ」をクリックします。
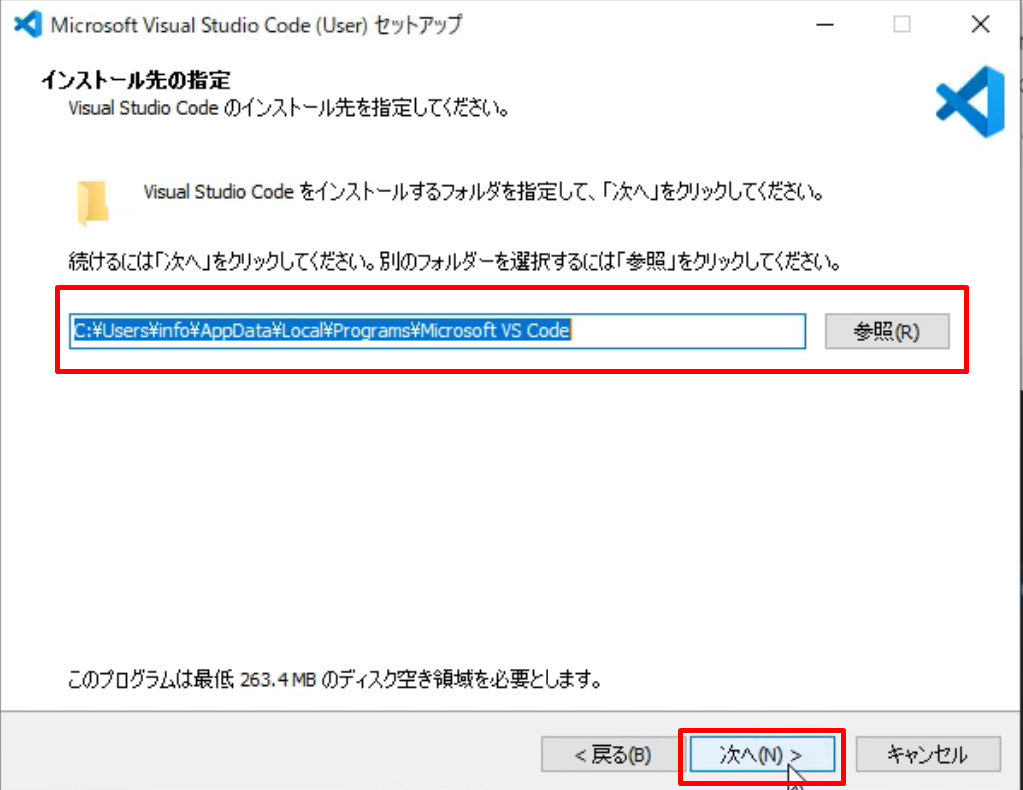
インストール先のフォルダを変更したい場合は、ここで変更します。
特に変更しない場合は、そのまま「次へ」をクリックします。
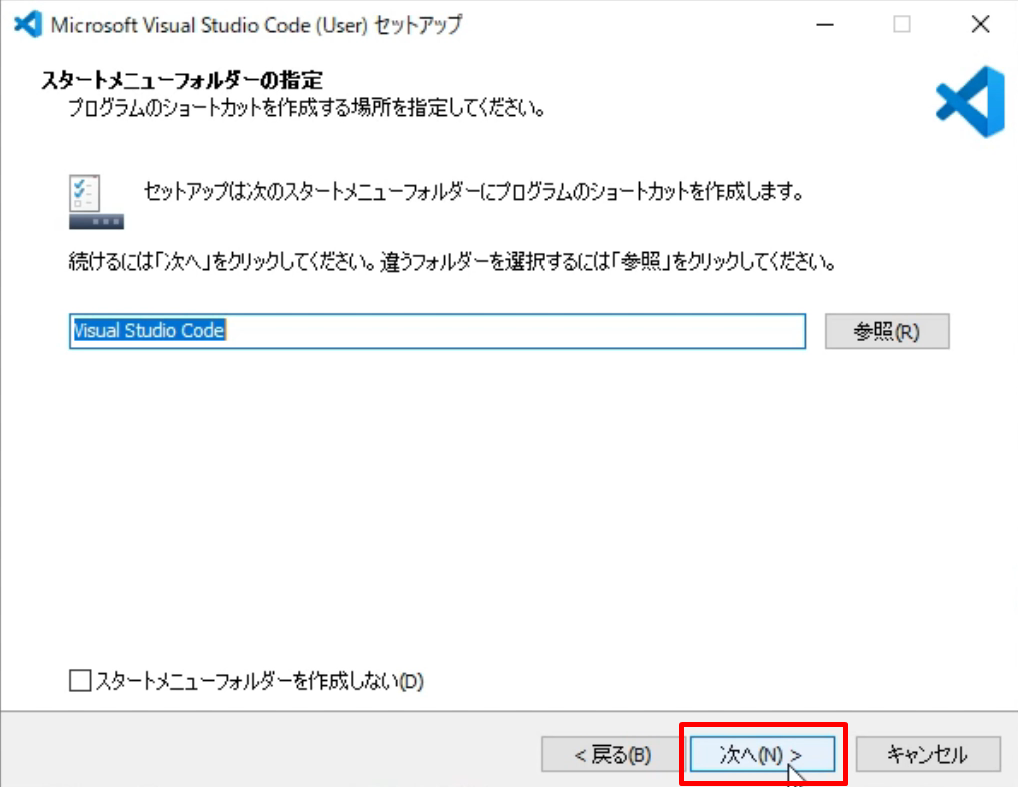
スタートメニューの設定も、そのまま「次へ」をクリック。
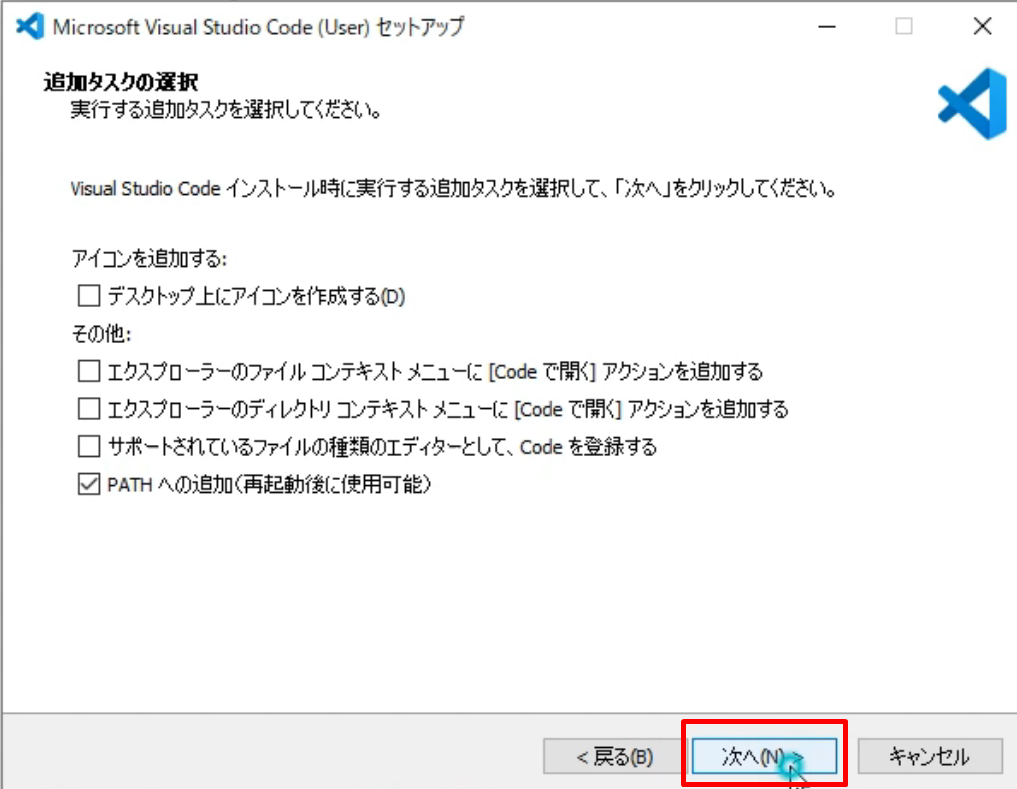
追加タスクの選択も、そのまま「次へ」をクリックします。
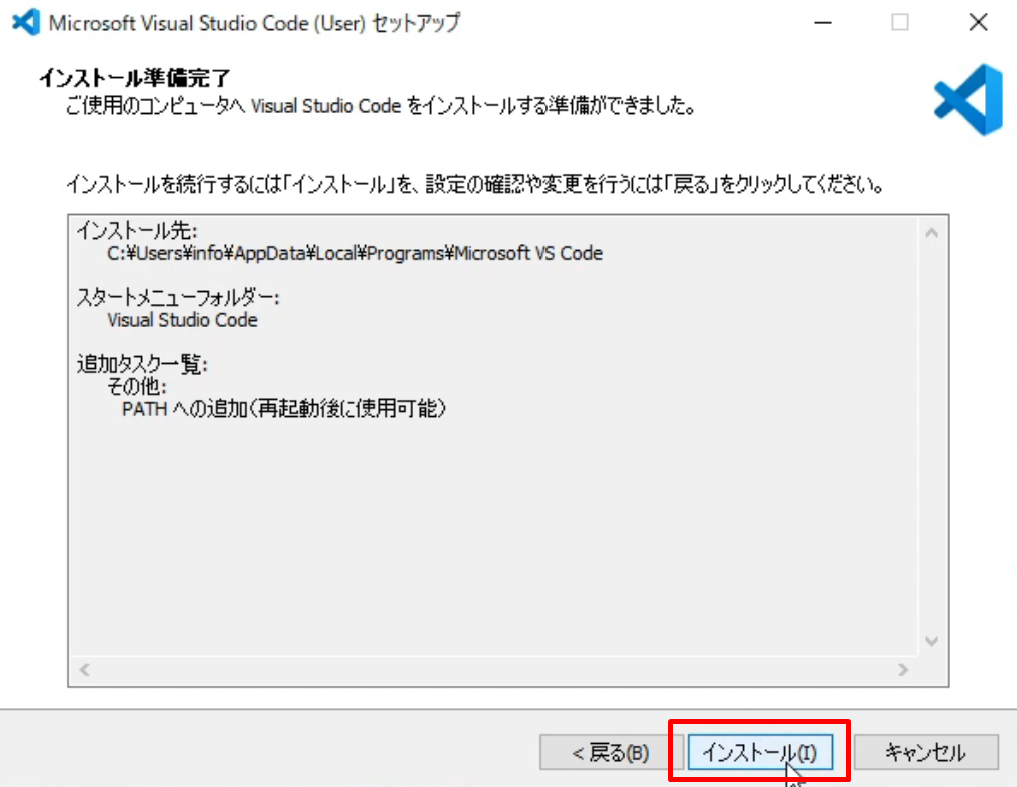
インストール準備完了画面が表示されますので「インストール」をクリックします。
インストールが完了するまでしばらく待ちましょう。
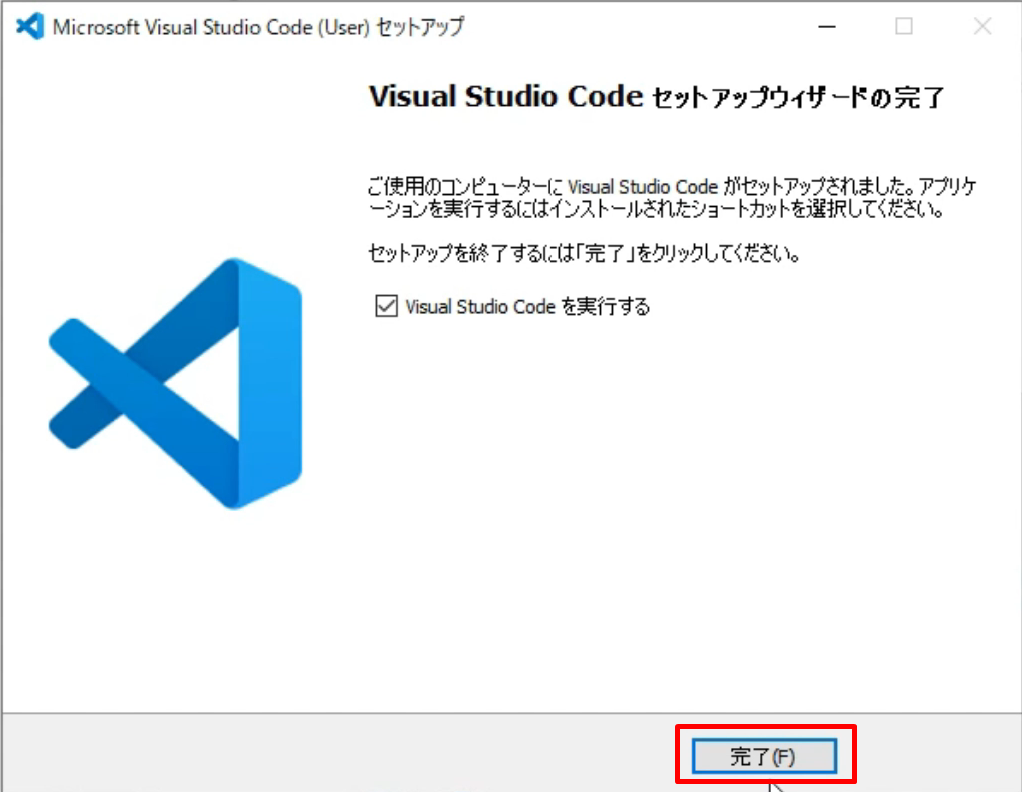
この画面が表示されたら、インストールは完了です。
「完了」ボタンをクリックします。
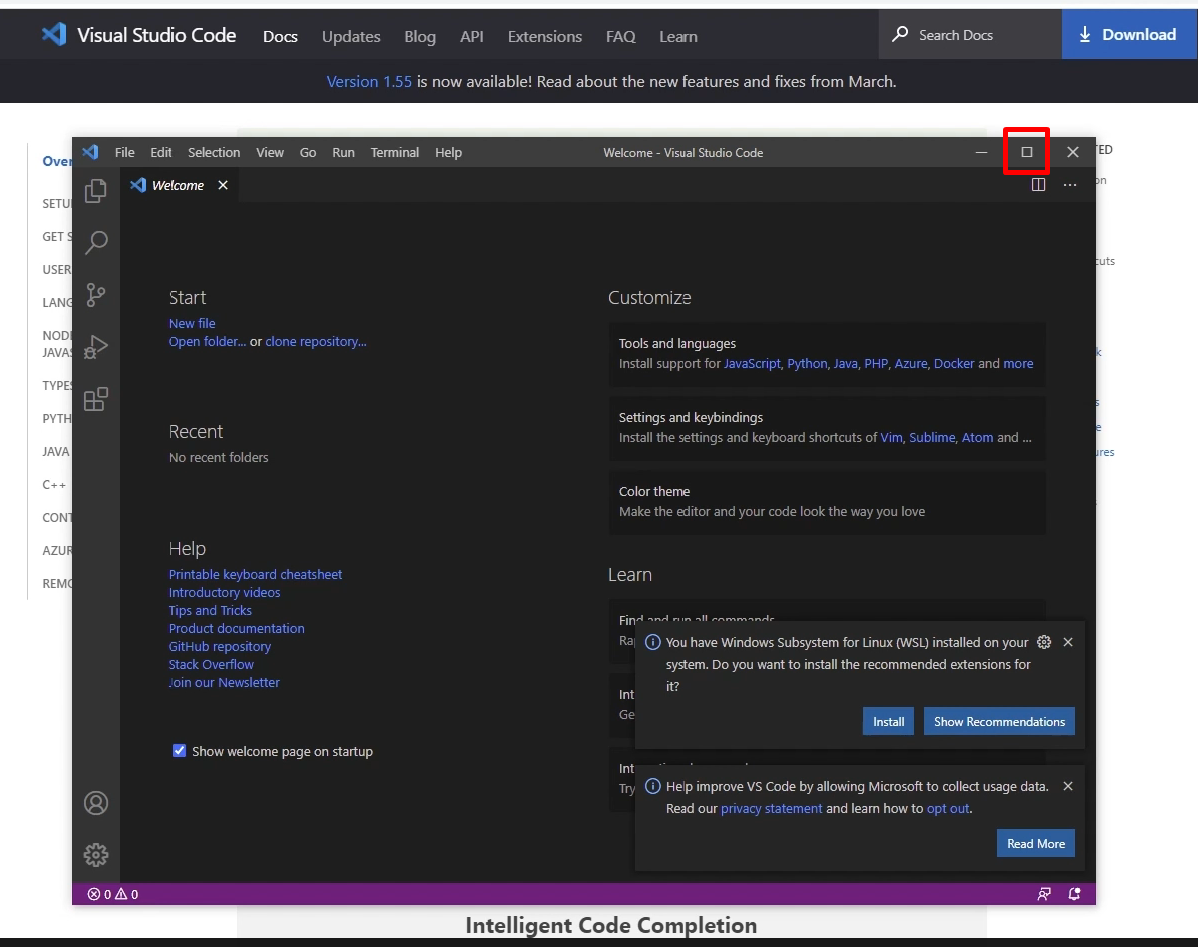
すると、このような画面が自動的に表示されます。
これがVSCodeの画面です。
最大化ボタンをクリックして、画面を大きく表示してみましょう。
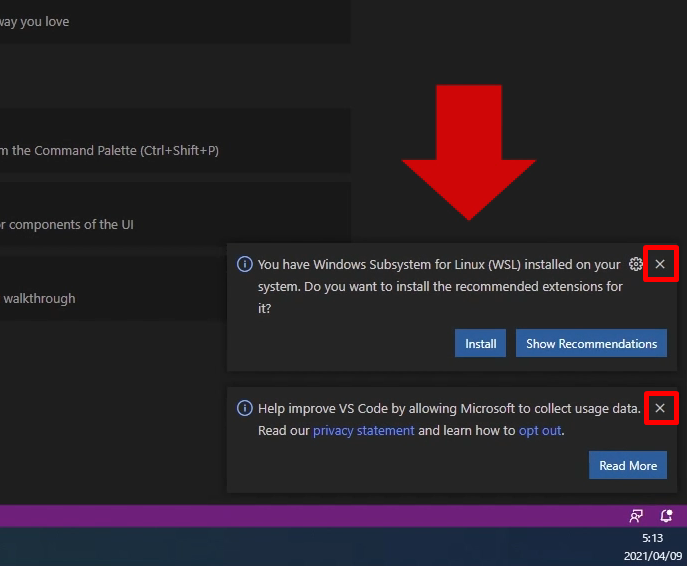
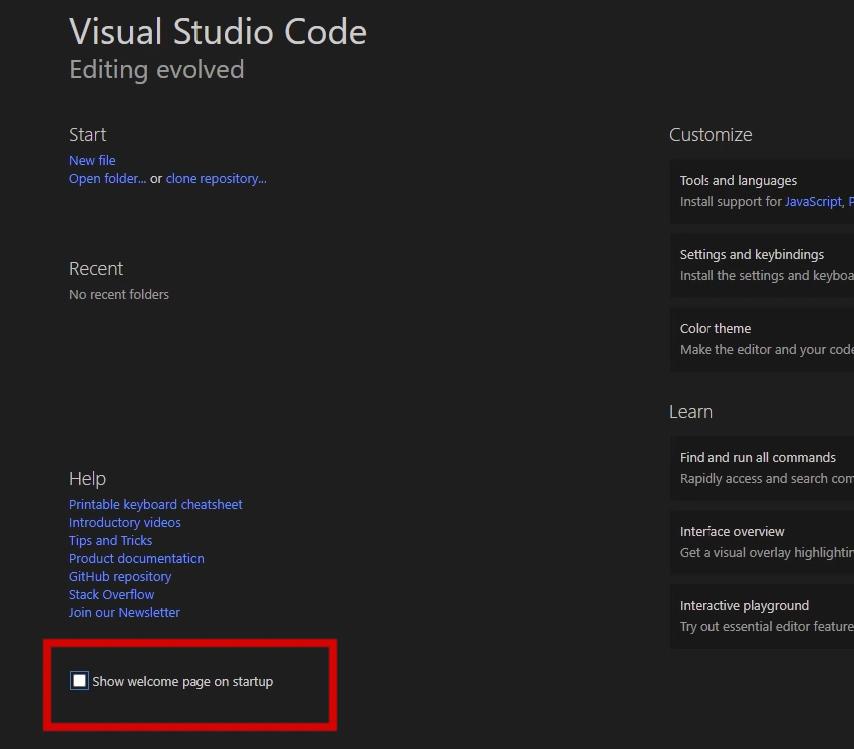
初回起動時は、画面右下に色々なメッセージが表示されていますが、✕ボタンを押して閉じておけばOKです。
Welcome画面も、このチェックを外して、タブの✕ボタンで閉じておきましょう。
これで、VSCodeのインストールは完了です。
VSCodeの日本語化
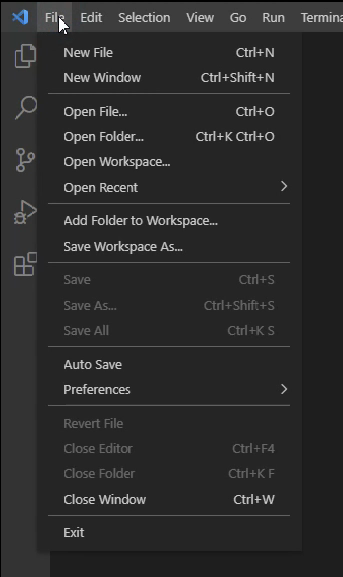
VSCodeは初期の状態では、このようにメニューが英語表記になっているので、使いやすいように日本語化しておきましょう。
VSCodeには、「拡張機能」という仕組みが用意されており、好きな拡張機能を後から選んで追加することが出来ます。
日本語化キットも、拡張機能としてインストールします。
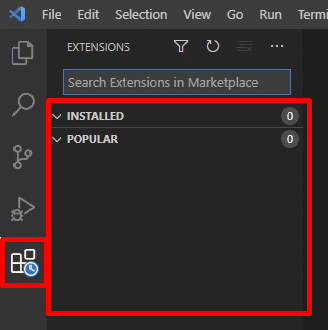
拡張機能を追加するには、「ブロック」のボタンをクリックします。
クリックすると、現在導入されている拡張機能の一覧が表示されます。
今はまだ何も拡張機能を導入していないので、何も表示されていませんね。
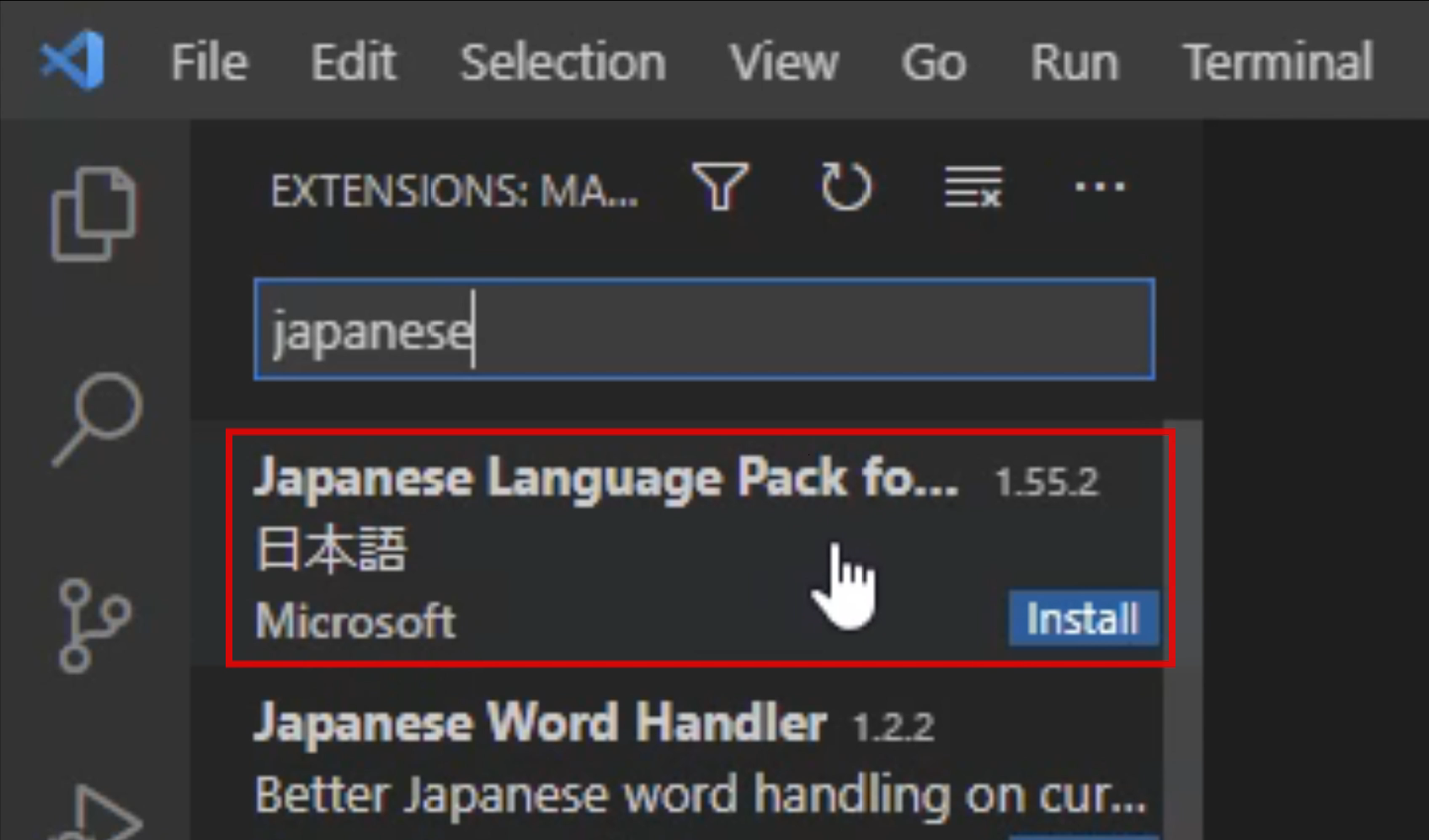
上部にある検索ボックスに「japanese」と入力します。
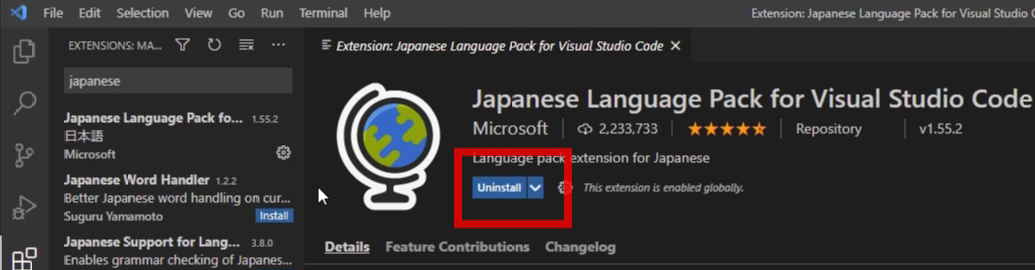
すると、一番上に「Japanese Language Pack for...」というものがありますので、青いInstallボタンをクリックします。
この部分が「UnInstall」と表示されれば、インストールは完了です。
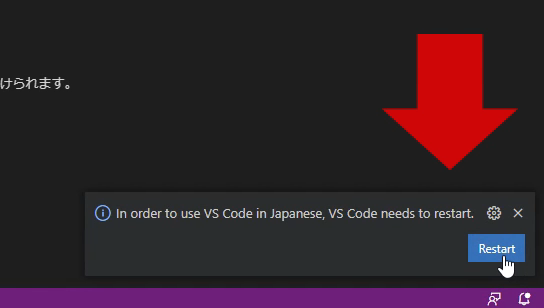
画面右下に「Restart」というボタンが表示されているので、クリックしてVSCodeを再起動します。
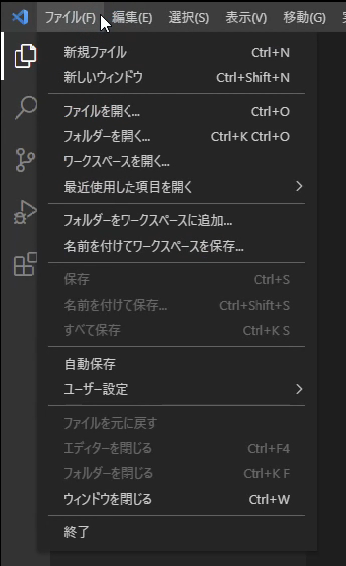
再起動されると、メニューが日本語になっています。
これで、VSCodeの日本語化は完了です。
VSCodeの基本的な使い方
では、早速VSCodeでファイルを作成してみましょう。
通常、Web制作やアプリ開発を行う際は、作成するソースコードをまとめて管理するための「プロジェクトフォルダ」を作ります。
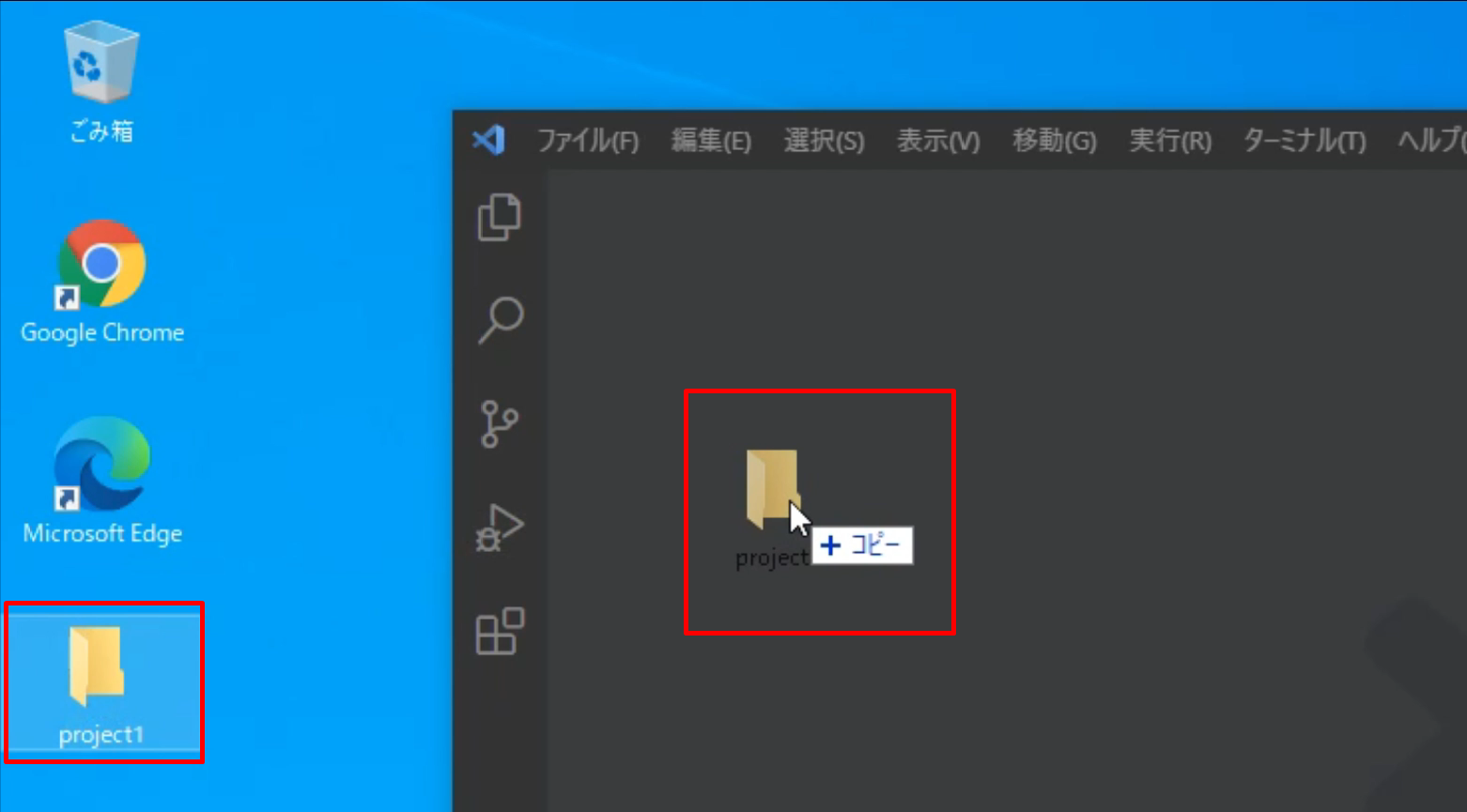
まずは、デスクトップに「project1」というフォルダを作ってみましょう。
作成したフォルダを、VSCodeの画面上にドラッグ&ドロップします。
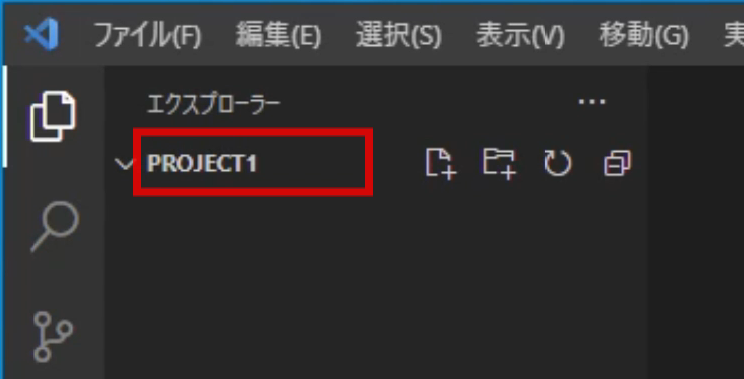
このように、フォルダがVSCode上に追加されればOKです。
このフォルダの中に、HTMLファイルを1つ作ってみましょう。
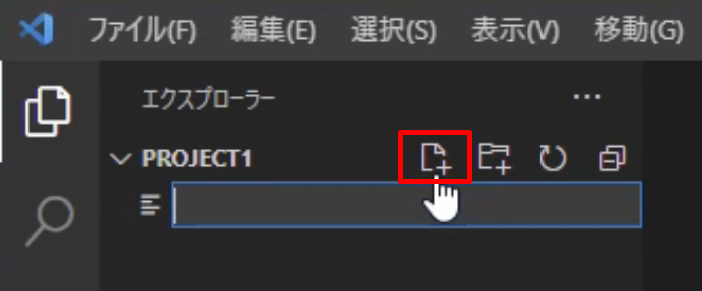
「新しいファイル」をクリックします。
すると、このように作成するファイルの名前を入力出来るようになりますので
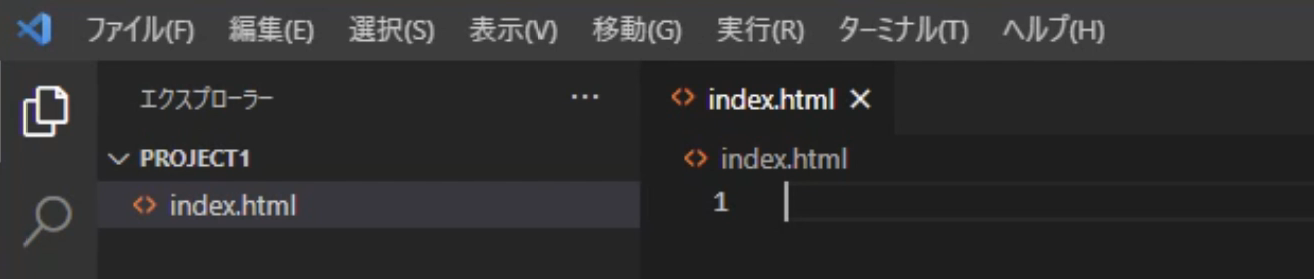
「index.html」と入力してEnterを押します。
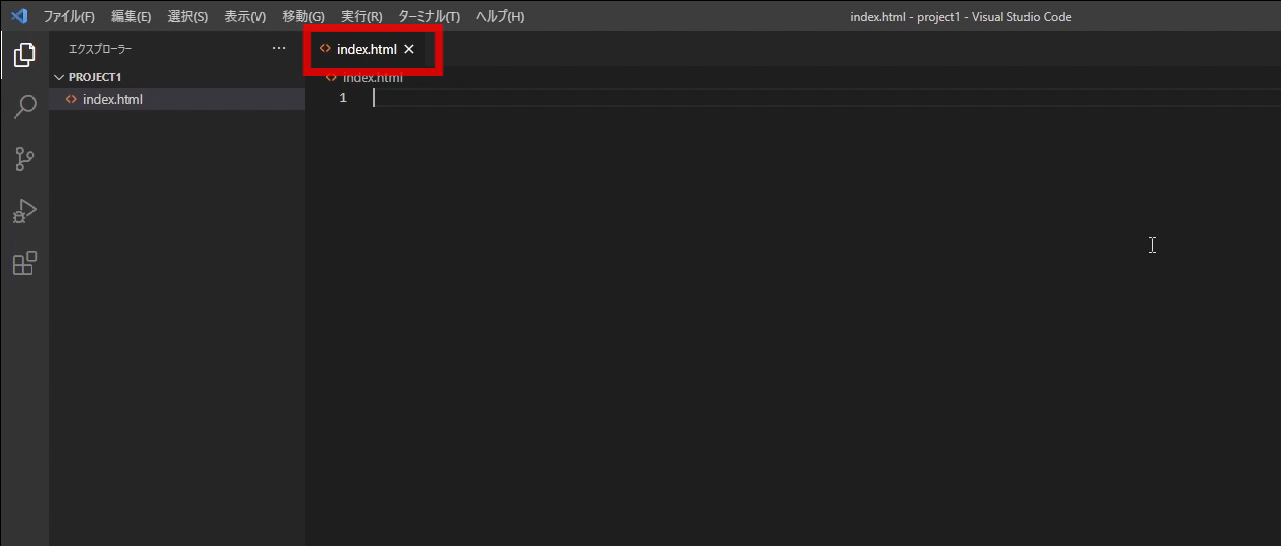
これで、project1フォルダの中に、index.htmlという新しいファイルが作成出来ました。
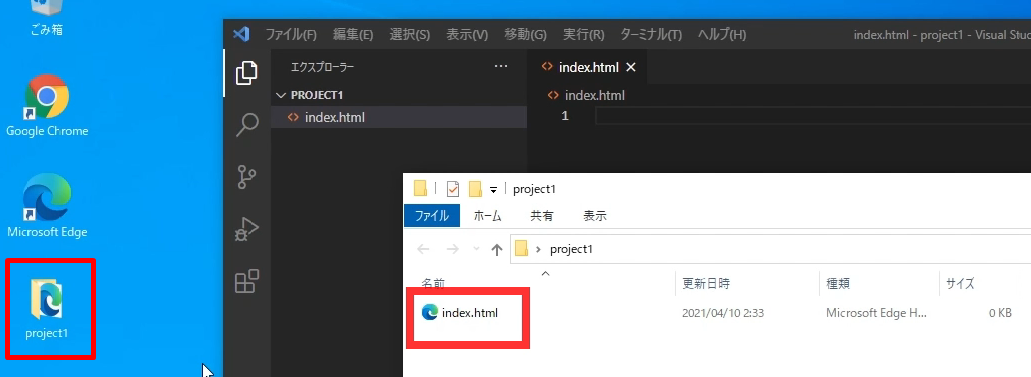
実際にデスクトップにあるproject1フォルダの中を見てみると、index.htmlというファイルが作成されていますね。
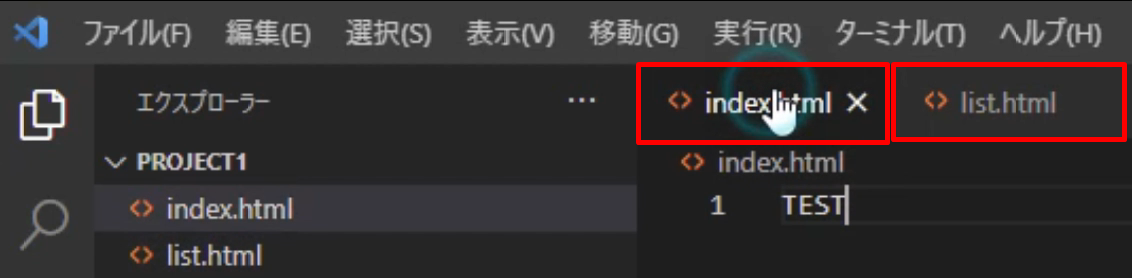
右側のエリアでは、今作成したindex.htmlのタブが表示され、編集出来るようになっています。
ここが、実際にソースコードを書いていくエリアです。
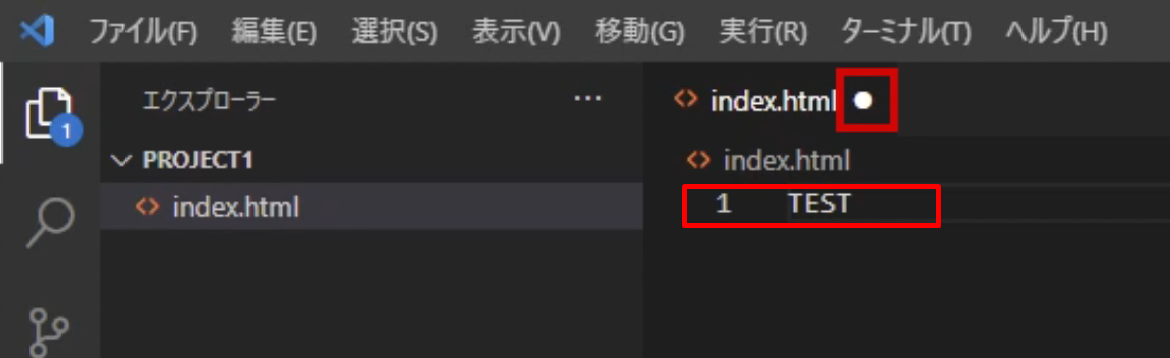
今回は簡単に「TEST」と入力してみましょう。
編集した内容がまだ保存されていない場合は、このようにタブに白い丸印が付きます。
次は、保存してみましょう。
「Ctrlキー」と「Sキー」を同時に押すと保存することが出来ます。
(Macの場合は「Cmd+S」キー)
これは、保存のショートカットキーで頻繁に使うので覚えておきましょう。
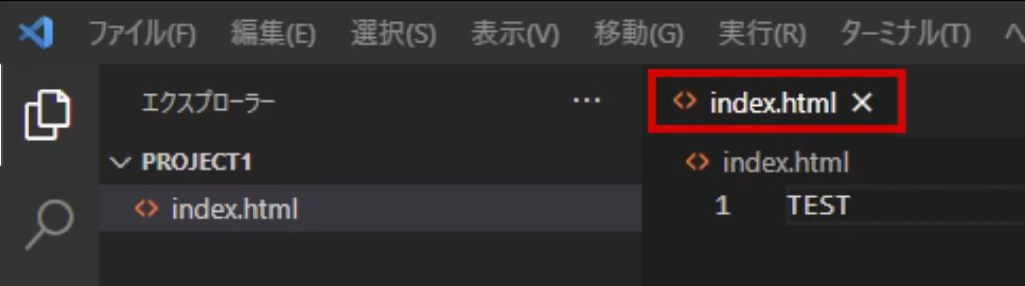
保存が完了すると、白い丸印が消えましたね。
では、ここで1つチャレンジです。
このproject1フォルダの中に、list.htmlという新規ファイルを作成し、内容に「LIST」と入力して保存してみてください。
出来ましたか?
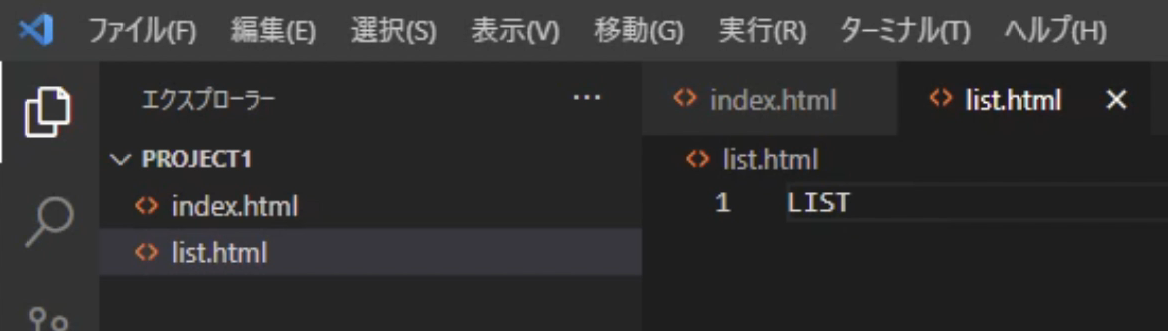
正解はこんな感じです。
「新しいファイル」をクリック。
ファイル名は「list.html」と入力してEnter。
ファイルの内容に「LIST」とだけ入力して
最後に、Ctrl+Sキーを押して保存。
これでOKです。
無事に出来ましたでしょうか?
これが出来れば、VSCodeの基本操作はバッチリです。
VSCodeでは、このように開いたファイルがタブとしてどんどん追加されていきますので、編集したいファイルを切り替えることが出来ます。
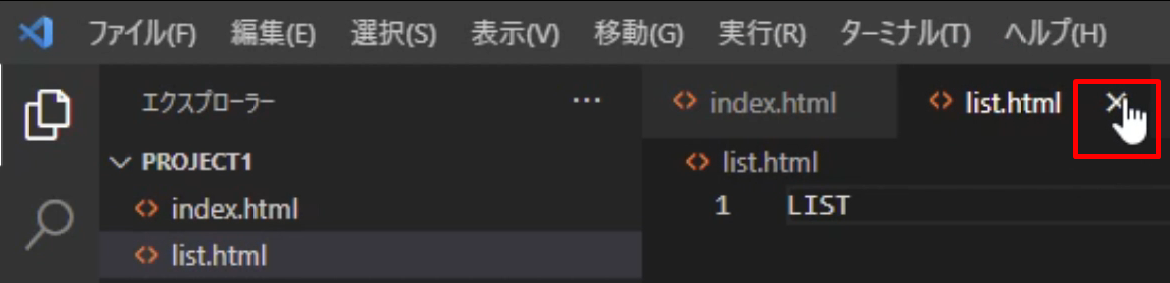
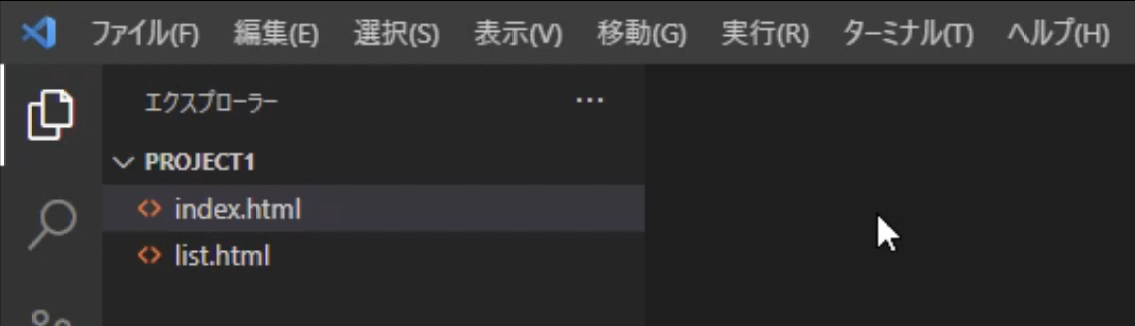
編集が終わって不要になったタブは✕ボタンで閉じておきましょう。
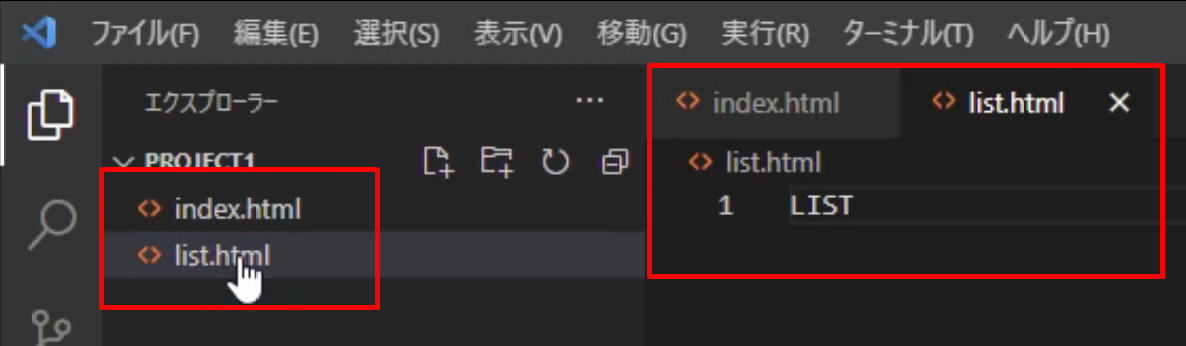
また開きたい場合は、左メニューからファイルをダブルクリックすればOKです。
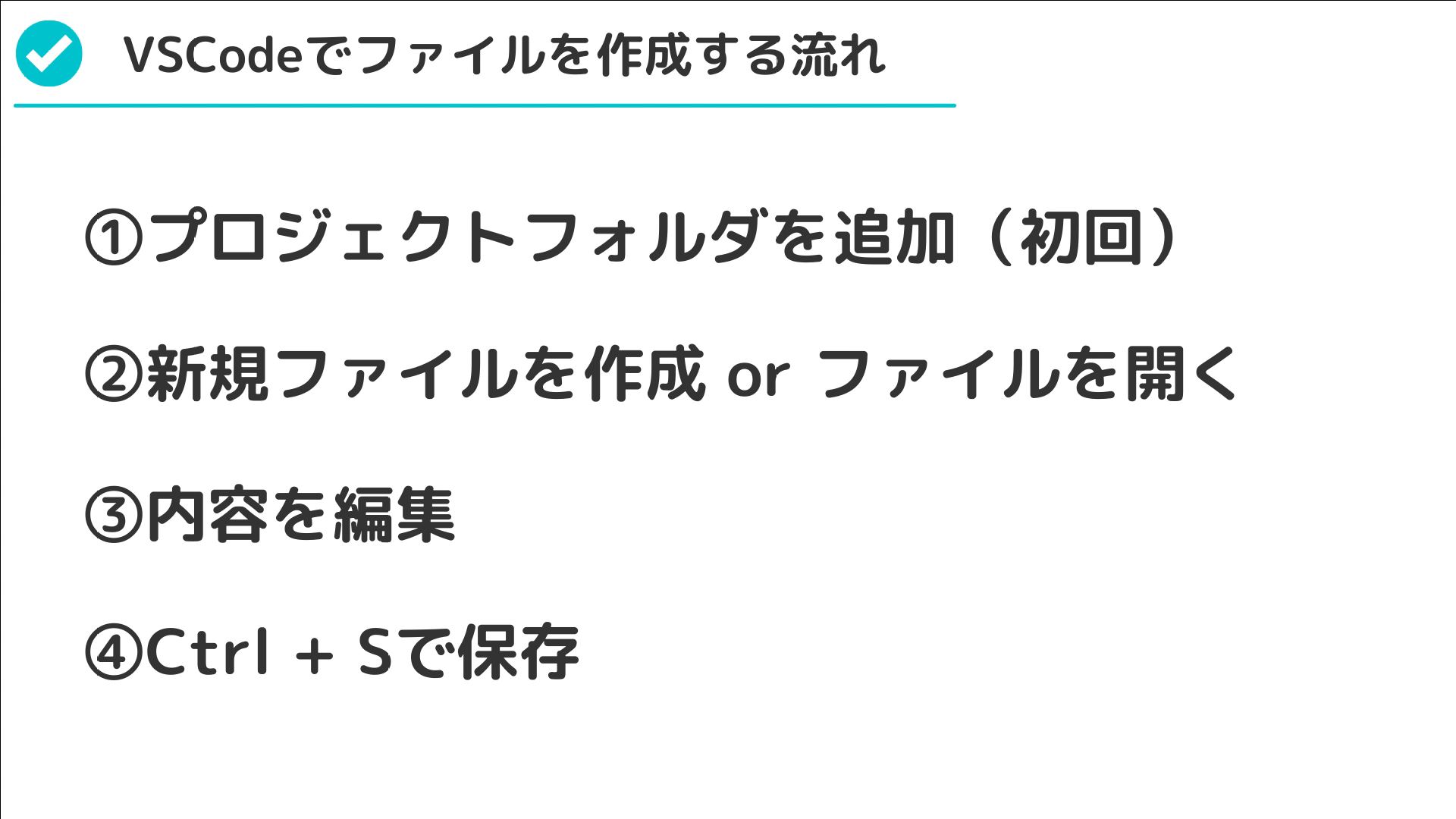
VSCodeの使い方をまとめると、このようになります。
これが、基本の流れになりますので、覚えておいてくださいね!
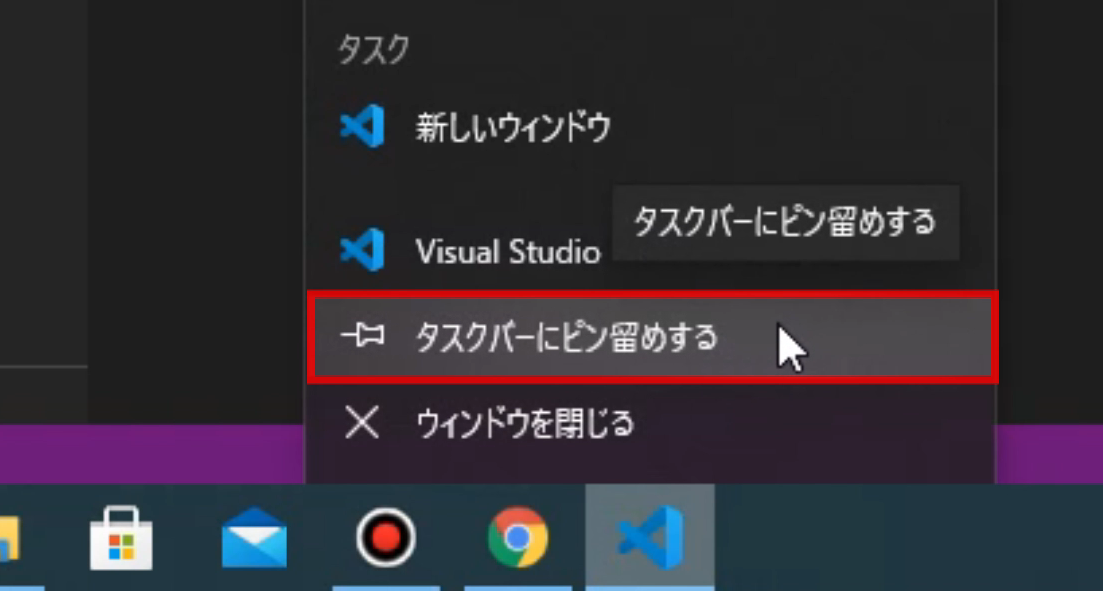
最後に、画面下のタスクバーのVSCodeアイコンを右クリックして「タスクバーにピン留めする」をクリックしておきましょう。
こうすると、タスクバーにアイコンが固定表示されますので、次回からはタスクバーのアイコンをクリックするだけでVSCodeが起動出来ます。
Macの場合は、Docのアイコンを右クリックして「オプション>Docに追加」ですね。
これからプログラミングを行っていく上で、エディタは一番使うソフトになりますので、ファイルの新規作成、編集、保存が出来るように慣れておきましょう。