ページネーションとは?
この記事の動画版はこちら(画像クリックでYoutubeに飛びます)
ページネーションとは
ページネーションとは、これのことです。
Googleの検索ページやAmazonの商品一覧ページなど、リストの下部には大体付いていますよね。
皆さんも様々なページで目にしたことがあると思います。
ページネーションとは、画面に多くの情報を一覧表示する際、複数のページに区切って表示する仕組みです(ページングとも呼ばれます。)
画面に数百件ものデータが一度に表示されると、もの凄いスクロール量になって見づらいですし、画面の読み込み速度も遅くなってしまいます。
そこで、一覧系の画面では、基本的に1ページごとに適度な件数に分けて表示します。
1ページに何件表示するかは、Webサービスの種類や表示するデータの種類によって異なりますので、自分のWebサービスを作る場合はユーザー目線に立って使いやすい件数を設定しましょう。
例えば、Googleの検索結果の場合は1ページ10件(広告除く)という設定になっています。
様々なWebサイトのページネーション実例
ページネーションは一般的に「前のページへ」「次のページへ」「指定のページにジャンプ」といったパーツで構成されています。
これらのボタンの表示方法もサイトによって様々です。
いくつか実例を見てみましょう。
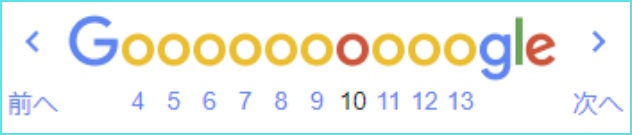
①Googleの検索結果ページ
「前へ」「指定ページジャンプ」「次へ」
指定ページジャンプの部分は、現在のページ番号を中心に10件(前5ページ、後4ページ)表示させる仕組みになっています。
②Amazonの商品一覧ページ
「前へ」「1ページ目へジャンプ」「指定ページジャンプ」「最終ページ」「次へ」
こちらは、現在のページ番号の前後のみ(合計3件)を表示。ただし、1ページ目に戻るボタンが固定で表示されています。
また、ジャンプは出来ませんが「最終ページ番号(画像例では307)」も表示されており、どのくらいのページ数があるのかを確認することが出来るようになっています。
③Gmailのメール一覧ページ
「現在表示している件数」/「全データ件数」、「<(前へ)」「>(次へ)」ボタン
こちらはかなりシンプルですね。
ページネーションパーツ自体も画面下部ではなく、上部に設置しています。
④Google Analyticsのデータ一覧ページ
「<(前へ)」「>(次へ)」ボタンと「現在表示している件数」/「全データ件数」に加えて、「入力ボックスに直接ページ番号を入力して移動」
さらに「表示する行数」を自分で変更出来るようになっています。
管理系の画面では、このように表示件数を自分で変更出来るようになっていることも多いですね。
多少読み込みに時間がかかっても良いので一気に見たい、といった場合に便利です。
ページネーションの仕組み
ページネーションの仕組みは、以下のようになっています。
①ユーザーがページネーションのボタンを押す。
↓
②「何ページ目を表示するのか」という情報がパラメーターとしてプログラムに渡される。
↓
③プログラムは、データ全件の「何件目」から「何件分取得する」という範囲を計算する。
↓
④算出した範囲のデータを取得し、画面に表示する。
例えば「3ページ目」を表示する場合は、以下のような取得範囲になります。
【取得開始番号】21件目から
【取得件数】10件分
【取得開始番号の計算式】
「前のページ番号」×「1ページの表示件数」+ 「1」
ページネーションでは、このようにユーザーから指定されたページ番号を元に、取得範囲を計算してデータベースからデータを取得し、その都度画面をリアルタイムで生成しています。
ページネーションを自動で行う場合も
なお、最近ではページネーションパーツを設置せずに、ユーザーが画面を下にスクロールしたら自動的に次を読み込むような設計になっているサイトもあります。
例えば、ブログの記事一覧などで、画面を一番下までスクロールすると自動的に新しい記事が読み込まれて、どんどん下に追加されていくような形です。
これは、仕組み的にはユーザーが画面を最下部までスクロールするタイミングで「Ajax」という方法を用いて次の記事をバッググラウンドで読み込み、自動的に表示しています。
この方法なら、ユーザーがページ移動のためにボタンをクリックする必要がないため、画面をざっとスクロールしながら見ていくようなタイプのサイト(ブログやニュースサイトなど)や、スマホ利用には適したページネーション設計ですね。
まとめ
ページネーションは機能としては小さいですが、どんなWebサービスにも付随する機能です。
こういった細かい機能は設計時には見落としてしまいがちですが、しっかりこだわっておくことで、ユーザーの使い勝手(ユーザービリティ)が変わってきます。
こういったところまでしっかり考慮できるかどうかがプロとアマの違いになります。
Webサービスの画面を作る際には、表示させるデータの種類、読み込み速度、ユーザービリティなどを考慮し、適切なページネーションを組み込むようにしましょう!