2021.06.23
2022.04.18
HTMLの「class」はどういったときに使用する?
この記事の動画版はこちら(画像クリックでYoutubeに飛びます)
チャンネル登録お願いします!
今回は、講座のフォーラムに頂いたご質問を紹介します。
同じような疑問をお持ちの方は、ぜひ参考にしてみてください。
質問内容
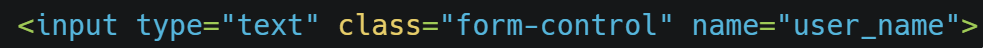
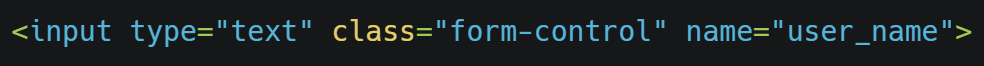
HTMLのタグの中に「class="xxx"」と指定されていることがありますが
例)
classはどういったときに使用するようなものなのでしょうか?
回答内容
「class」は、HTMLの各パーツにデザインを適用するための指定です。
例えば、文字の色を赤くしたり、文字のサイズを大きくしたり、枠線を角丸にしたりといったデザインの指定ですね。
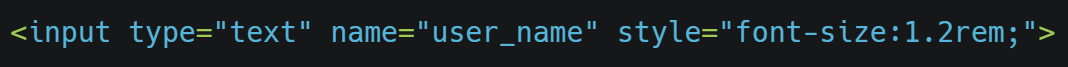
デザインを指定するのは、このようにHTMLの各パーツに「style」属性を使って直接指定することもできますが
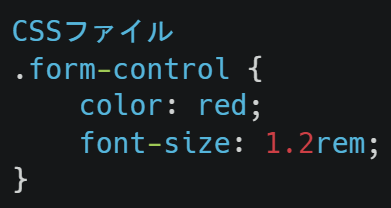
CSSという外部ファイルに、このようにデザインのパターンを名前を付けて定義しておけば
HTML側では、この名前を「class」に指定するだけで、設定したデザインがすべて適用されます。
同じデザインにしたいパーツが出てきた場合も、class="form-control"と指定するだけで済むので、HTMLにデザイン設定を都度書くよりも効率的という訳ですね。
classはこのような目的で使用します。
ということでした。
同じような疑問をお持ちの方は、ぜひ参考にしてみてくださいね。