AWS Cloud9(クラウド9)のメリット/デメリットを解説!
この記事の動画版はこちら(画像クリックでYoutubeに飛びます)
今回は、オンラインの開発環境である「Cloud9」についてご紹介したいと思います。
・Cloud9とはどういうものか
・Cloud9の便利なところ
・Cloud9のデメリット
・僕の使い方
このような点をご紹介していきたいと思いますので、プログラミングを学習中の方は是非ご参考にしてみてください!
Cloud9とは何か?
Cloud9は、Amazonが提供している「AWS(Amazon Web Services)」というクラウドサービスの中の1つで、ブラウザ1つでプログラミングを行うことができる「オンライン開発環境」です。
通常、Webプログラミングを行うためには、自分のパソコンにソースコードを書くための「エディタ」や、作ったプログラムを動かすための「サーバー」などが必要になります。
現在Webプログラミングをしている方は、「ATOM」や「VS Code」といったエディタや「XAMPP」などのサーバーソフトをインストールしているかと思います。
Cloud9は、こういったソフトが一切必要なく、パソコンにブラウザさえ入っていれば、Cloud9にログインするだけでブラウザ上でプログラミングを行うことができる便利なサービスなんです。
Cloud9のおすすめポイント
まずは、僕がCloud9を使ってみて便利だなと思った「おすすめポイント」を3つご紹介します。
①ブラウザだけで開発可能
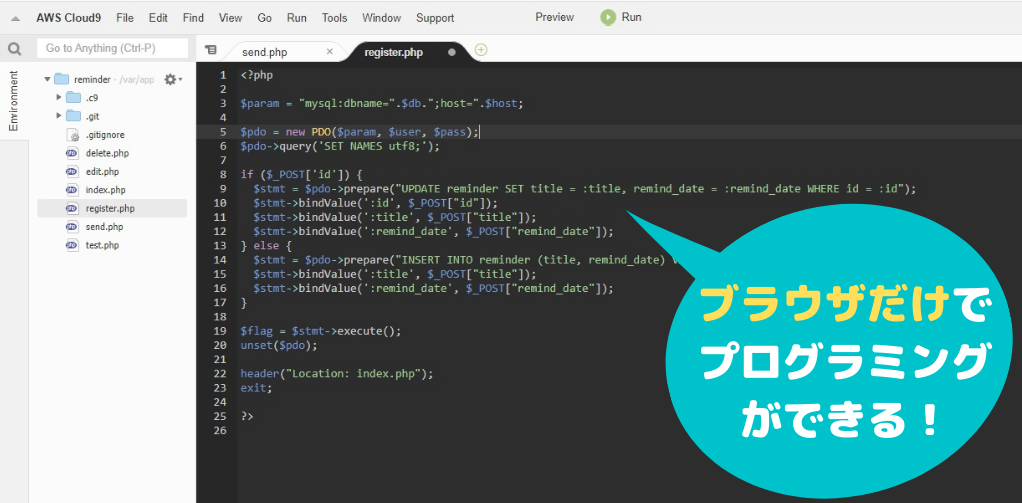
まず1つ目は、何と言っても「ブラウザだけで開発が可能」なことです。
パソコンに色々なソフトをインストールしたり、数あるソフトの中から選定したりする必要がなく、ブラウザを立ち上げてアクセスするだけですぐに開発が始められます。
これは、パソコンを複数台使っている場合は特に便利で、
例えば、自宅ではデスクトップ、出先ではノートといったように複数のパソコンを使い分けている場合も、ソースコードはCloud9で一元管理されているため、パソコン間のデータコピー作業などは必要なく、どのパソコンからアクセスしてもすぐに最新の状態で開発を進められます。
また、パソコンを新しく買い替えた場合も、データの移行やソフトの再セットアップが必要なく、ブラウザだけインストールすればすぐに開発に戻れるのも良いですね。
自分の体1つあれば、どのパソコンでもすぐにプログラミングができます。
ソースコードがパソコンの中に保存されていないので、万が一パソコンが壊れたり紛失してしまったという場合にも安心ですね。
②コラボレーションが出来る
2つ目はコラボレーション機能です。
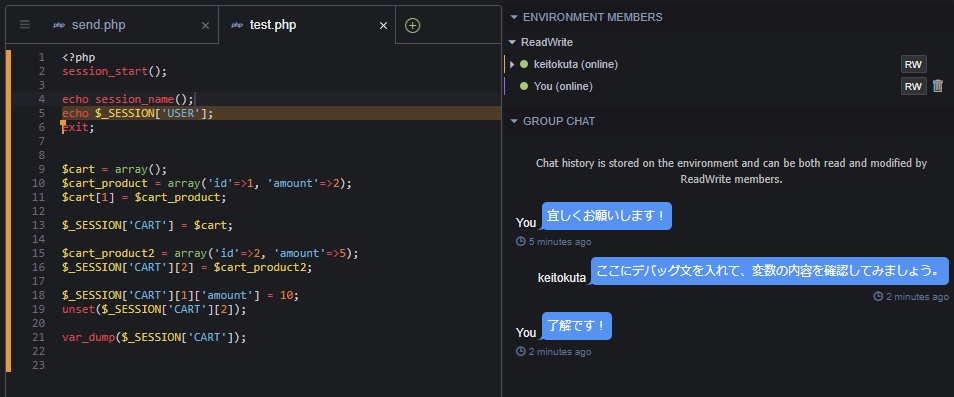
Cloud9では、開発画面に他のユーザーを招待して、同じ開発画面上で一緒に開発を行うことができます。
Collaborateタブを開くと、グループチャットを行うことも出来ますので、リモートで共同開発やペアプログラミングをする際にとても便利です。
③ターミナル付属で操作が便利
3つ目は、ターミナル機能が付属していることです。
Webプログラミングを行っていると、
・CVSにソースコードをコミットしたり
・ログファイルを閲覧したり
・ファイルやディレクトリの権限を変更したり
・CRONに登録したり
といったように、サーバーの操作が必要になることが多くあります。
こういった操作は、サーバーをリモート操作するための「ターミナル」というソフトを使って行うため、通常はターミナルソフトを別途インストールして、それを起動してサーバーに接続するといった準備が必要になります。
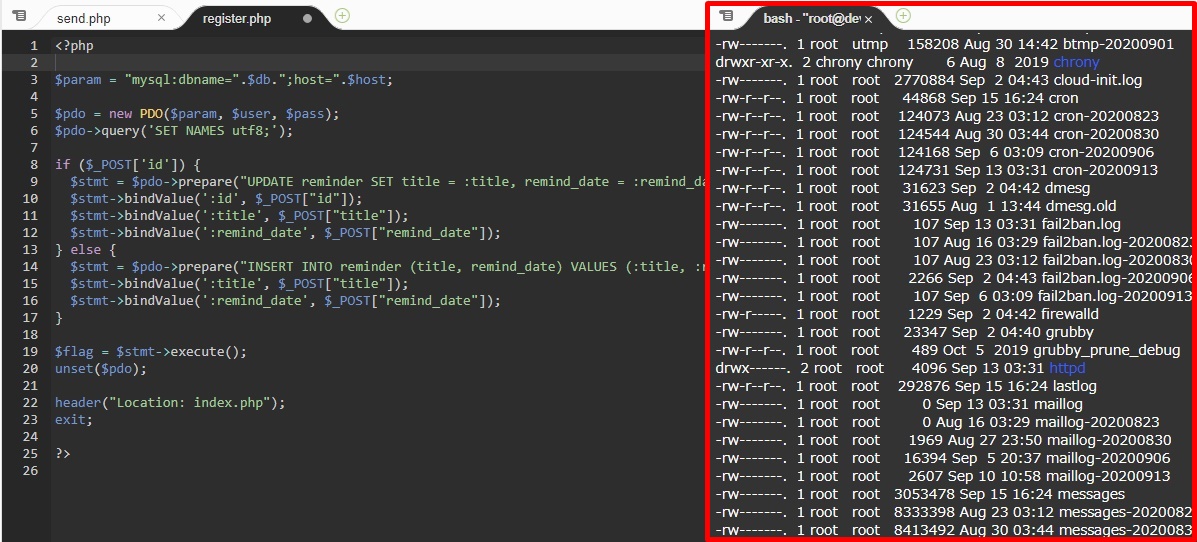
しかし、Cloud9では、開発画面の中にターミナルが付属しているので、タブで画面を切り替えるだけでサーバーの操作も行うことができます。
Cloud9のデメリット
逆に、Cloud9のデメリットについても3つほどご紹介します。
①サーバーが必要
まず1つ目は、Linuxサーバーが必要なことです。
AWSで提供されているサーバーでも、他社のレンタルサーバーでもどちらでも良いのですが、SSHで接続可能なLinuxサーバーを1台用意する必要があります。
Cloud9自体の利用料は無料なのですが、このサーバー費が別途必要になります。
既にクラウドサーバーなどをレンタルしている場合は、それを使えば無料ですが、サーバーが無い場合は、AWSのEC2インスタンスなどを別途契約する必要があります。
ただ、EC2インスタンスには無料利用枠があり、Cloud9側でも「未使用時は自動的にサーバーを停止」という設定を行っておくことで、費用を最小限に抑えることは可能になっています。
②オフラインだと使えない
2つ目はオフラインだと使えない点です。
これは、現在はあまり問題になることはないと思いますが、Cloud9はオンラインの開発環境なので、インターネットに接続されていないオフライン環境ではアクセスすらできません。
ネットにつながりにくい場所での開発作業や、移動中の車内などでは使えないかもしれません。
③エディタが若干使いづらい
3つ目は、エディタが若干使いづらい点です。
大体の便利な操作はCloud9でも行えるんですが、例えば、PHPの変数をダブルクリックした際に「$マークは選択させないようにしたい」といった細かい調整は現状行えないようです。
この辺りは、ATOMやVSCodeといった専用エディタの方が使いやすいです。
また、日本語のコメントなどで機種依存文字を使ってしまうと、カーソルの動作がおかしくなってしまう現象もあるので注意しましょう。
とはいえ、他のメリットに比べるとそれほど大きな問題ではないため、現在僕は、個人プロジェクトのほとんどをこのCloud9で開発しています。
僕の使い方
最後に、僕の普段のCloud9の使い方をご紹介します。
僕は、EC2に開発用インスタンスを作成しており、そこにCloud9を連結させています。
このインスタンスには、WebサーバーやDBサーバーなどの実行環境の設定も行っているため、書いたソースコードはそのままブラウザ上で動作確認できます。
開発環境で動作確認が完了したら、Cloud9のターミナルでGitHubにコミット⇒プッシュします。
開発プロジェクトにもよりますが、GitHubにソースコードがプッシュされると、自動的に本番サーバーやステージングサーバーにデプロイが行われます。(これは、AWSのCodeDeployというサービスを使っています)
このように、他のツールは一切使わずにブラウザだけで開発、動作確認、サーバー操作まで全ての作業を行っています。
メリットのところで言ったように、パソコンが変わってもすぐに前回の続きから開発作業が再開できるのでとてもスマートですね!
まとめ
以上、今回は「Cloud9」の良い点、悪い点のご紹介でした。
Cloud9は、Webプログラミングにとても便利なサービスなので、皆さんも是非一度使ってみてください!