
関連記事
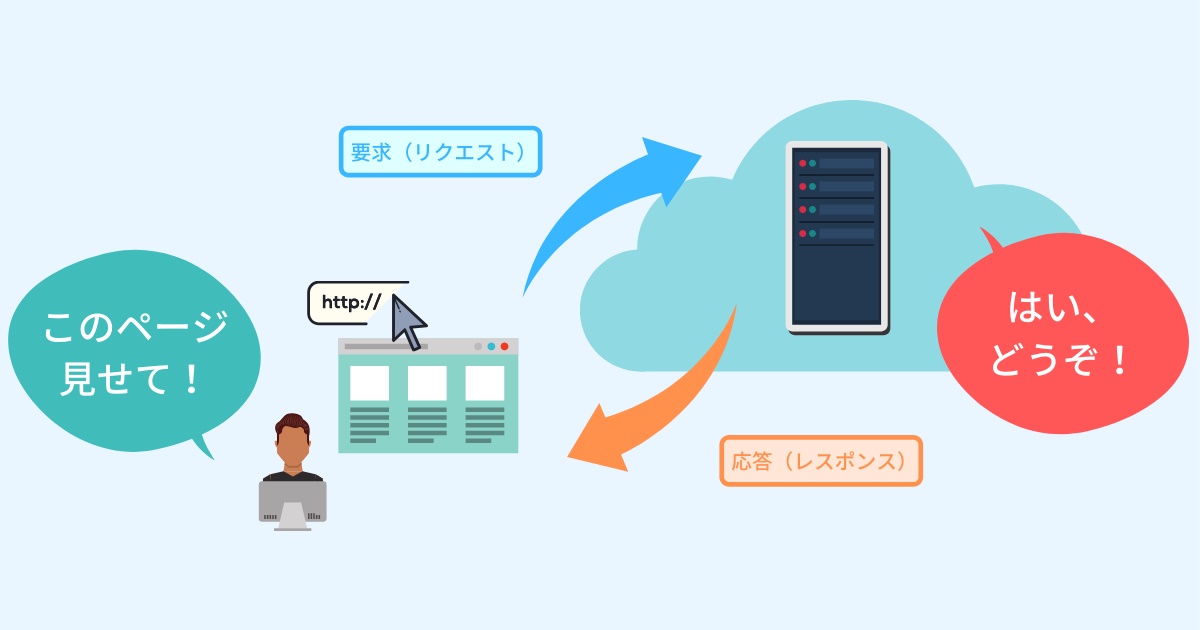
前回は、Webプログラムの「リクエスト/レスポンス」についてご説明しました。
前回の記事をまだ見ていない方はこちらからご確認ください。
Webプログラムは、クライアントからの「要求(リクエスト)」と、サーバーからの「応答(レスポンス)」の繰り返しで動いているとご説明しました。
実はここで1つ問題があります。
それは、サーバーは「リクエストをまたいでデータを覚えておいてくれない」ということです。
実際の例を見てみましょう。
この例では、
1.「入力画面」でユーザーが情報を入力し、
2.「確認画面」で入力内容を最終確認し、
3.「DBに登録する」
という流れになっています。
ユーザー登録などでよくある画面の流れですね。
この流れでは、リクエストは3回行われています。
リクエスト1では、
入力画面の表示を要求し、要求通りにサーバーから入力画面のHTMLが返されます。
リクエスト2では、
ユーザーが画面で入力したデータをサーバーにPOST送信しています。
サーバーは受け取ったデータを元に確認画面のHTMLを生成して返します。
ここまでは問題ありません。
リクエスト3では、
先ほど送ったデータをそのままDBに登録して欲しいのですが、サーバーはもうそれらのデータを覚えていないため、リクエスト2で送ったデータと全く同じものをもう一度送らなくてはなりません。
このように、サーバーはリクエストをまたいでデータを保持してくれないのです。
リクエスト1つ1つが「別もの」として扱われます。
このことを「ステートレス」と言います。
1往復で完結する画面構成なら問題は無いのですが、実際のWebプログラムは上記のように複数の画面で構成されることがほとんどなので、これでは使い物になりません。
そこで登場するのが「hidden」と呼ばれる特殊なHTML要素です。
hiddenは、データを実際に画面には表示せずに保持しておくことが出来る特殊なタグです。
inputタグのtype属性を「hidden」とすることで作ることが出来ます。
保持させたいデータは「value」属性値に記述します。
このようにhiddenにデータを持たせておくと、次のリクエストのためにデータを画面内に保持させておくことが出来ます。これらのデータは画面上には表示されません。
先ほどの例を、hiddenを使うとこのようになります。
このように、リクエスト2でユーザーが入力したデータを、確認画面の中にhiddenとして保持しておけば、まるで確認画面にも入力フォームがあるかのように、リクエスト3でPOSTパラメータとして渡すことが出来ます。
一旦保持しておいて、次のリクエストにも渡したいパラメータはこの「hidden」を使います。
ただし、hidden(隠す)とは言っても、HTMLソースを見ればhiddenタグの内容は誰でも見ることが出来ますので、パスワードなどの重要なデータを持たせてはいけません。
また、今回のように間に挟まるのが1画面だけでなく、複数の画面遷移の間ずっと保持しておかなければならないデータもあります。
例えば、「ログイン情報」や「ショッピングカートの情報」などは、ユーザーがたくさんの画面を遷移する間、ずっと保持しておかなければなりません。
これらのデータを全ての画面にhiddenで持たせておくのは大変ですね。
こういった場合は「セッション」という仕組みを使います。
セッションについてはこちらの記事でご説明しています。
・サーバーはリクエストをまたいでデータを保持してくれない。
・複数リクエスト間でデータを引き回したい場合は、hiddenを使ってデータを保持する。
・重要情報や、長期間保持させたいデータは「セッション」を使う。