【開発実況シリーズ】Web日報登録システムを作る「#1 企画編」
この記事の動画版はこちら(画像クリックでYoutubeに飛びます)
開発実況シリーズとは?
今回は「開発実況シリーズ」という企画を始めていきたいと思います。
この「開発実況シリーズ」は、毎回テーマとなるアプリを決めて、そのアプリを企画/設計/開発と、実際に僕が1から作っていきながら、その過程を動画で発信していく企画です。
別途行っている「自動化ラボ」のほうは、作業を自動化する色々なツールをサクッと作っていく企画ですが、こちらの「開発実況シリーズ」は、もう少し本格的なWebアプリを実際の開発ワークフローに沿って1から作っていく企画になっています。
Webアプリはこんな風に作っていくんだ、という参考になれば幸いです。
テーマとなるアプリは、皆さんからの要望が多いものだったり、僕の周りや、クラウドソーシングサイトなどでのニーズの高そうなものを選んでいければと思っています。
実際にクライアントからの依頼があって作っている訳ではないので、完全に趣味プログラミングの領域になりますが、こうやって暇があればアプリを作っていくことで、実際に依頼があった時に素早く提供出来る、自分の「資産」が増えていくのでおすすめです。
この企画は、集中型ではなく空いた時間に少しずつ進めていくので、完成までは少し時間がかかる可能性もありますが、気長にお付き合いください。
それでは早速進めていきましょう!
今回は 「#1 企画編」です。
Webアプリ企画フェーズ
今回作るアプリは、Web上で業務日報を入力出来る「Web日報登録システム」です。
業務日報は、紙ベースやメールでの報告、WordやExcelを使った管理など、企業によって様々な方法で行っていると思いますが、Webシステムで行えるようにすることで、出先などどこからでも入力、提出することが出来ますし、全社員の日報が自動的にデータベースに蓄積されていきますので、管理もしやすくなります。
こういったアプリは既製のものも多くありますが、業務管理はその会社によって独自の要素もあるため、自作することで、よりその企業に合ったカスタマイズが行えるというメリットがあります。
こういったアプリをささっと作れるプログラマーが社内に1人いると助かる。と考えている企業の経営者もきっと多いと思います。
ということで、今回は「Web日報登録システム」を1から作っていきましょう!
まずは必要機能を洗い出す
作るアプリが決まったら、まずはこのアプリに必要な機能を考えていきます。
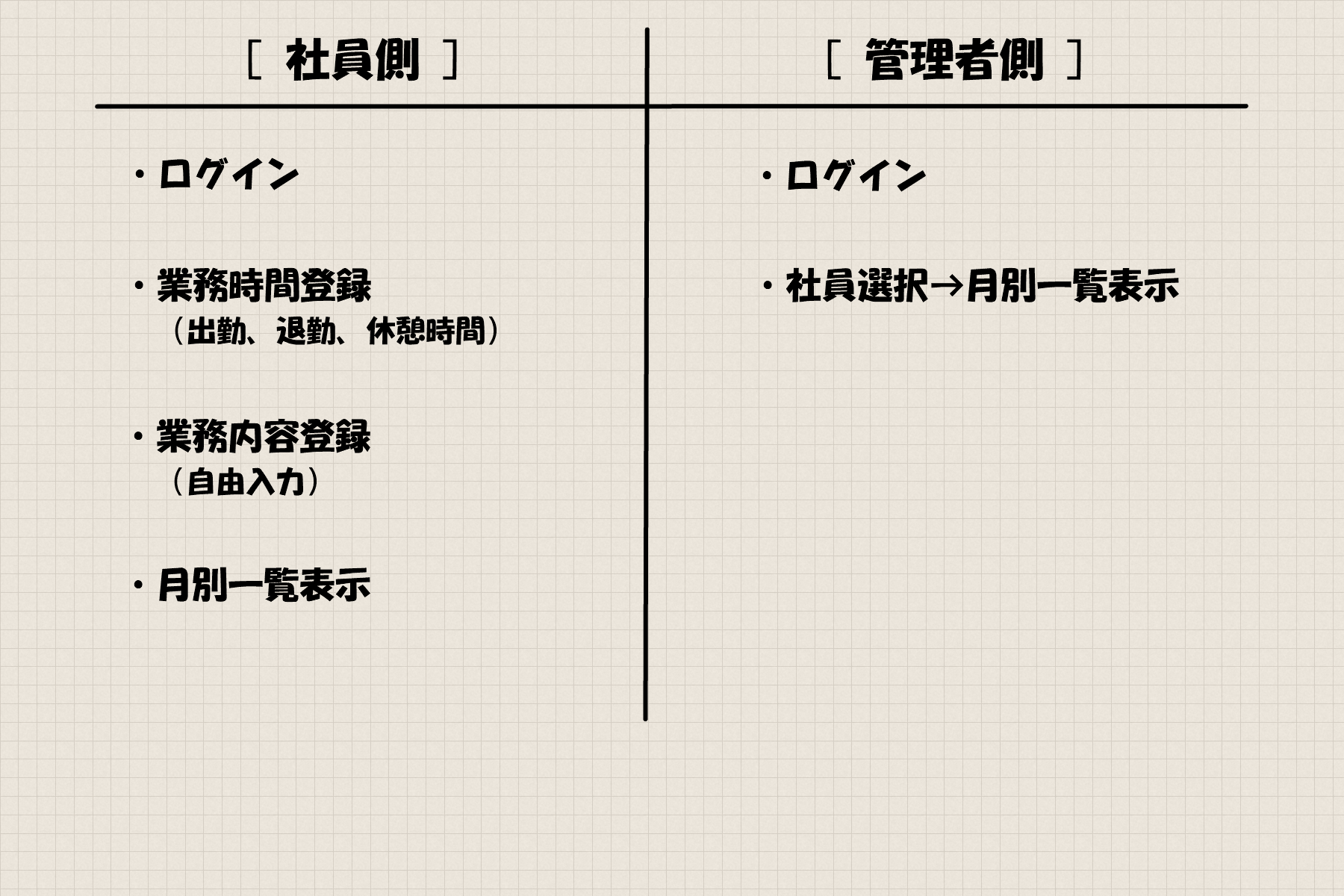
今回は、大きく「社員側が使う機能」と「管理者側が使う機能」に分けて考えていきましょう。
【POINT!】
Webアプリを作る際は、いきなりたくさんの機能を詰め込もうとせずに、まずは「必要最低限」の機能だけを実装し、実際にユーザーに使ってもらいながら、必要になった機能を後から足していくというのがお薦めです。
実際に運用してみないと見えてこない部分もありますし、最初から多くの機能を用意したものの、結局ほとんど使われなかった。という例もよくあります。
開発を外注していると、機能を追加しようにもその都度開発費がかかってしまうため、なかなかこういったことも出来ないのですが、自分でプログラミングスキルを持っていれば、いくらでも好きに出来るのがメリットですね。
ということで、まずは必要最低限の機能として
社員がログインして日報(業務時間+業務内容)を入力することができ、
登録された日報が月別に一覧表示できる。
というシンプルな機能構成で作っていきます。
このくらいの機能があればまずはOKでしょう。
これで、アプリの企画は完成です。
開発プロジェクトのTODOリスト作成
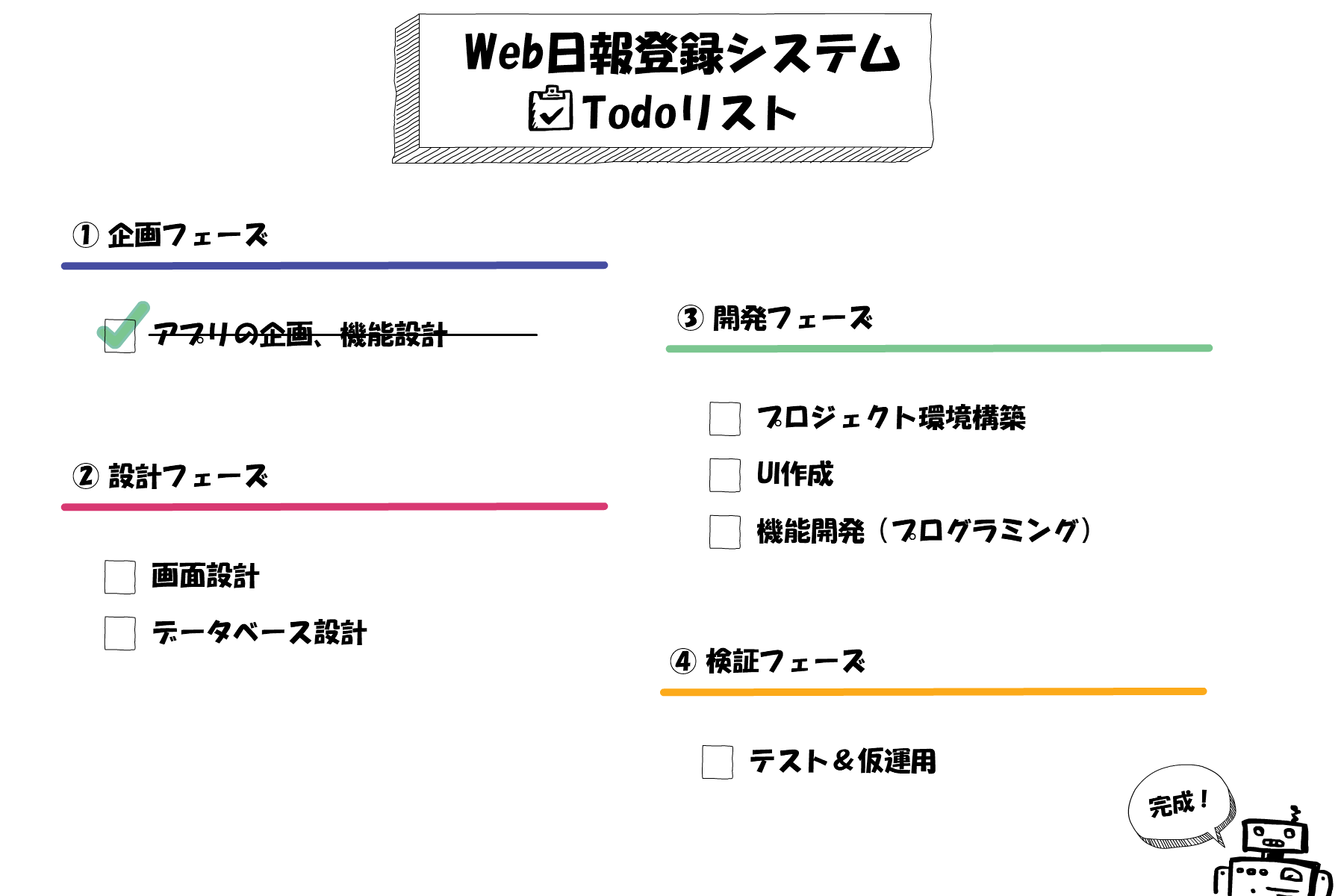
ここで、この開発プロジェクトのTODOリストを作っておきましょう。
開発は、このような流れで進めていきます。
今回は「企画フェーズ」が完了しました。
次回は「設計フェーズ」を進めていきたいと思います。