UIを簡単作成!Bootstrap最初の1歩
この記事の動画版はこちら(画像クリックでYoutubeに飛びます)
Bootstrapって何?
Bootstrapは、元々Twitterの社員によって開発されて、Twitter社内で利用されていたフロントエンドフレームワークです。
その後オープンソース化されて、現在では世界中の開発者に利用されています。
現時点での最新版は、バージョン4.5です。
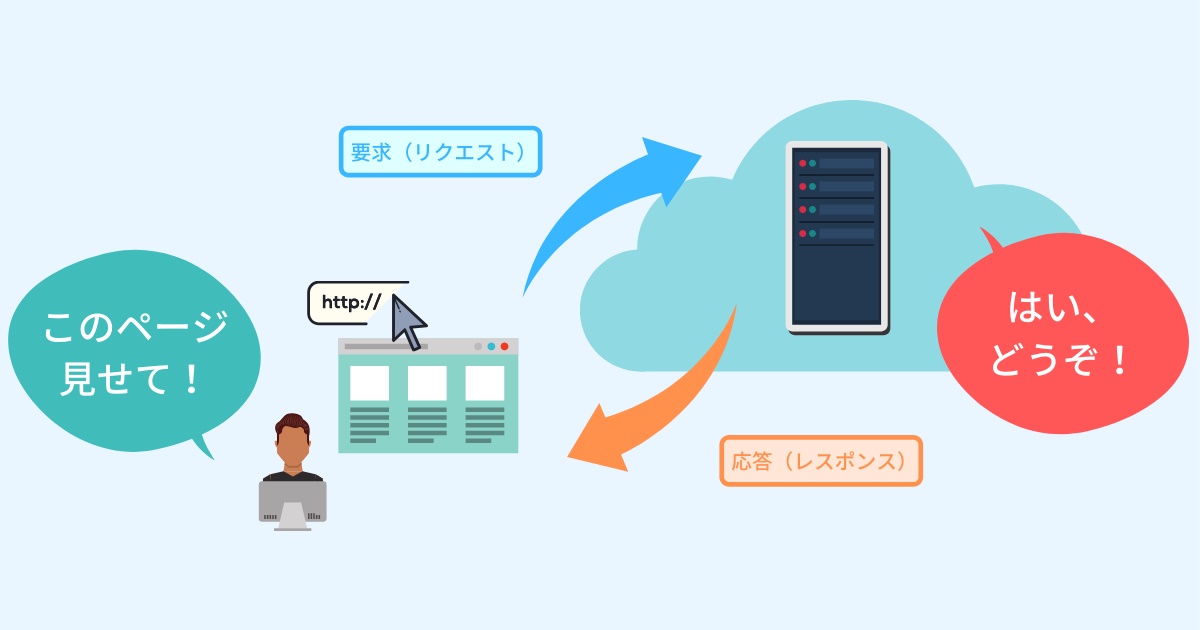
Webアプリを作る際は、ユーザーが実際に見る画面である「UI」が必要になります。
通常、Web制作会社などでは、UIはデザイナー、機能はエンジニアが作り、後で合体させるという分業体制が取られている場合が多いです。
しかし、フリーランスで活動していたり、個人のWebサービスをエンジニアが1人で作る場合、UIは自分で作るか、デザイナーに外注するかしかありません。
Bootstrapは、そんなエンジニアの強い味方になります。
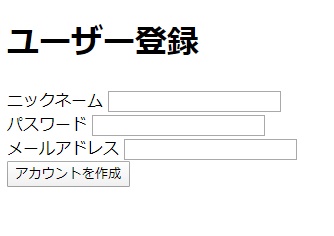
WebのUIはHTMLとCSSで作る訳ですが、全く何も装飾しないとHTMLの画面はこんな感じです。
これは、アプリとしては完成度が低いですよね。
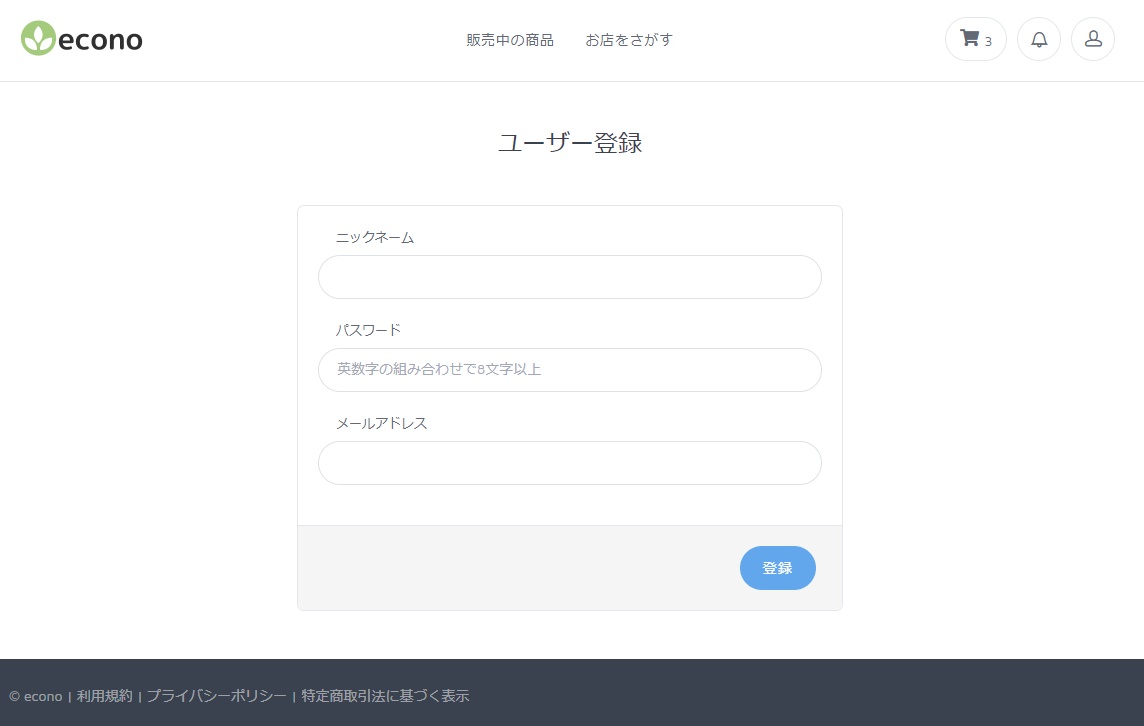
同じアプリでも、CSSでデザインを行うと、こんな感じになります。
裏側にあるのは全く同じ機能だとしても、知らない人から見たらこの2つの印象の差はかなり大きいと思います。
しかし、このようなUIを作るためには、CSSを書いて、レイアウトの設計や1つ1つの画面パーツの装飾などを指定していかなければなりません。
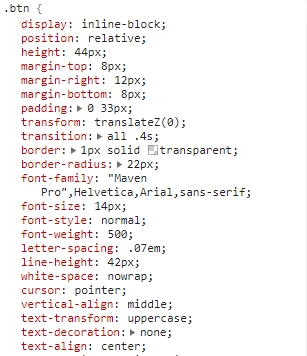
例えば、このボタン1つ取ってみても
・ボタンの色を青にして
・文字の色を白にして、文字サイズも調整して
・角を丸くして
・余白を調整して
・マウスが上に乗った時や、クリックされた時に色を少し濃くして
・・・
このように、沢山の設定が必要になります。
また、配色のバランスやフォントの選定など、デザインセンスも必要になります。
Bootstrapは、このようなUIコンポーネントを手軽に作成できるフレームワークです。
例えば、上のようなボタンを作りたい場合は、HTMLのclass部分にこのように指定するだけです。
ボタンだけでなく、入力パーツ、ヘッダー、フッター、ナビゲーションといった様々なUIコンポーネントが用意されているので、デザイナーに依頼しなくても自分1人で、ある程度のレベルのUIが作れてしまいます。
また、もう1つの利点は、最初から「レスポンシブ対応」がされているという点です。
通常、WebのUIを作る際は、1つの画面を
PCで見た時は「PC用の表示」
タブレットで見た時は「タブレット用の表示」
スマホで見た時は「スマホ用の表示」
と、自動で切り替える仕組みを実装します。
これを「レスポンシブデザイン」と言います。
これを、CSSで1からやろうとすると、デバイスによってコンポーネントの幅の調整や、表示/非表示の設定、レイアウトの変更など、色々な設定を書いていく必要があります。
Bootstrapは、ベースの骨組みが最初からレスポンシブに対応しているので、レスポンシブ対応がかなり楽に実装できます。
これらが、Bootstrapを使うメリットになります。
Bootstrapのメリット
①デザインが分からなくてもUIが手軽に作れる
②レスポンシブ対応が楽
ちなみに、僕もほぼ全てのサービスでBootstrapを使っています。
ただし、Bootstrapを組み込んだり、カスタマイズしていく際には、HTMLやCSSの知識は必要になりますので、これらを学ばなくて良いということではなく、あくまで、これらを学んだ上で手軽にカッコいいUIを作れるものだと認識しておきましょう。
Bootstrapの使い方
では、実際にBootstrapを使ってみましょう!
まずは、Bootstrapのサイトにアクセスします。
アクセスすると、ここに現在の最新バージョンが記載されています。
中央にある、Get Startedをクリックしてみましょう。
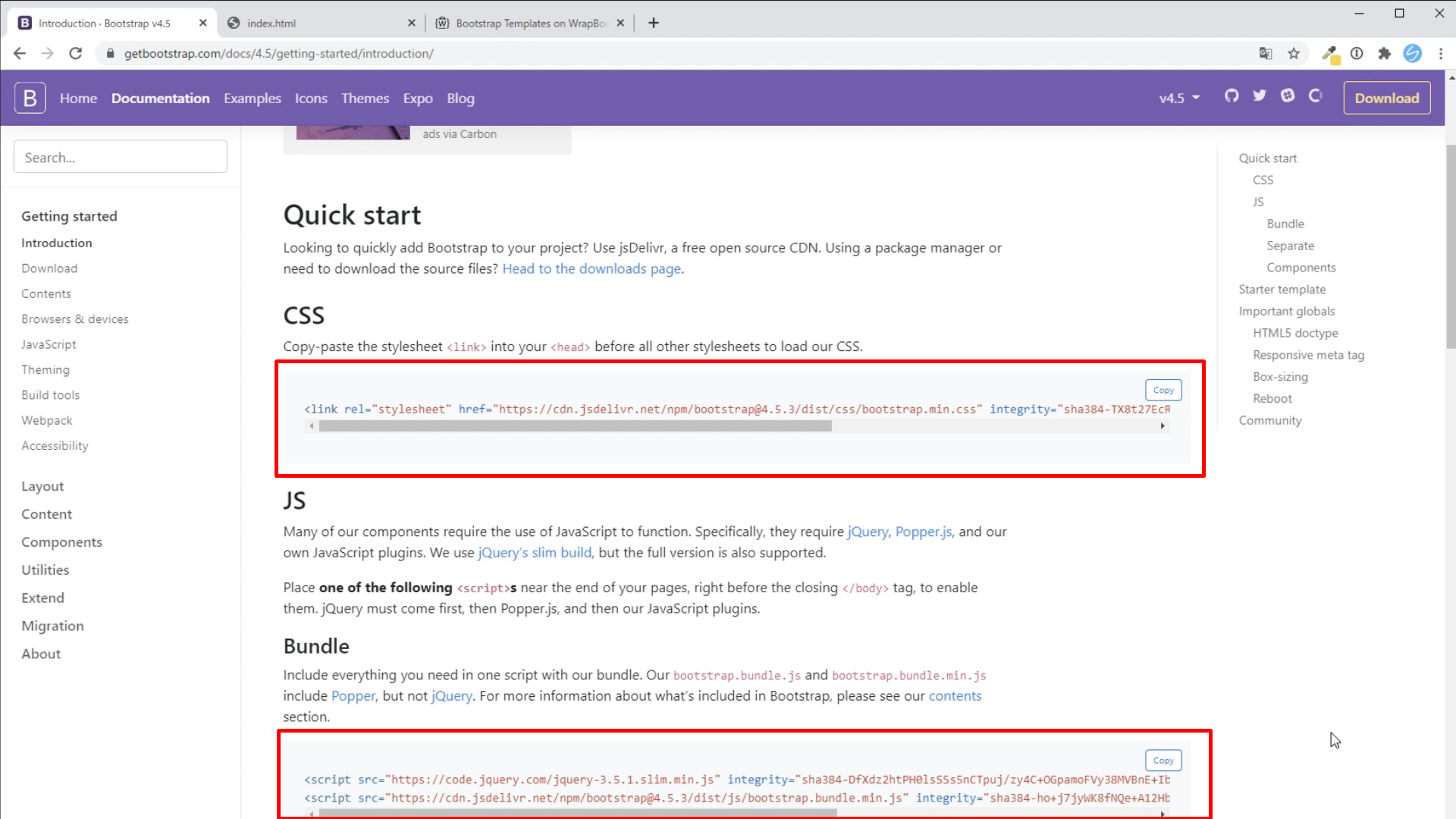
Bootstrapの導入はとても簡単で、自分のHTMLにこのCSSとJSをコピーして貼り付けるだけです。
これはCDN版と言って、CSSとJavascriptをネットワーク経由で参照する形になりますが、右上のDownloadボタンをクリックすると、これらをダウンロードして組み込むことも出来ます。
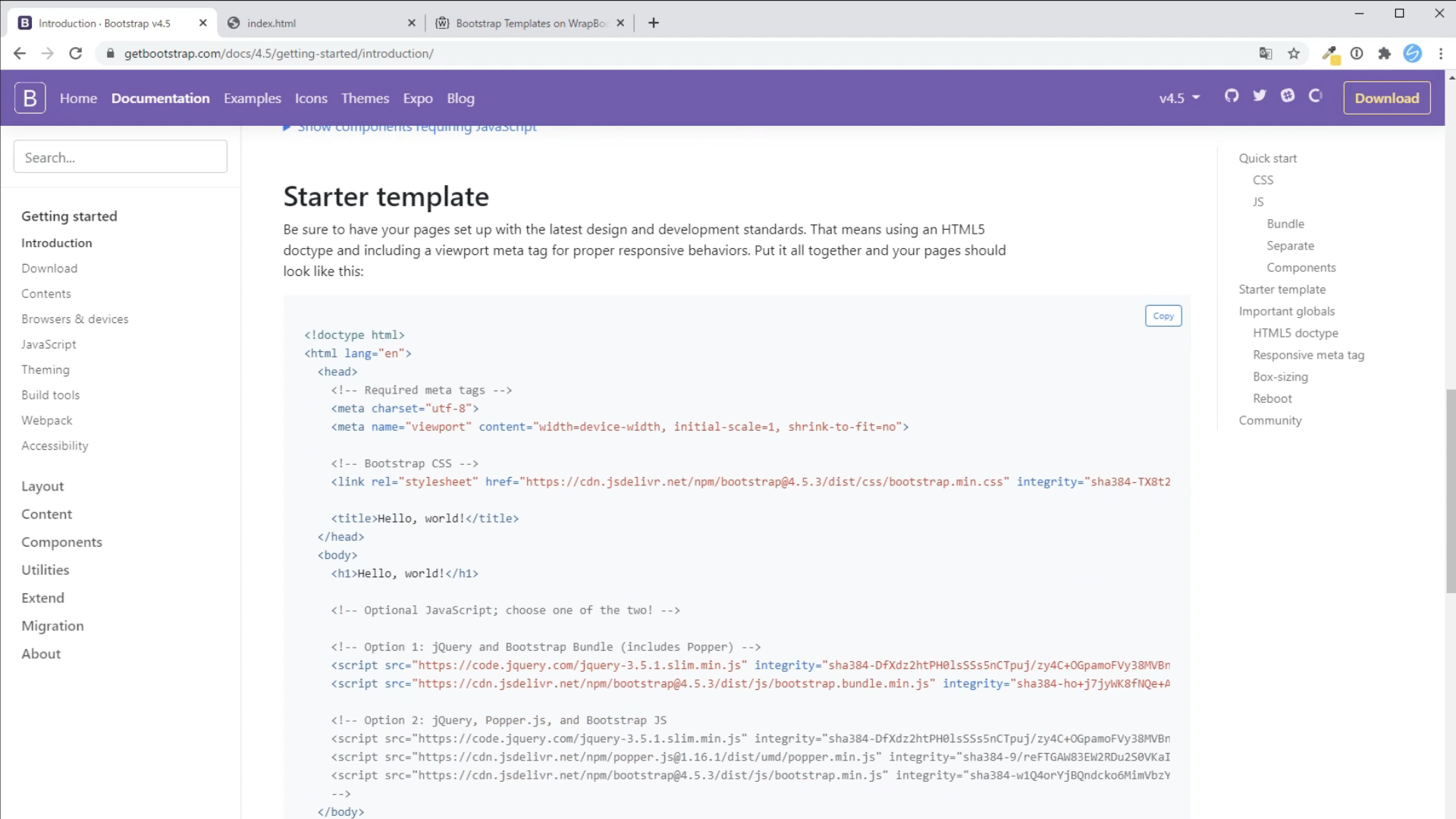
下にスクロールすると、Starter templateが用意されているので、これをコピーしてサンプル画面を作ってみましょう。
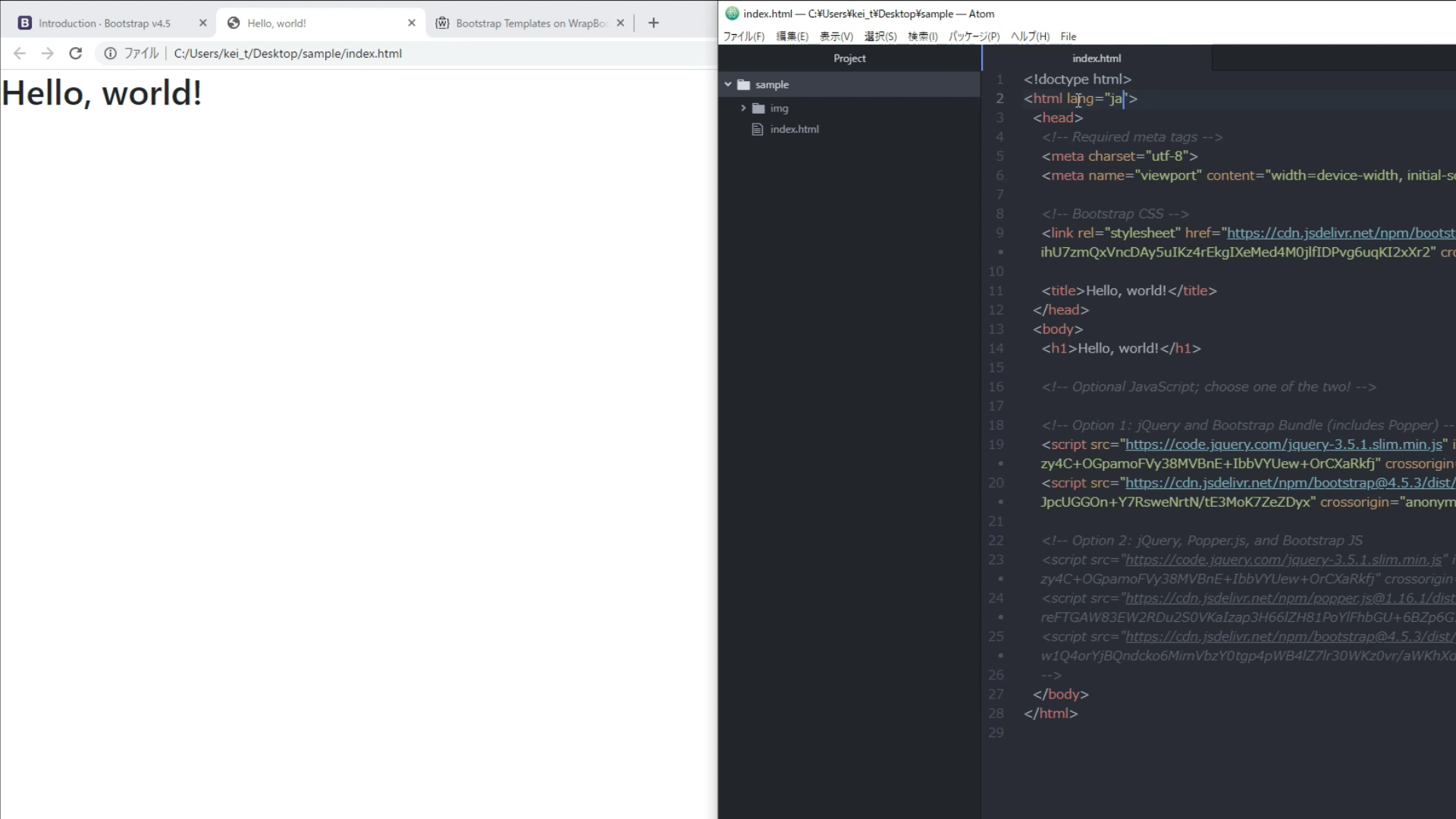
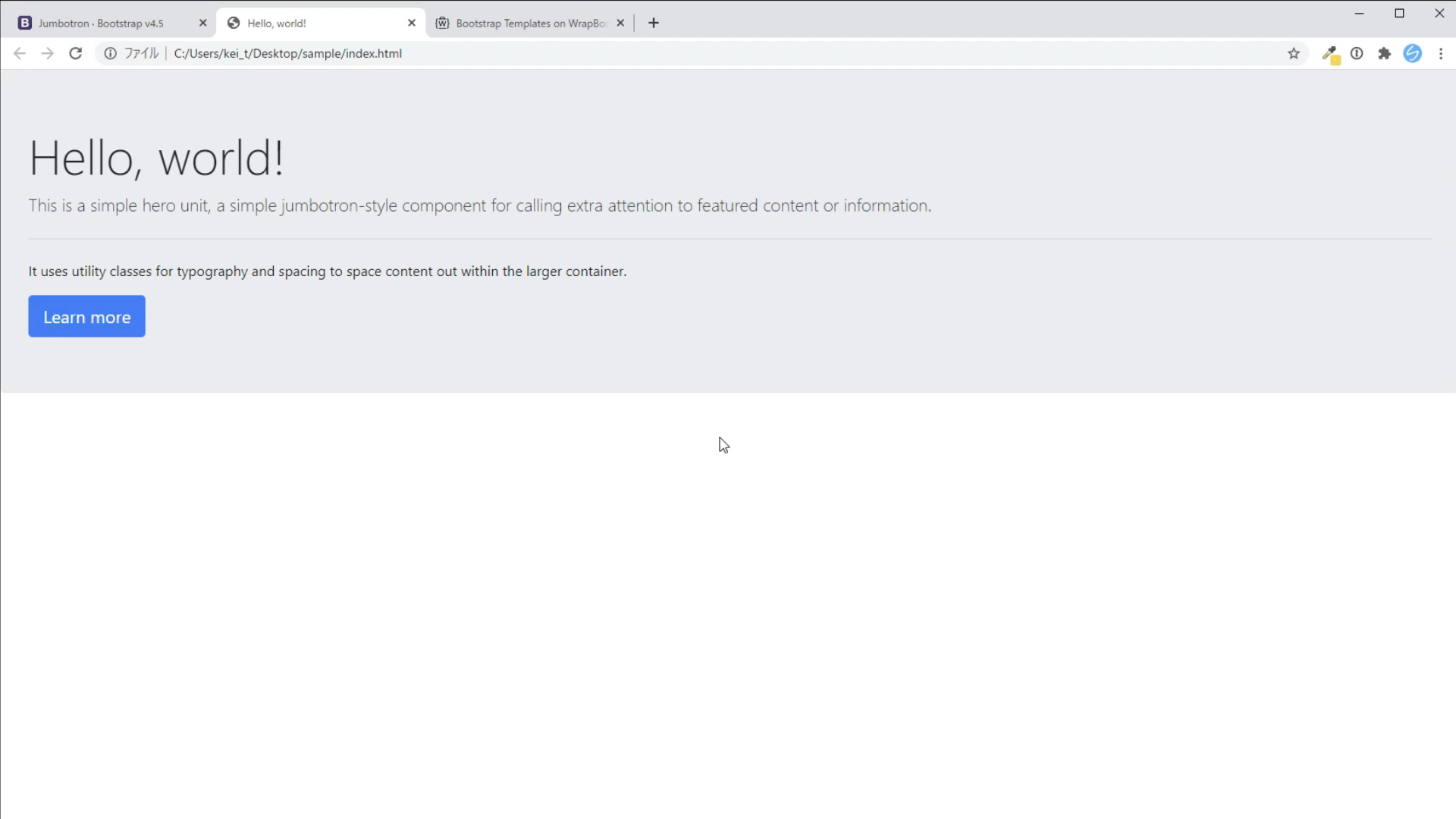
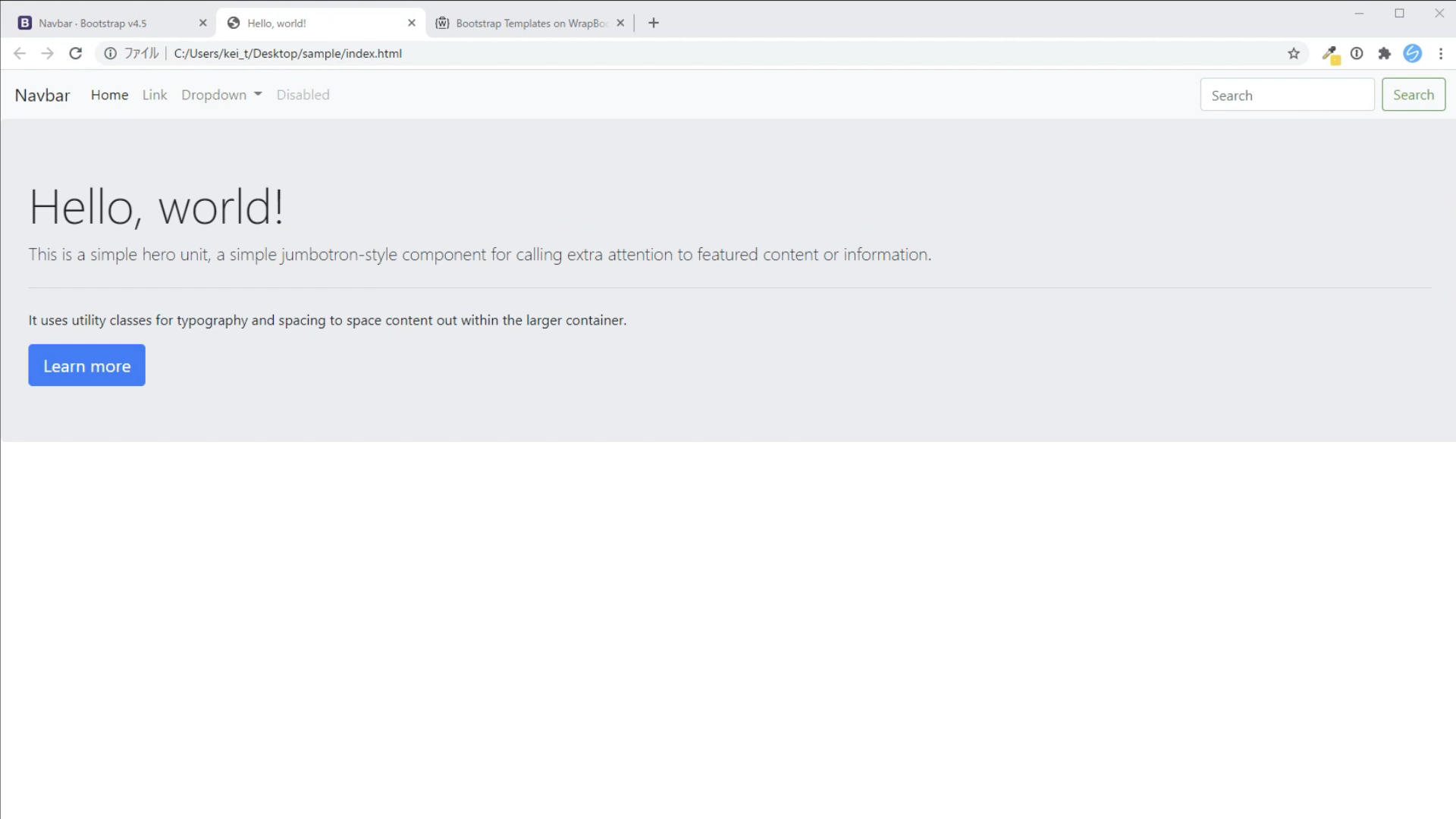
ブラウザで表示すると「Hello World!」と表示されます。
これが画面の骨組みになります。
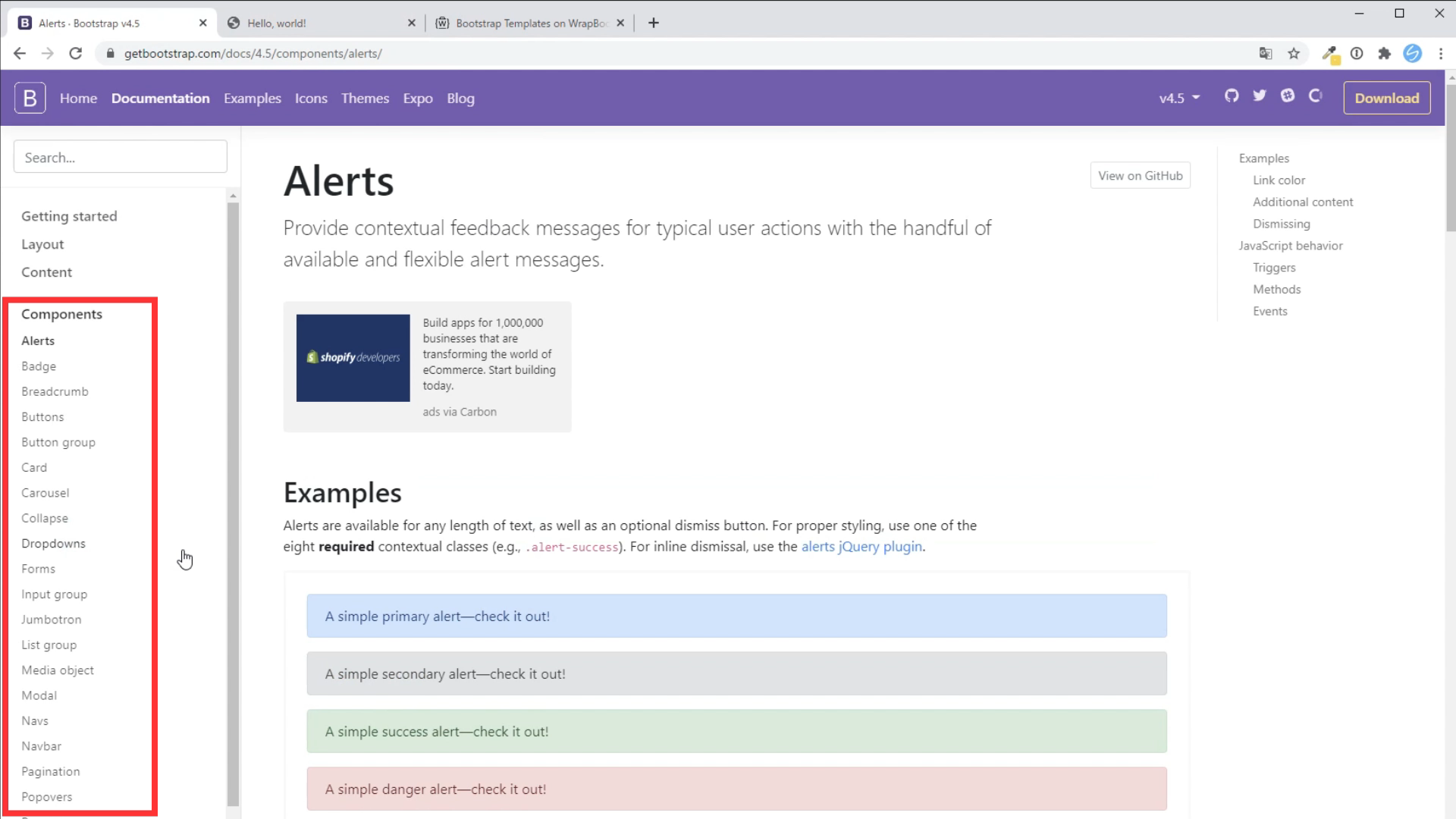
Componentsというページを見ると、Bootstrapに用意されている様々なUIパーツが確認出来ます。
アラート、バッヂ、ボタン、カード、入力パーツなど、様々なUIパーツが用意されています。
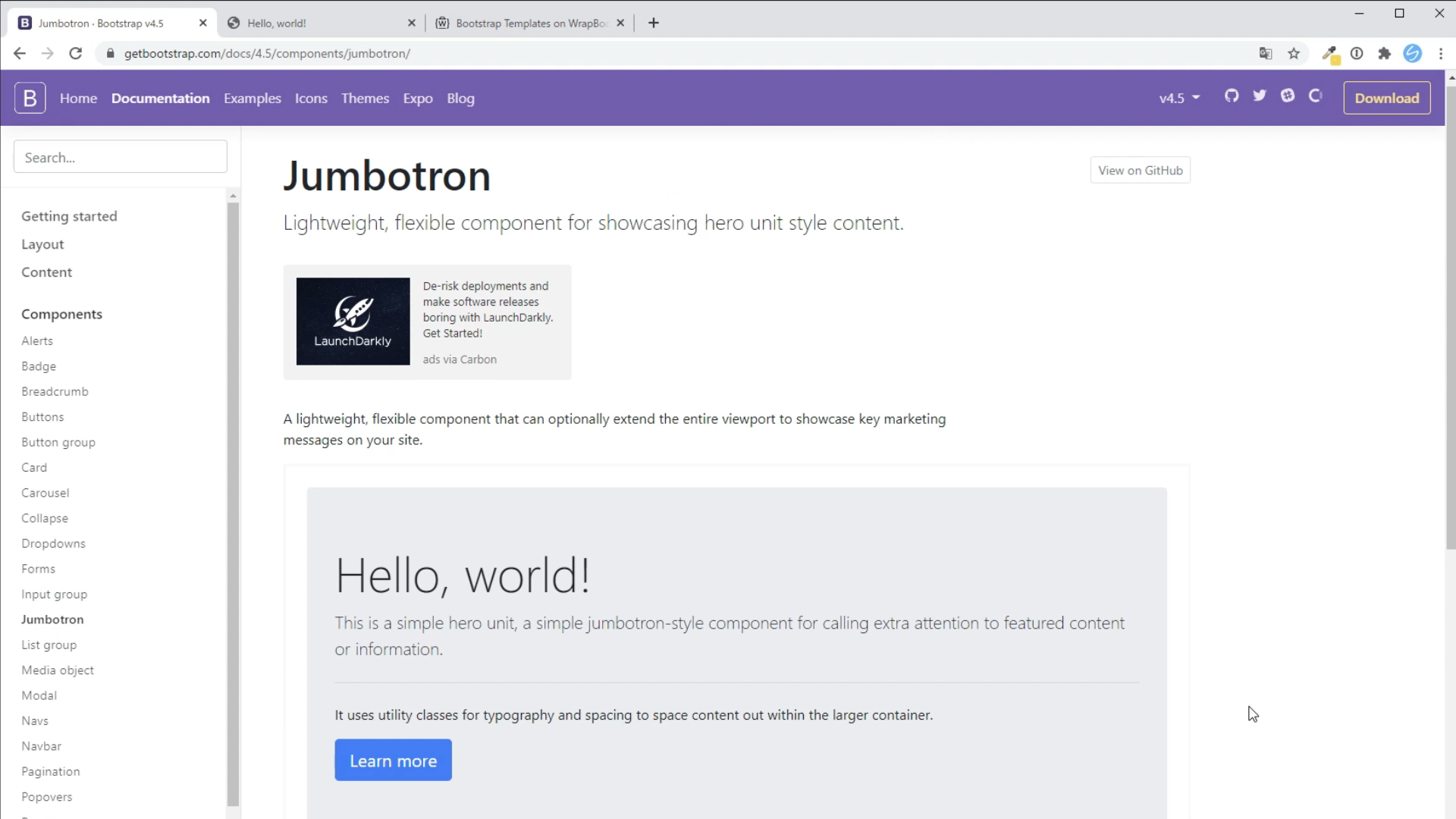
ジャンボトロン(大型の紹介エリア)をコピーして貼り付けてみましょう。
こんな感じで、設置できました。
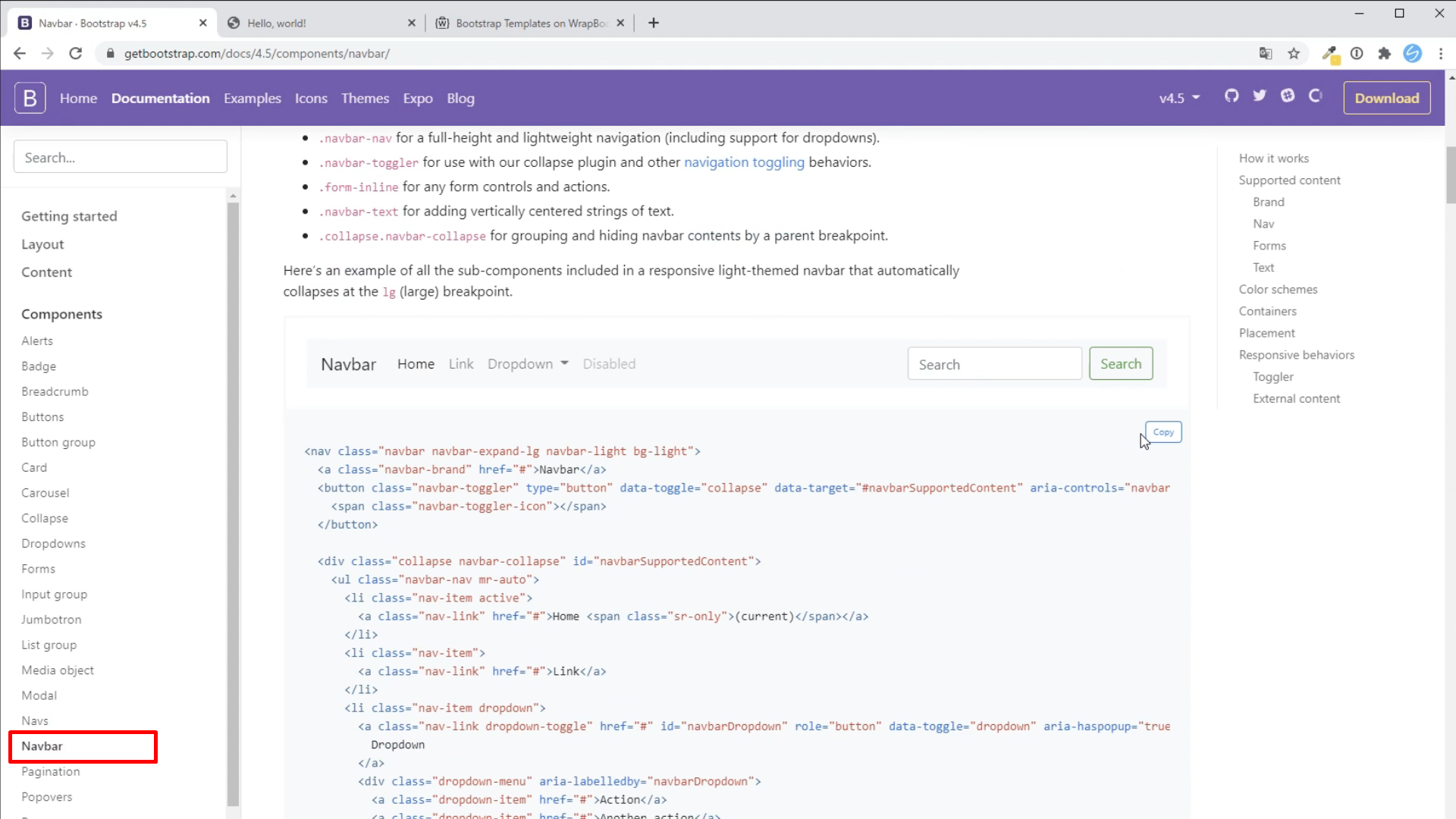
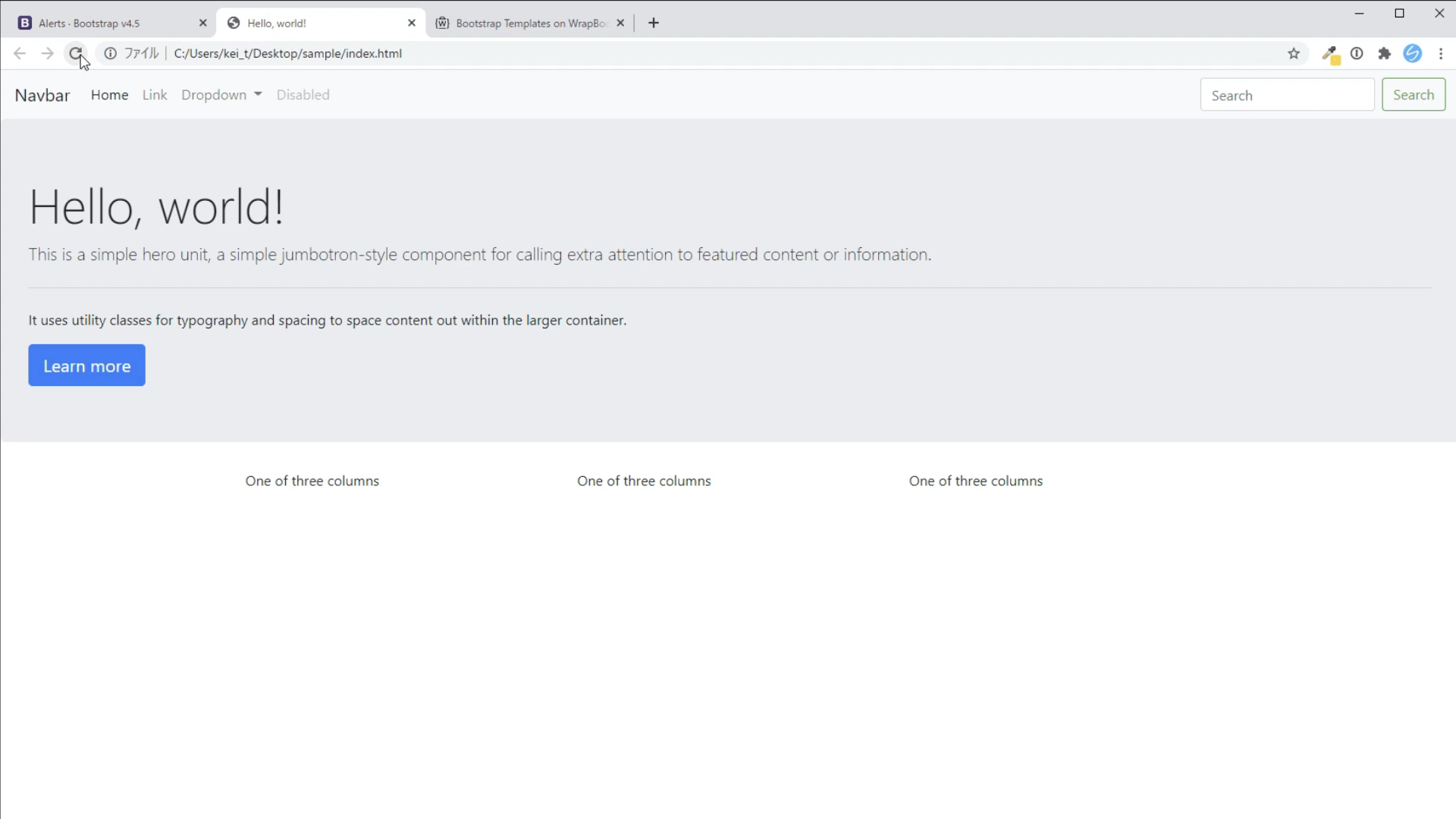
Navbarというページを見ると、ナビゲーションパーツが用意されているので、これをヘッダーとして、先ほどのジャンボトロンの上に貼り付けてみましょう。
ヘッダーが設置できました。
次は、Cardを貼り付けていきたいんですが、PCで見た時は横に3つ並べて表示させ、スマホで見た時は縦に1つずつ並べるように「レスポンシブデザイン」にしていきます。
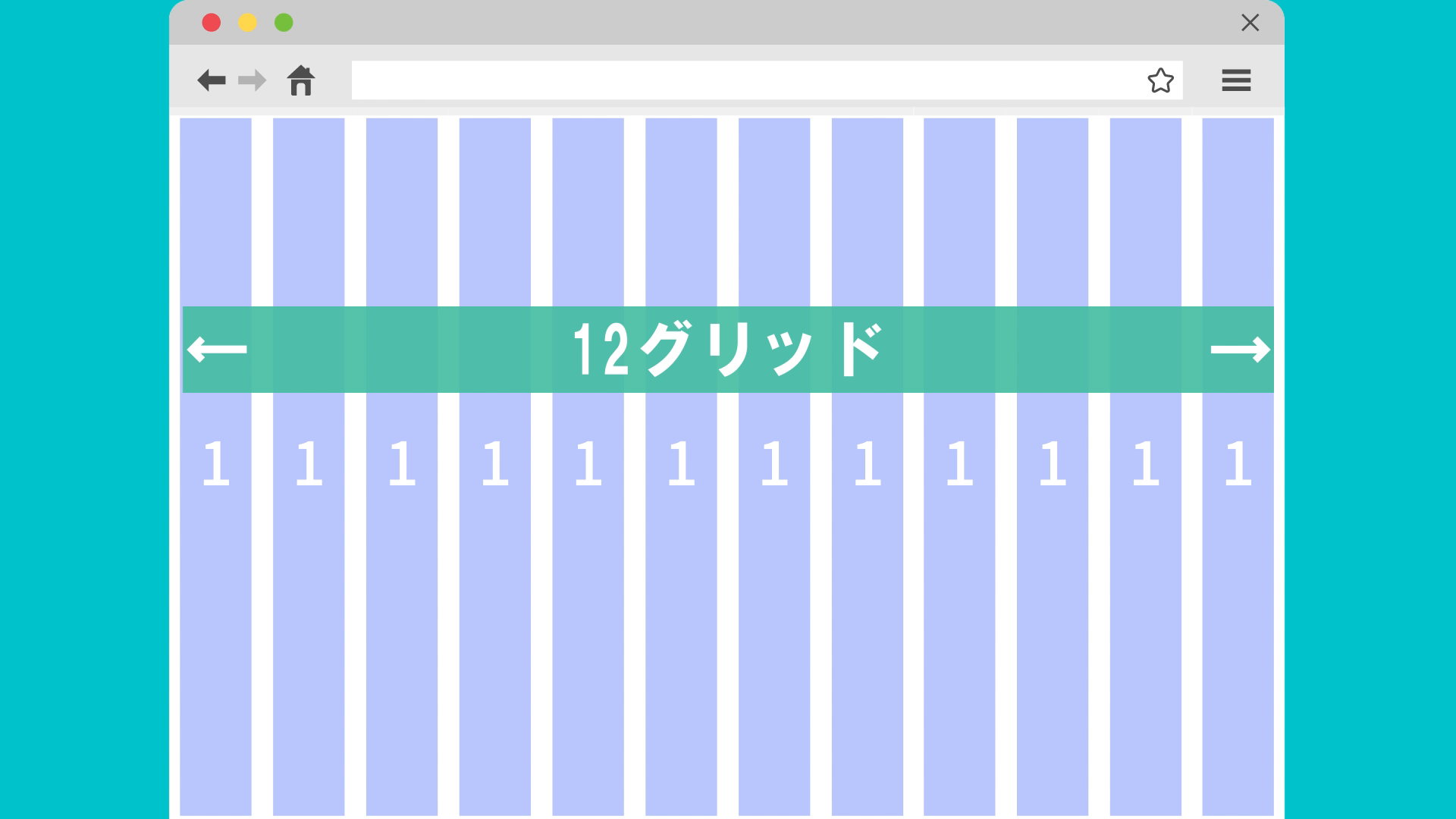
Bootstrapでは「グリッドレイアウト」という方式が採用されており、このように画面を横12グリッドに分けてレイアウトを行っていきます。
例えば、こんな画面を作るとしたら、
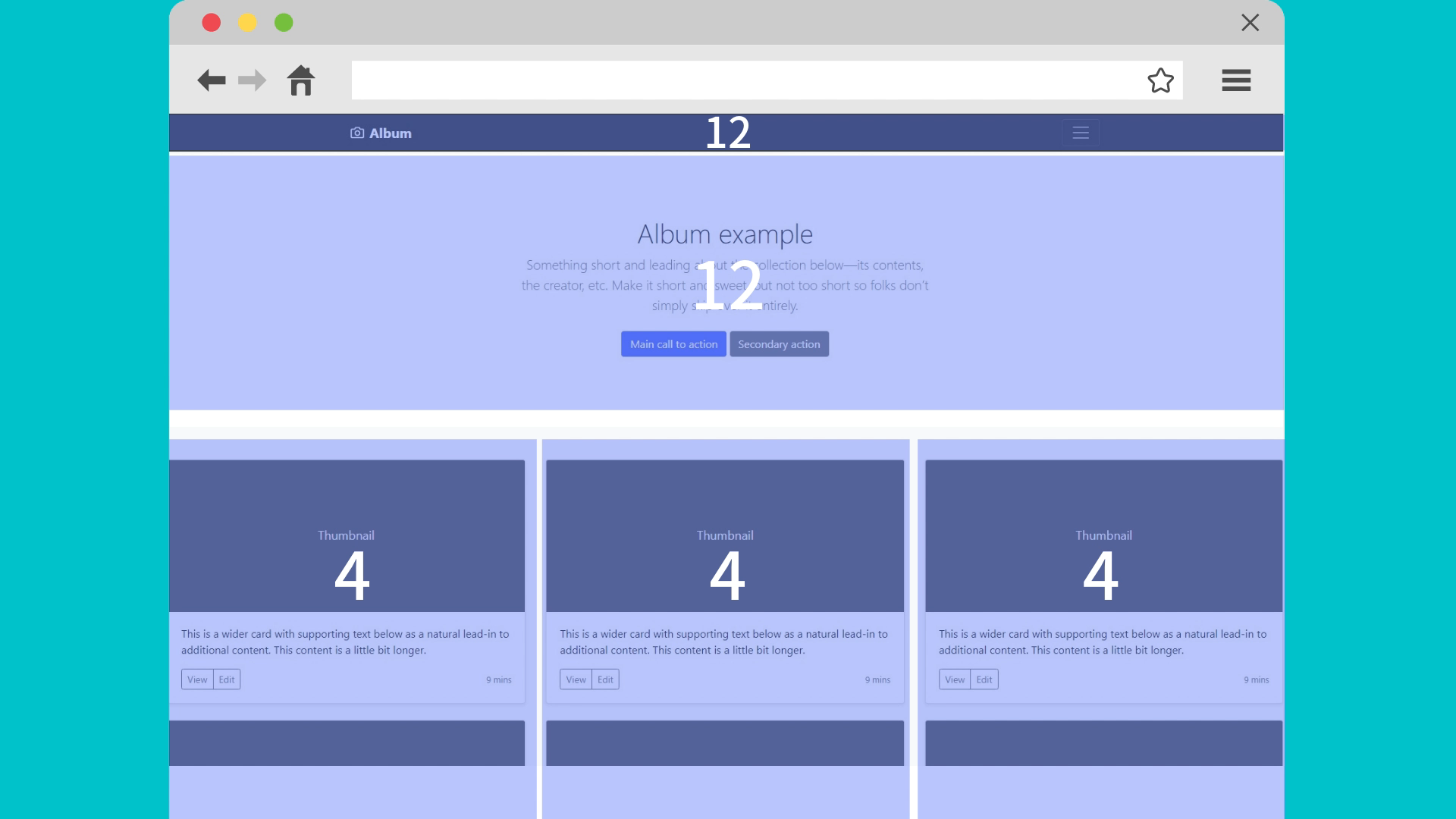
こんな感じでグリッドに合わせてレイアウトを決めていきます。
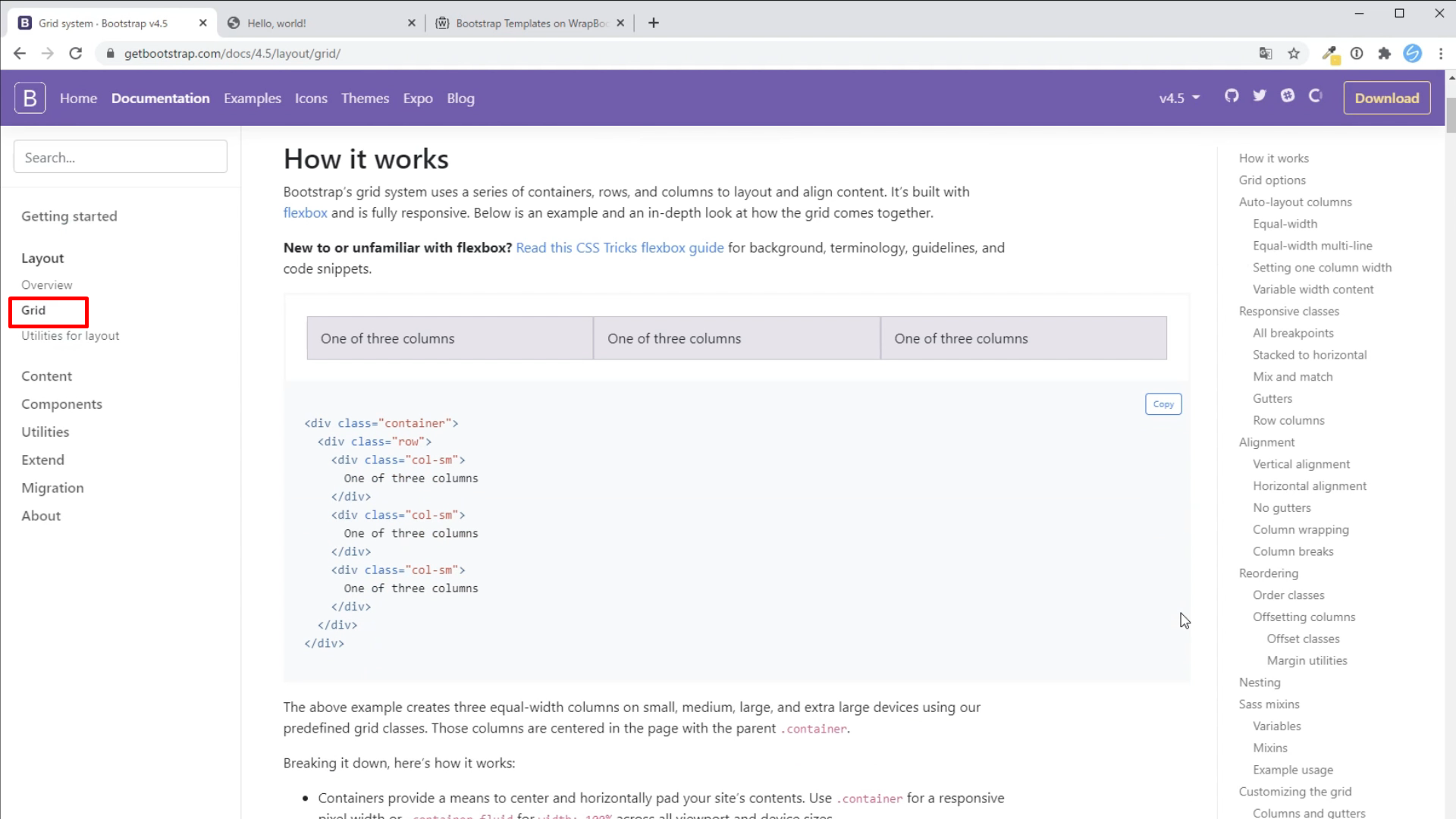
グリッドレイアウトについては、LayoutのGridというページに詳細が書かれています。
ここに用意されているサンプルをコピーし、貼り付けてみます。
3カラムの枠組みが配置出来ました。
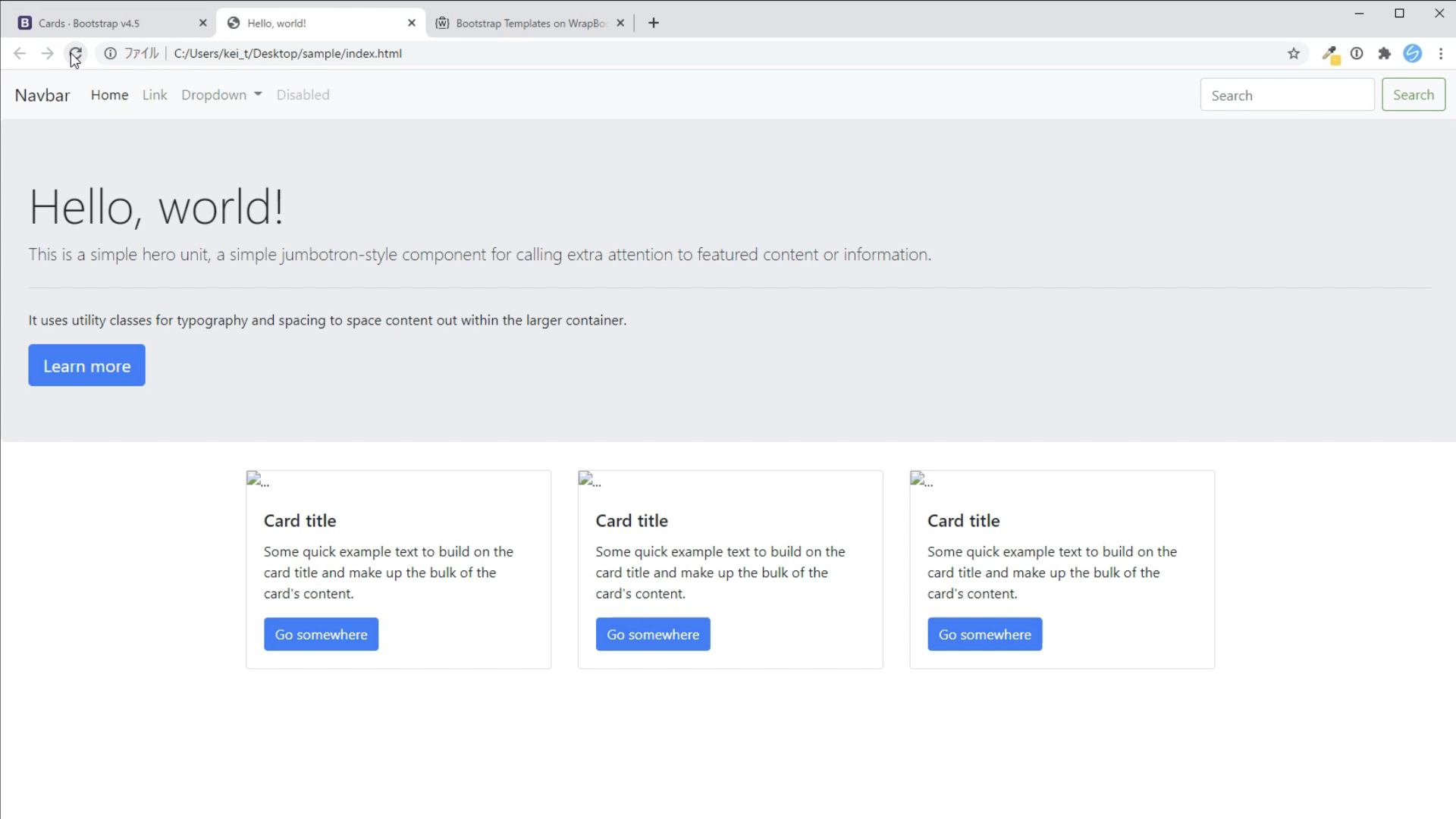
ここにCardを貼り付けると・・・
このように3つ横並びで配置されました。
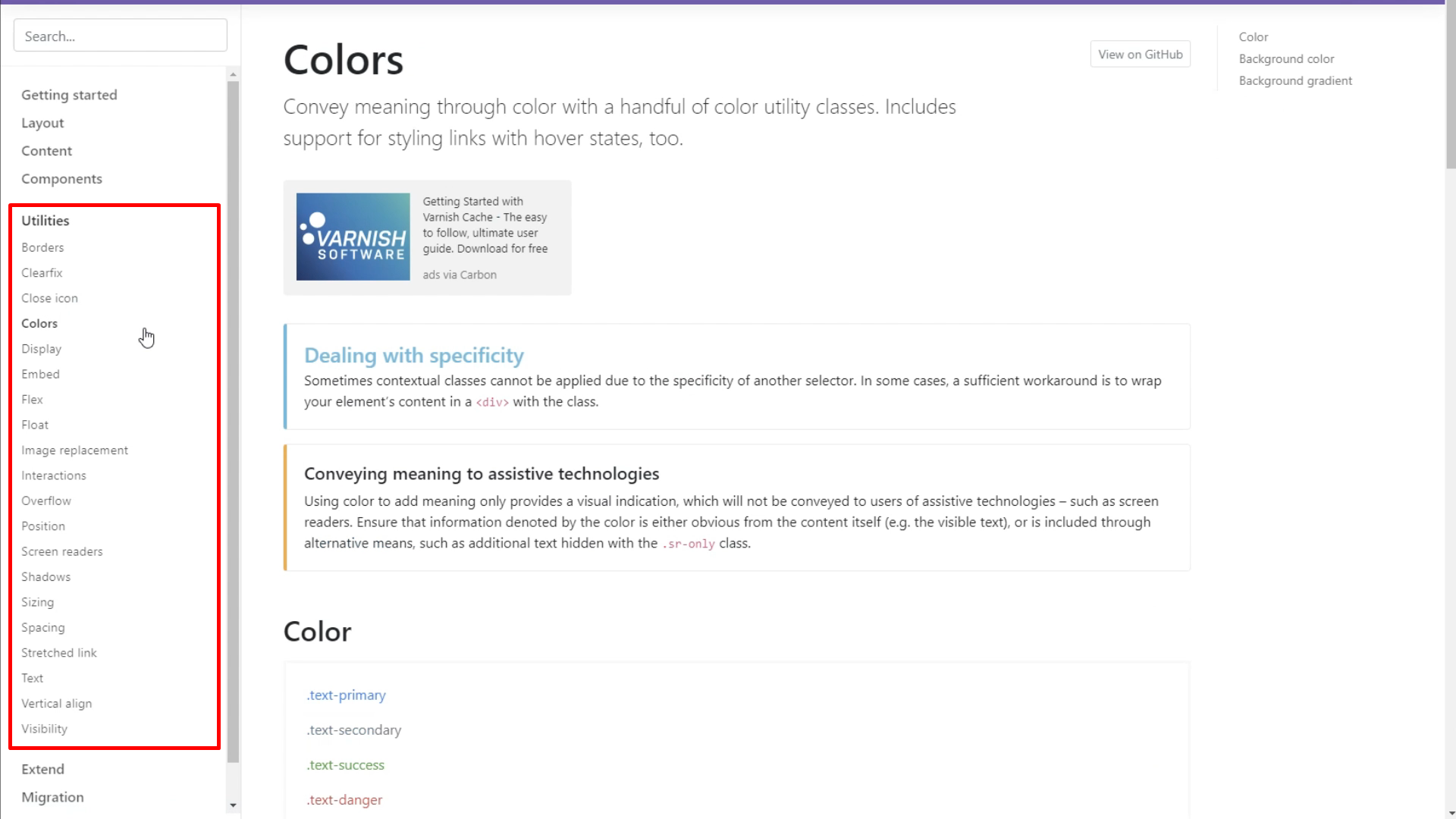
Utilitiesというページには、色の設定や、余白の設定、テキスト配置の設定など、全体的な設定に関する方法が書かれています。
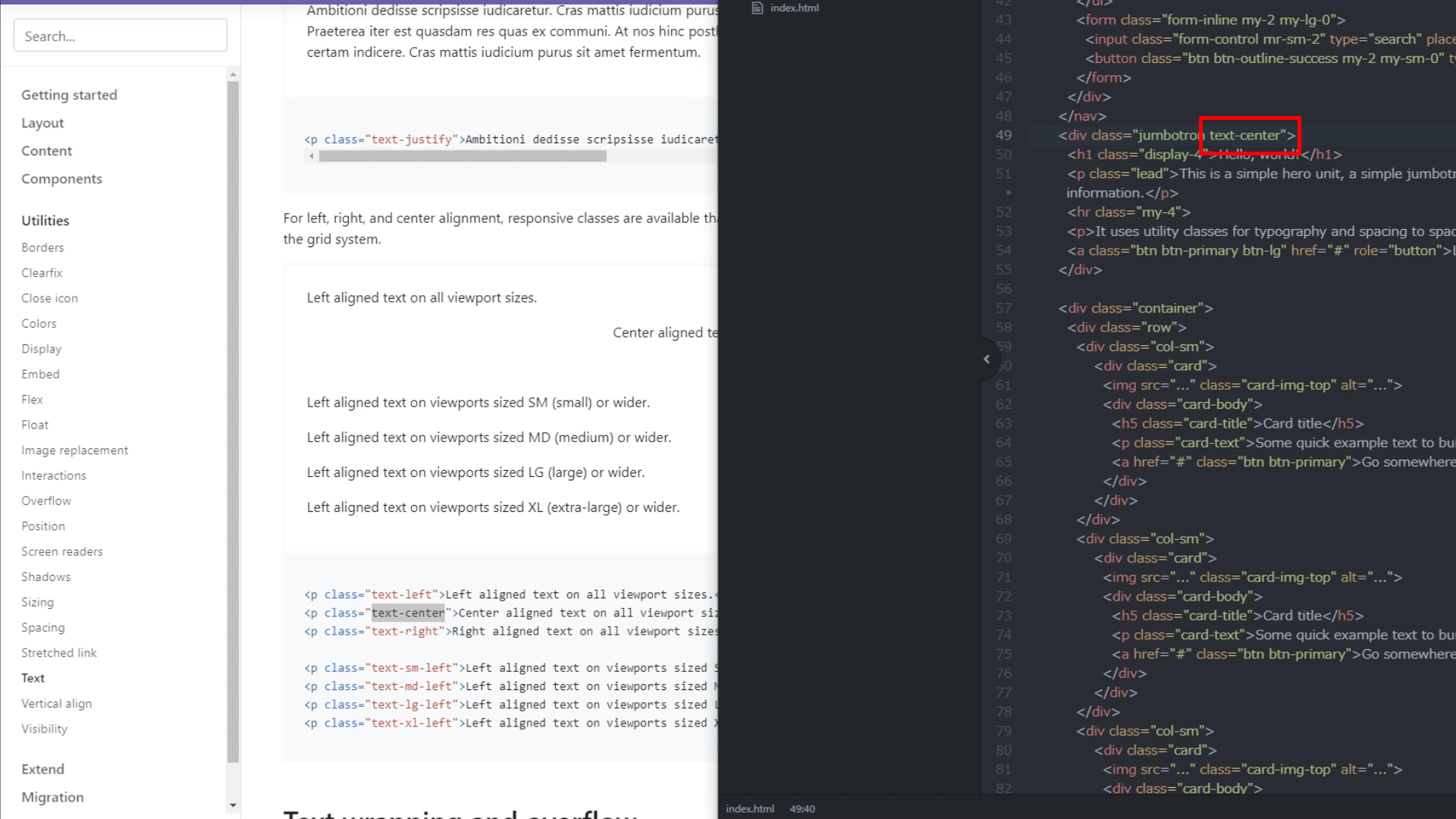
例えば、Textページに記載されている「text-center」というクラスを付けると、そのコンポートネント内のテキストが中央寄せになります。
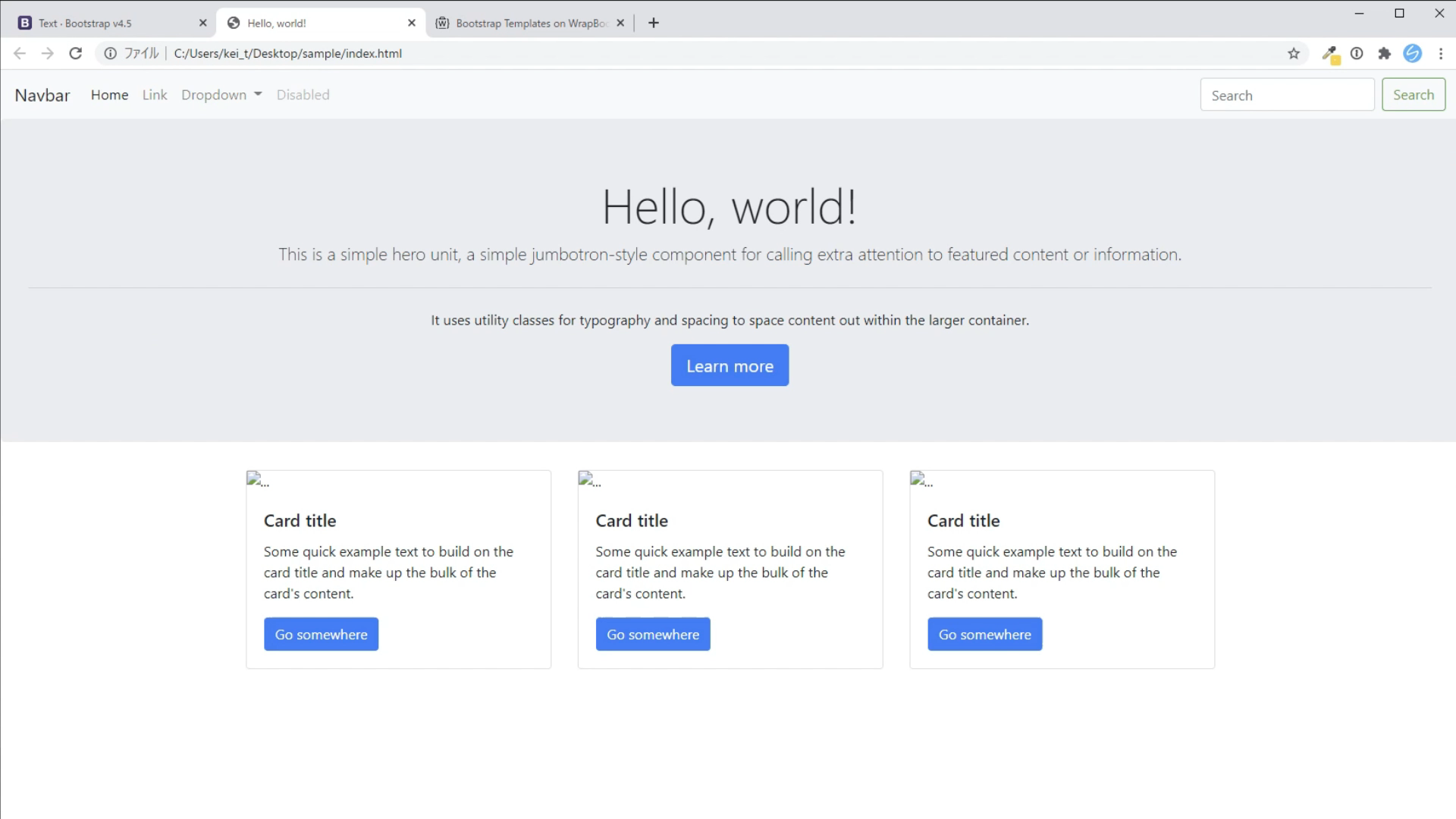
ジャンボトロンに付けてみましょう。
ジャンボトロン内の文字が中央寄せになりました。
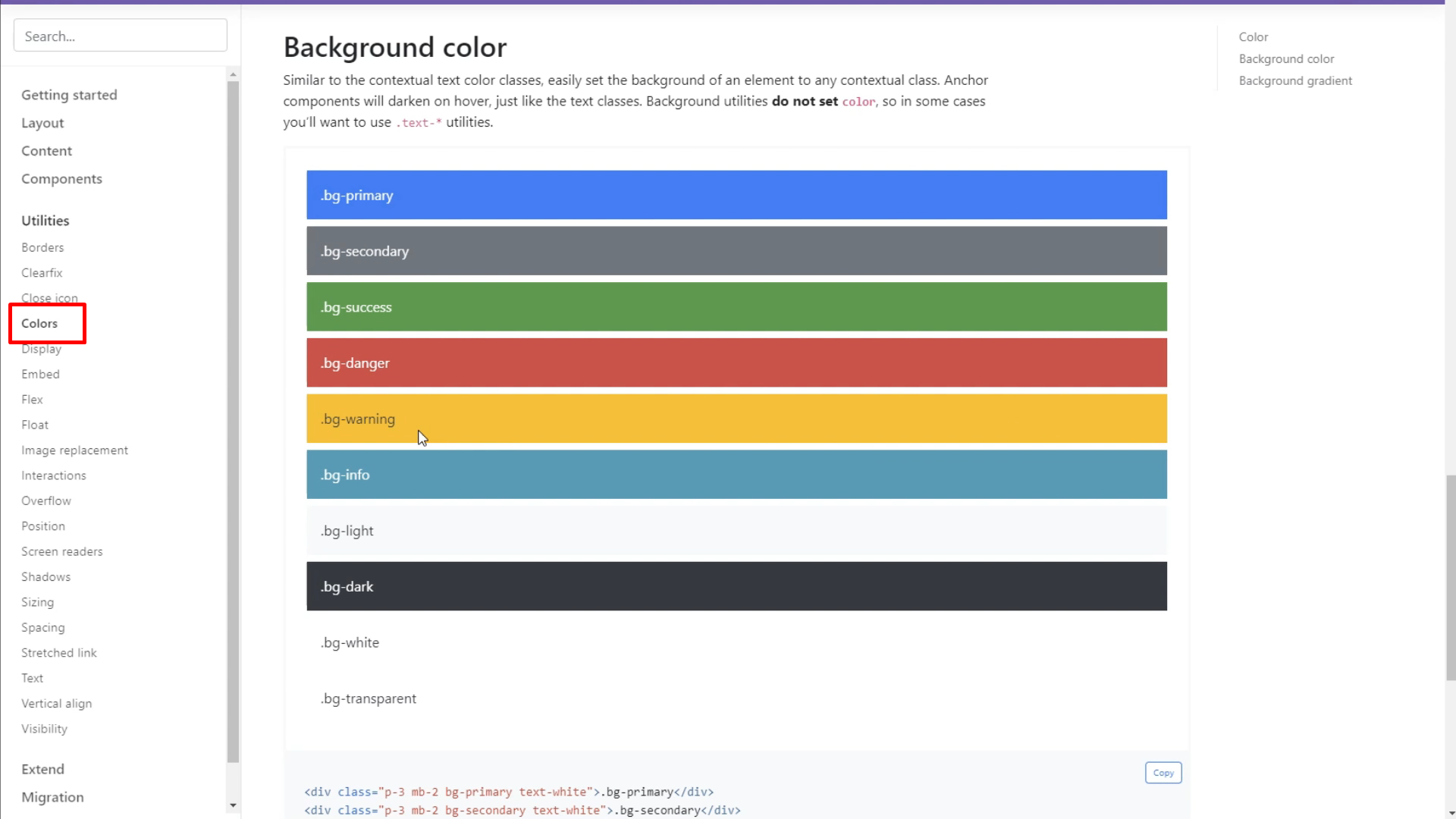
Colorsでは、テキストの色や、コンポーネントの背景色を指定できます。
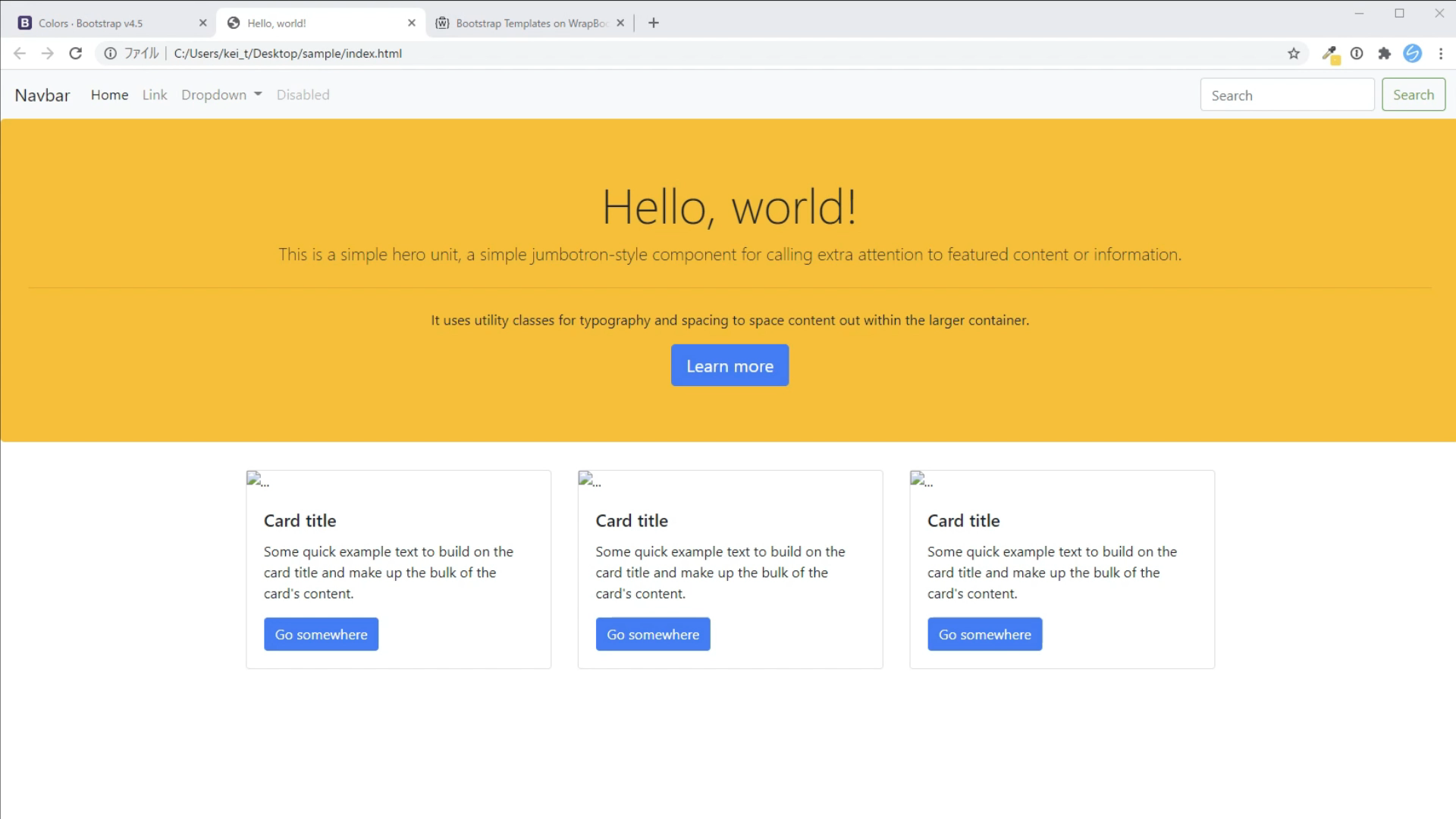
ジャンボトロンに「bg-warning」を付けてみましょう。
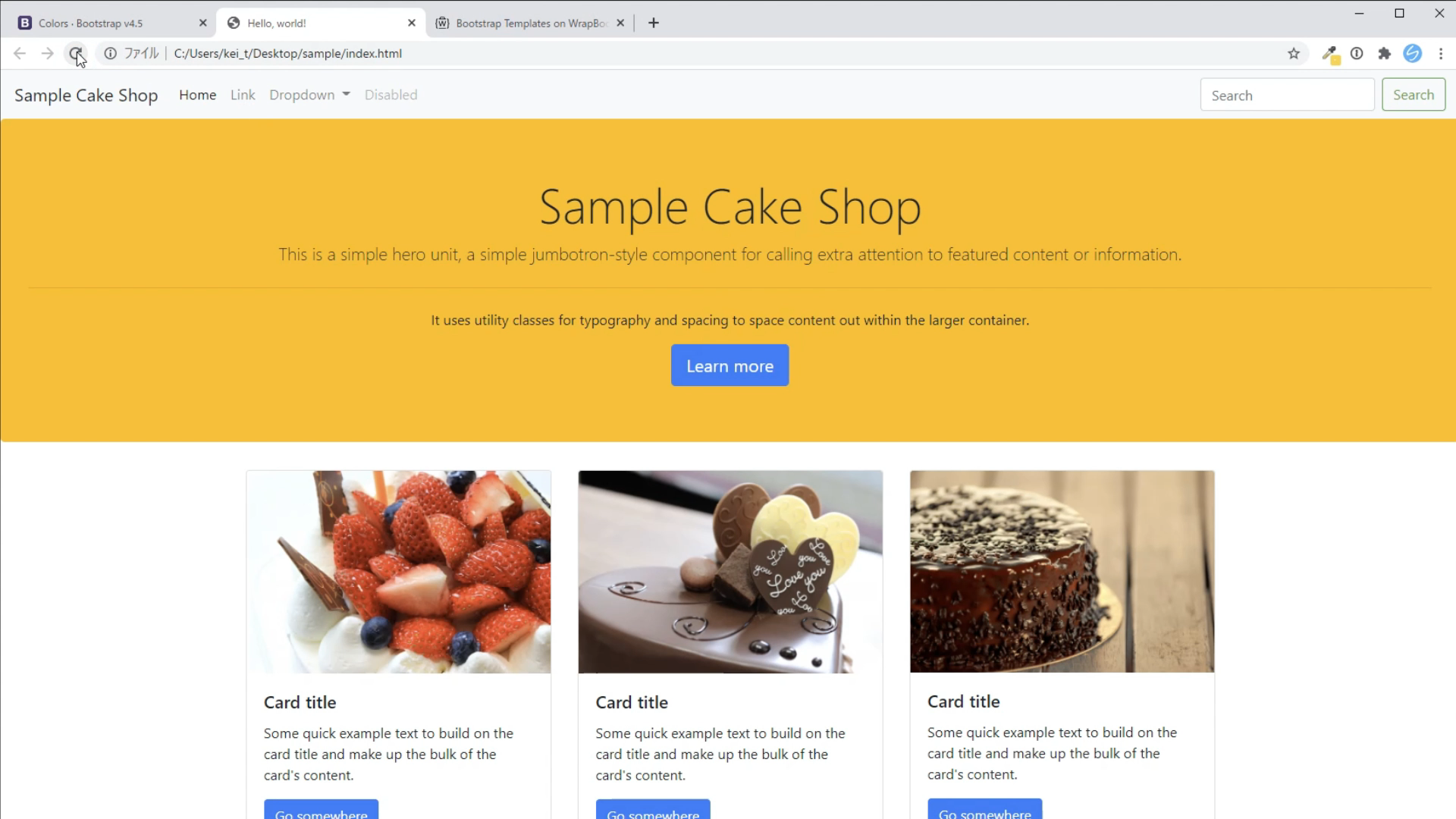
背景色がオレンジに変わりました。
後は、カードの画像部分(imgタグ)に自分で用意した写真を指定したり、テキスト部分を好きなように変更していきます。
こんな感じで、サクサクUIを作っていくことができます。
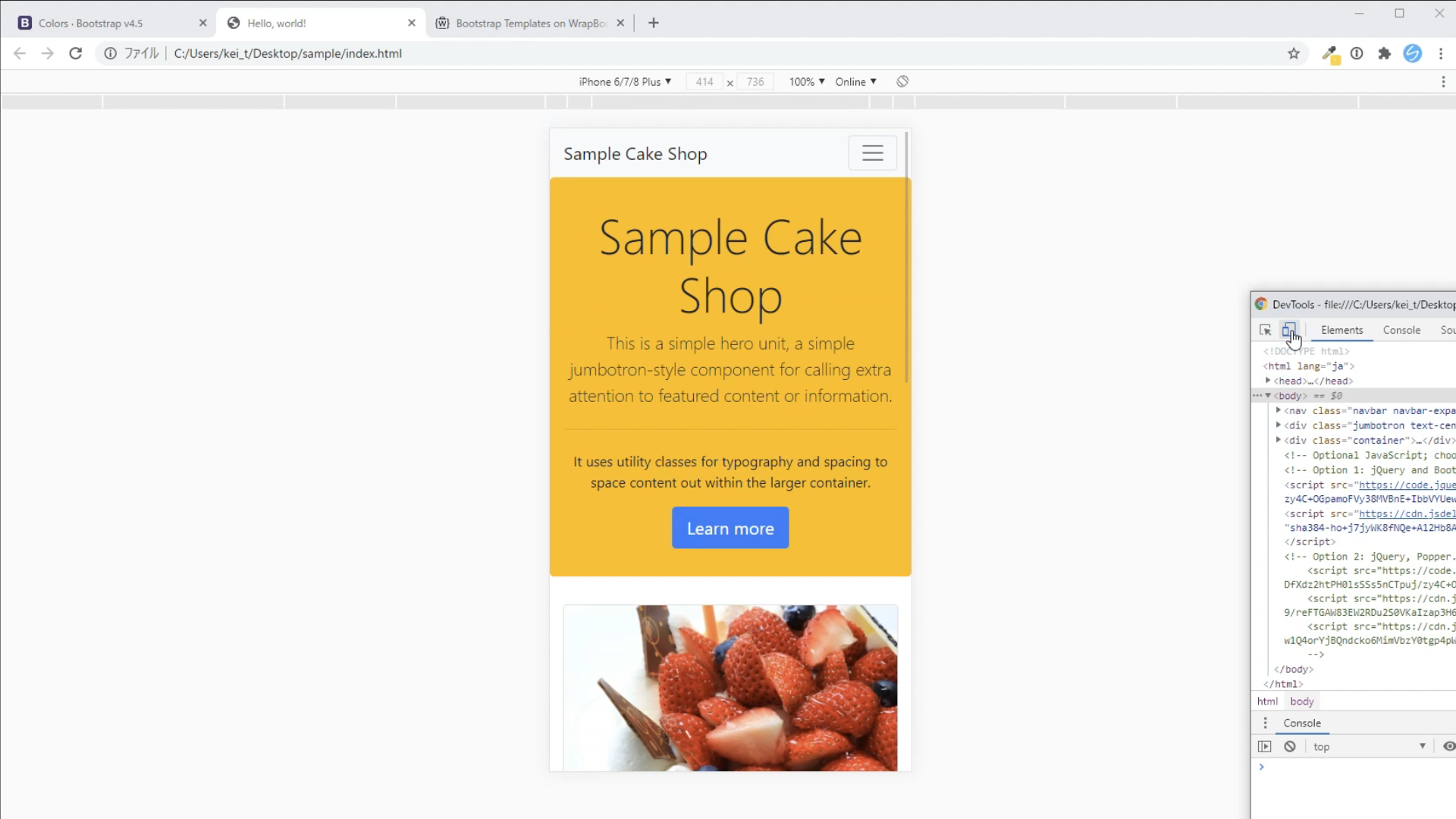
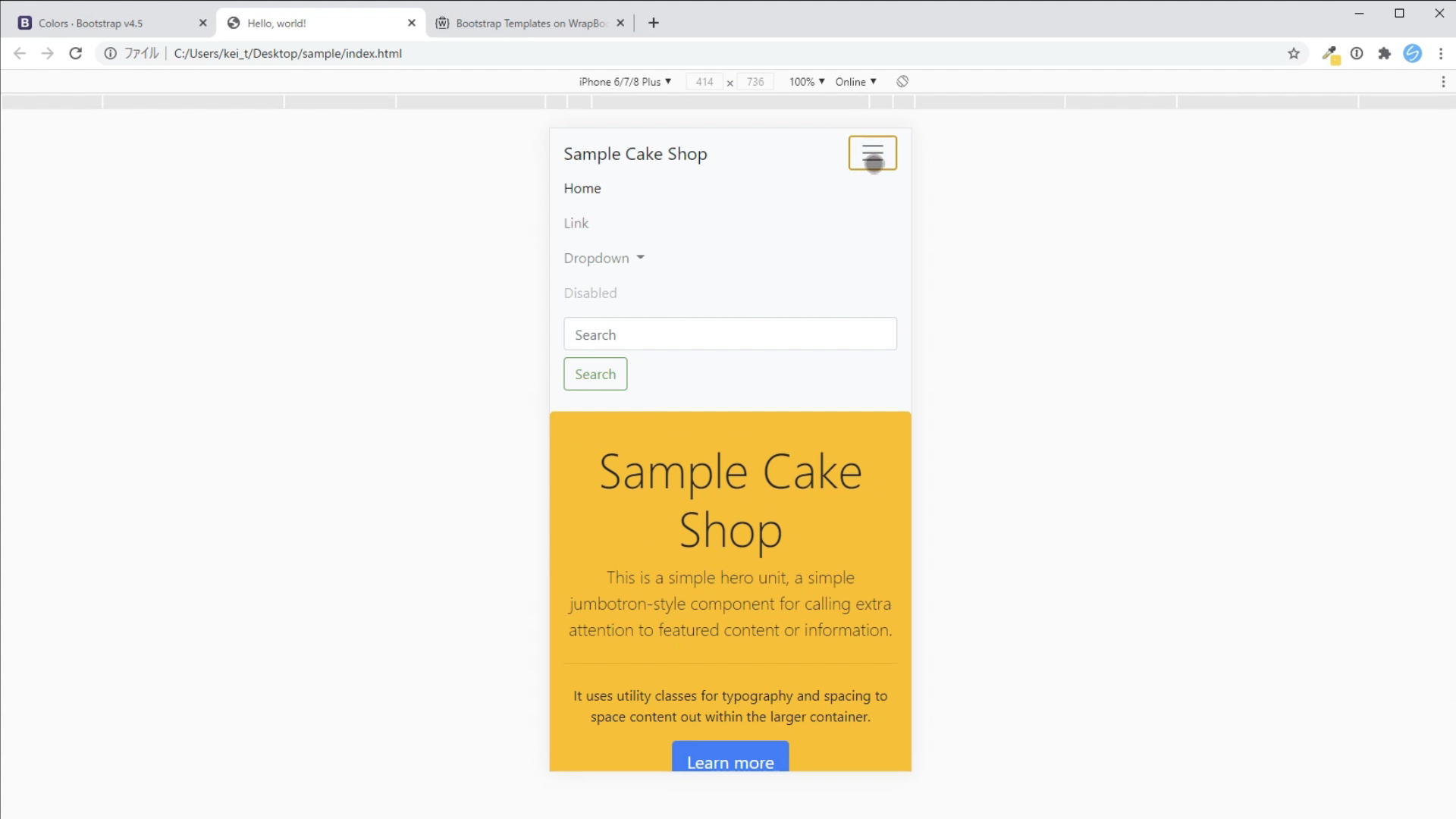
最初に言ったように、レスポンシブにも対応しているので、スマホで見ると、
このようにメニューが自動で折りたたまれたり、
Cardも1個ずつ表示されます。
これをCSSで1から作っていくのは結構面倒ですよね。
いい感じのUIが作れたので、裏側の機能開発にたっぷり時間が使えそうです。
Bootstrapに対応したデザイナーテンプレート
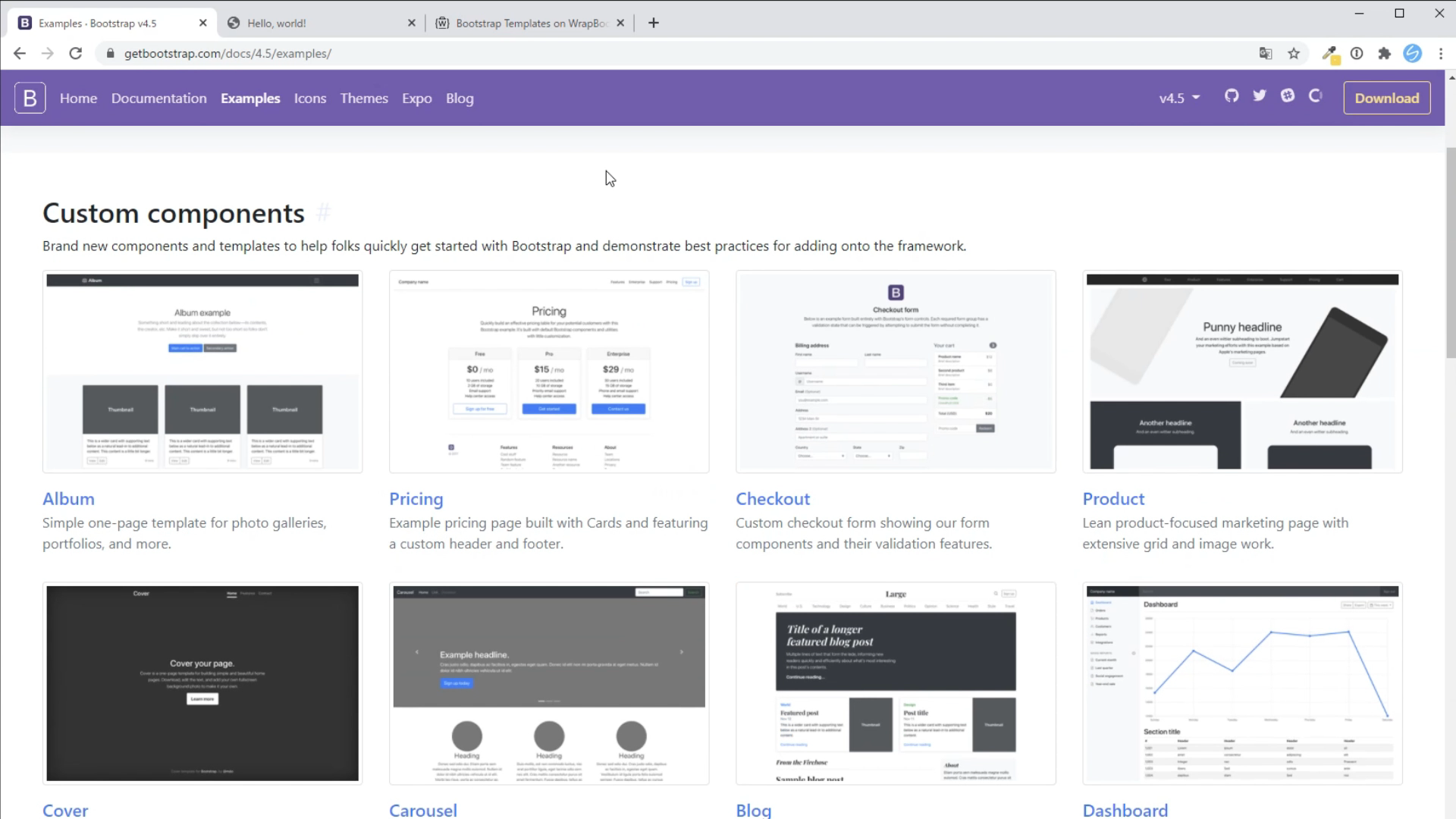
なお、Exampleページにはいくつかサンプルテンプレートも用意されていたり、
Themesページには有料のテーマも販売されています。
こちらは、デザイナーがBootstrapを使ってしっかりデザインしているので、かなりクオリティの高いテンプレートになっています。
公式以外にも、Bootstrapを使ったデザイナーテンプレートを販売しているサイトもあります。
このサイトはテンプレート数も多く、価格も安いので、僕もよく利用しており、講座の受講生さんにもおすすめしています。
どちらも、Bootstrapを使って作られていますので、カスタマイズする際にも構造が解析しやすいです。
まとめ
ということで、今回は「Bootstrap」の基本的な使い方をご紹介しました。
フレームワークは、色々なことが手軽に出来る反面、細かくカスタマイズしようとすると、逆にやりづらい部分もあったりするので、自分でCSSをゼロから構築していきたいという人にはあまり向かないかもしれませんが、
UI部分に工数や予算をあまり掛けられない場合や、カッコいいUIをサクッと実装して、機能の実装の方に時間を掛けていきたい場合には、とても有効なので是非活用してみてください。