【Webプログラミングの始め方】スキル0⇒1のためにやるべき具体的な手順(初心者向け)
Webプログラミングスキルを身につけたいけど、学ぶことがたくさんあって、何をどんな順番で学んでいけば良いか分からない。
このような悩みを持っている初心者の方も多いと思います。
そこで今回は、僕がこれまで自分で学んできた経験や、新人プログラマーを一人前に育ててきた経験の中で「こういう順番で学んでいくと一番無駄がなく、かつ楽しみながら進めていける」と考えている方法をお伝えしていきたいと思います。
もちろん、学び方や学ぶ順序は人それぞれですが、これからスキルを学んでいく上で、自分に合った学習方法を見つけるための手助けになれば幸いです。
まずは目標地点を決める
どのようなスキルを学ぶ場合も同じですが、まず最初にスキル習得の「目標地点」を決めておきましょう。
どこまでのレベルを目指すかによって、学ぶべきスキルも変わってくるからです。
・ブログのカスタマイズができる
・Webページが作れる
・本格的なWebサービスを作れる
・特定の技術分野に特化
ブログをカスタマイズできるくらいのスキルがあれば良いのか、Webページを自分で作れるようになりたいのか、様々な機能を持ったWebサービスを1から作れるようになりたいのか、就職などを目標に特定の技術分野に特化していきたいのか。
色々とあると思いますが、まずは当面の「目指すゴール」を明確にしましょう。
もし特に決まっていない場合は、
Webサービスを自分1人の力で作れるようになること
を目標にすると、トータル的なスキルが学べるので良いと思います。
フロントエンドだけ、バックエンドだけ、インフラだけ、という学び方もありますが、これからは小規模だとしても「自分でサービスを作っていける力」が強い武器になっていきます。
僕も会社を経営しており、事業の中で様々なサービスを立ち上げてきましたが、自分自身が特定分野のスキルだけでなく、設計からフロントエンド、バックエンド、インフラまでトータルに出来ることで、思いついたサービスや機能のアイデアを自分の力だけでフットワーク軽く、スピーディに立ち上げることが出来ており、このスキルは強い武器だと感じています。
これからWebの使われ方がさらに多様化していく中で、このスキルはより強い武器になっていくと思います。
ですので、指示されたものをただ作るだけの制作者を目指すのではなく、これからスキルを学んでいく方はぜひ「自分の力でサービス作れるスキル」の習得を目標に進めてみてください。
具体的な学習順序
では、「Webサービスを自分の力で作れるようになる」という目標に、出来るだけ速く到達するために最も効率よく、かつしっかり理解しながら進めていくためにはどのような学習順序で学んでいけば良いでしょうか。
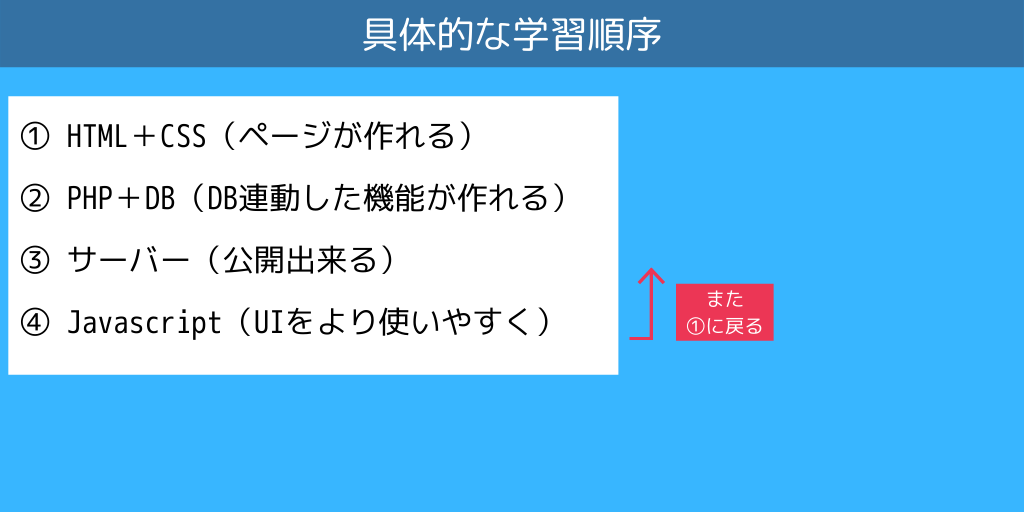
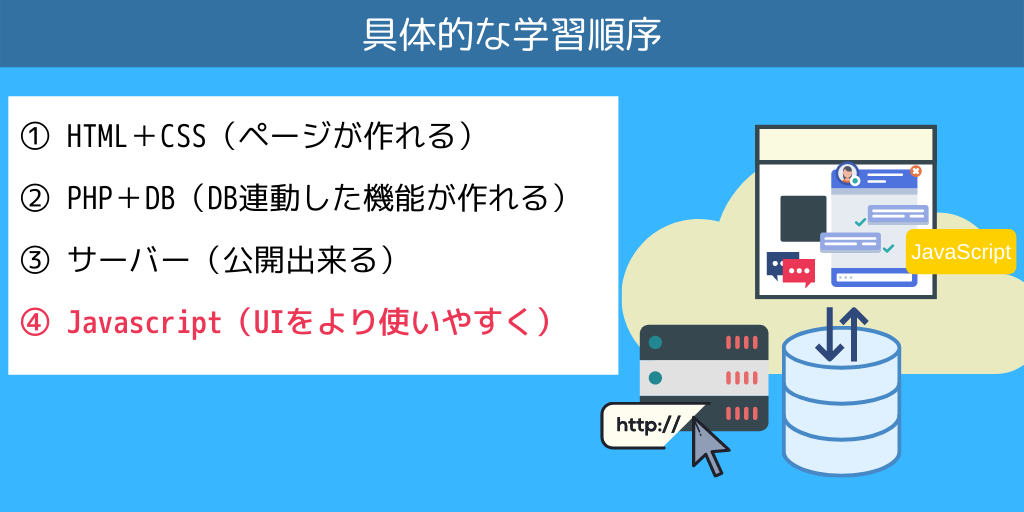
結論から言うと、これからWebプログラミングを学んでいく人は、この順番で学んでいくのがお薦めです。
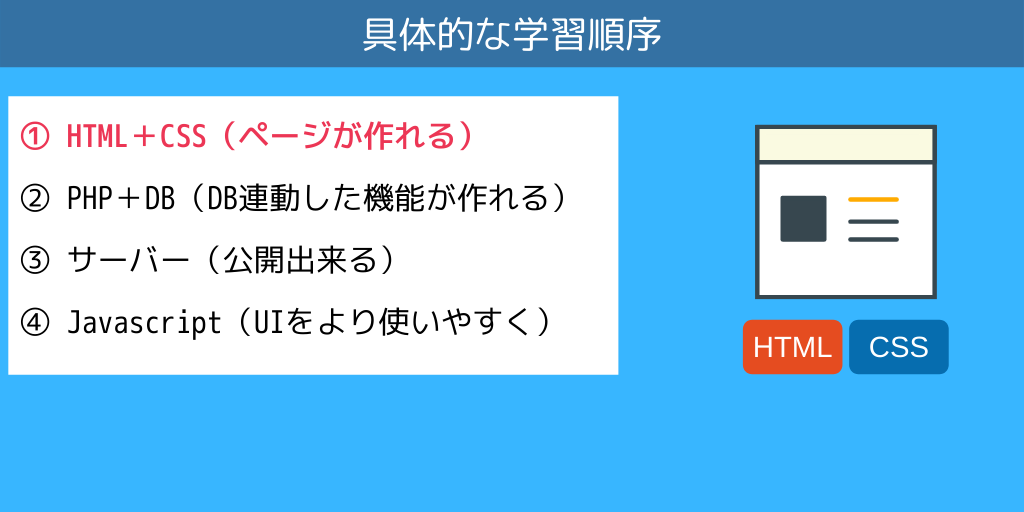
① HTML+CSS(ページが作れる)
まずは、HTMLとCSSをざっくり学んで「簡単なWebページ」を作れるようになりましょう。
ただし、知識や構文を全部覚えようとしなくても大丈夫です。
無理やり頭に詰め込んだところですぐに忘れてしまいますし、これから何度も何度もページを作っていく中で自然に覚えていきます。
こう書けば、こうなるんだ!
といった程度の理解でサクサク楽しみながら進めていきましょう。
それよりも重要なのは、教材に載っているサンプルサイトでも、自分の知っている他のサイトの模写でも何でもいいので、出来るだけ早く「最初の1ページ」を作り始めてください。
学習をスタートしたその日のうちに、最初に作るページ(ターゲット)を決めてしまいましょう。
そして、それを作り始めましょう。
最初はしょぼくても、超シンプルなページでも何でもOKです。
教材などに書かれている内容に沿って受け身にただ知識を学ぶのではなく、自分の目的のものを作るための「やり方」を教材などで調べていくという逆転の考え方です。
これが、プログラミングを学んでいく上ではとても大切です。
細かい作り方が雑でも、作り方が正しいかどうか分からなくても大丈夫です。
とにかく目的のページが1ページ、見かけ上それっぽくできたらクリアです。
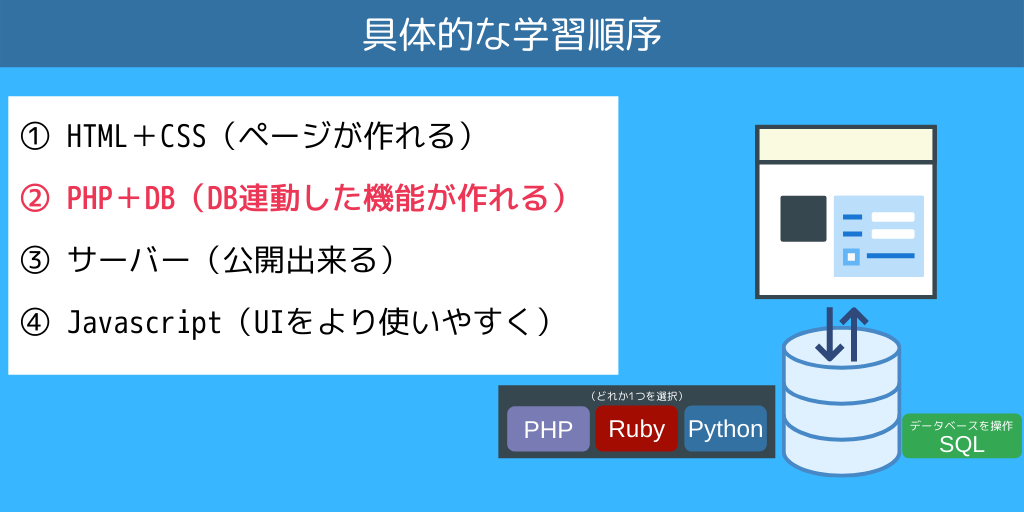
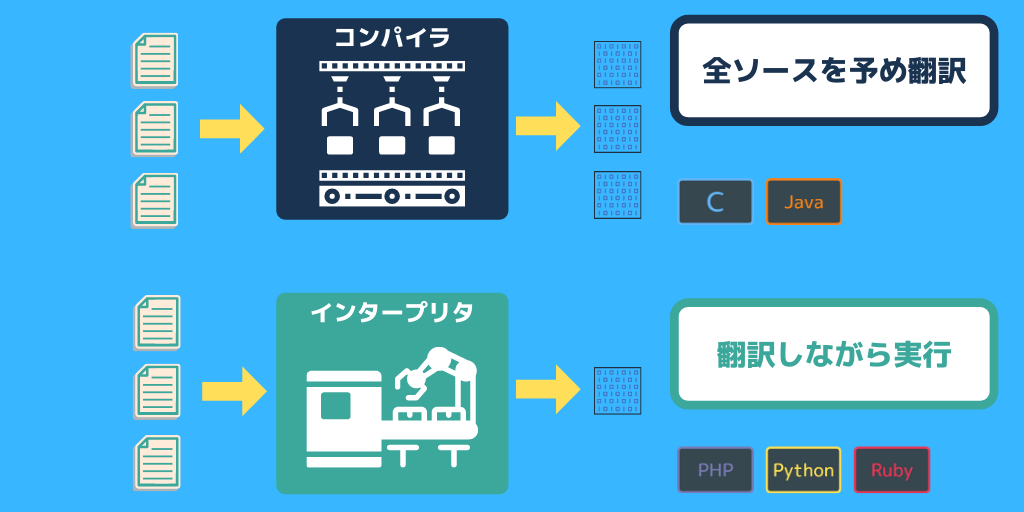
② PHP+DB(DB連動した機能が作れる)
それが出来たら、次はそのWebページの内容を動的に表示出来るようになりましょう。
そのために、Webプログラミング言語である「PHP」「Ruby」「Python」などからどれか1つと、データベースの知識を学び、データベースから取り出したデータをHTMLに表示出来るようになりましょう。
また、逆に画面から入力されたデータをデータベースに保存したり、内容を変更したり出来るようになりましょう。
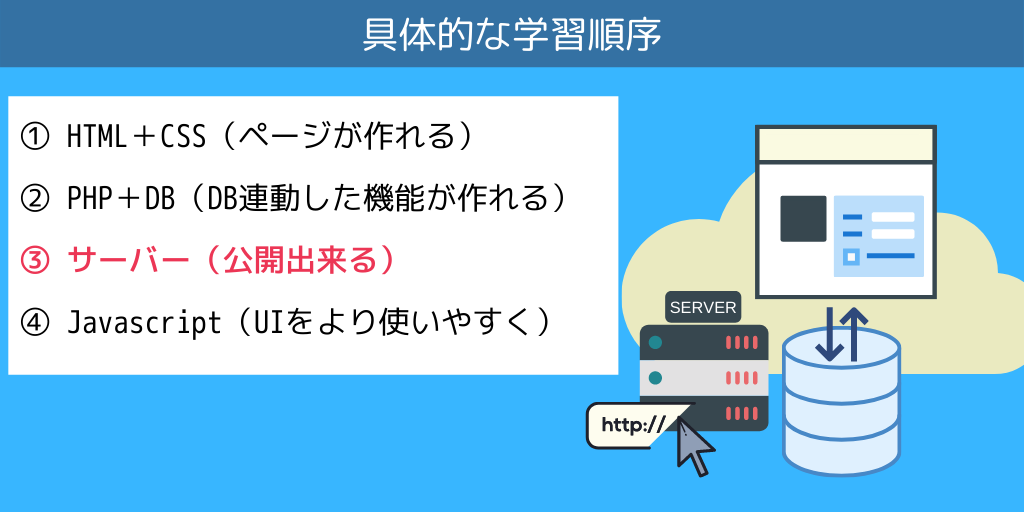
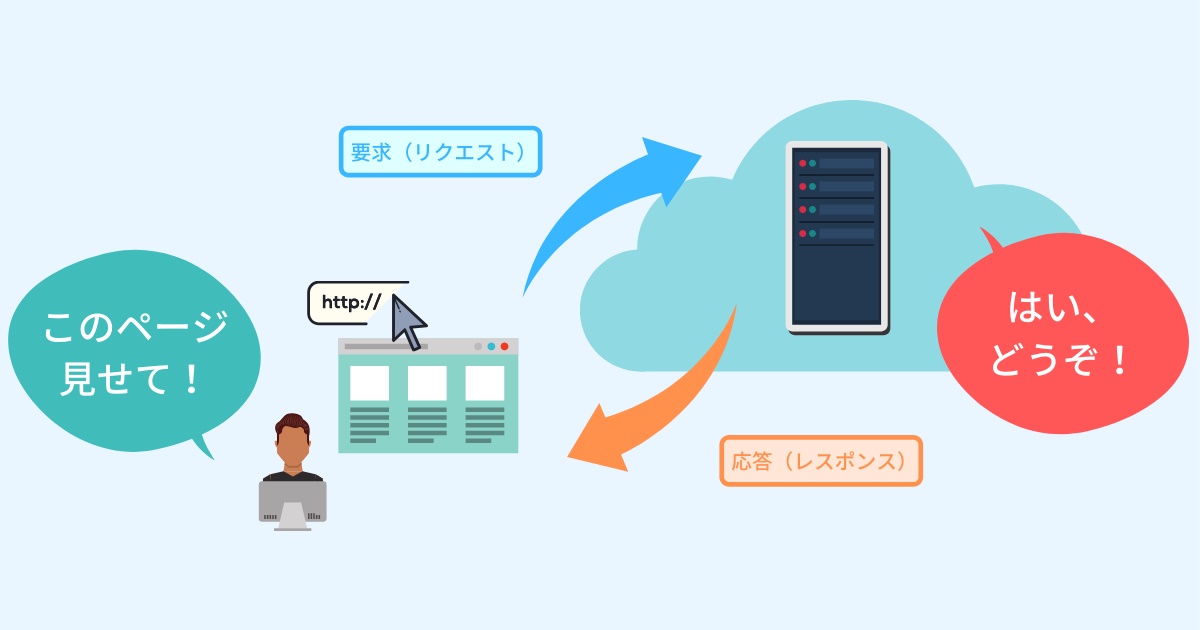
③ サーバー(公開できる)
それが出来たら次はサーバーを学び、作成したWebアプリを一般公開できるスキルを学びます。
サーバースキルは範囲が広く奥が深いですが、1周目はレンタルサーバーを借りてシンプルに設置し
とにかく作成したWebページが公開出来ればOKです。
④ Javascript(UIをより使いやすく)
そして、JavaScriptを学び、より使いやすくインタラクティブなUIにバージョンアップしてみましょう。
ここまで来たら、Web開発の一通りの流れは理解できます。
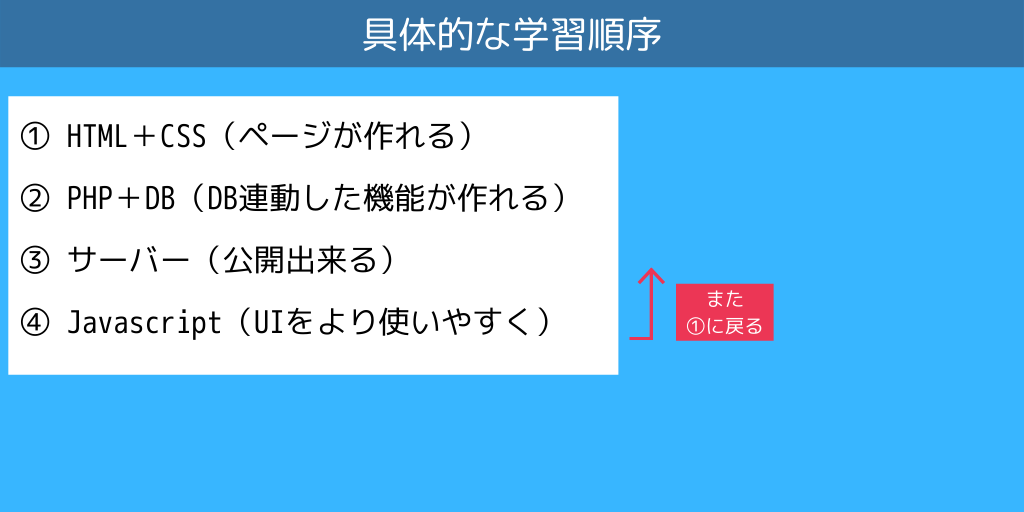
①に戻る
そうしたらまた1に戻り、今度はもう少し難しいページやWebサービスに挑戦していきます。
これを2周3周と繰り返していくことで、次第に高度なWebサービスが作れるようになっていきます。
同時に、自分の制作実績も1つずつ増えていきます。
もちろん、最初のうちは見せられるレベルのものではないかもしれませんが、それでも良いんです。
多く作っていくことで、必ず自分のスキルになっていきますし、プログラムは「資産」なので、作れば作るほど再利用出来る自分の資産が増えていきます。
また、何より目標としている制作物が日々少しずつ出来上がっていくので、ただ知識を受け身に学んでいるよりも、モチベーションが上がります。
毎日学習を進める際には「さあ、今日はどこまで作ろうか!」と、まるで冒険を進めているような楽しい感覚で進めていけると思います。
まとめ
ということで、まとめですが
Webプログラミングスキルを学ぶ際には、まず到達点となる目標を決めること。
この人みたいになりたいという人でも良いです。
次に、実際に学ぶ際は受け身に知識を吸収するのではなく、作りたいものをまず決めて、それを実現するための方法だけを調べるというアプローチで学んでいくこと。
そして、①~④の順番で1つの制作物に機能を足していき、これを何周もしながら偏りなくトータルなスキルを学んでいくこと。
この点を意識して、自分の学習計画を設計してみてください。
ちなみに僕の講座では、この考え方に基づいてカリキュラムを作成しており、初級の段階からWebサービスを作りながら学習を進めていきます。
最終的には、自分のオリジナルWebサービスを企画から完成まで自分1人で全て作れるようになるまで成長できる講座になっていますので、ご興味があればぜひご参加ください。
作ることは楽しい!
最後に、これまでの経験から言えることは、
楽しみながら学んでいくことが何よりも大事
だということです。
そのためには「作ること」です。
作ったものが動いたり、表示されたりすると達成感や楽しさが生まれます。
最初はしょぼくても何でもいいんです。
1つ作り上げることで、次の景色が見えてきます。
Twitterなどで回りを見るとみんなが凄いものを作っていて不安になるかもしれませんが、焦りを感じる必要はありません。
まずは目の前の小さな丘を楽しみながら登っていきましょう!