画面デザインはBootstrapテンプレートを使うのがおすすめ!
この記事の動画版はこちら(画像クリックでYoutubeに飛びます)
Webサービスを作っていると「画面デザイン(UI)」に悩むことも多いですよね。
プログラミングスキルとデザインスキルは別物なので、通常制作会社などではプログラマーとデザイナーは分業体制になっており、UIは「デザイナー」、機能は「プログラマー」がそれぞれ担当して作り、後から合体させるといった流れになっています。
しかし、フリーランスで活動していたり、1人でWebサービスを作っているプログラマーの場合はUIデザインが疎かになっていることも多いです。
UIデザインをデザイナーに外注するという手もありますが、今回はもっと「安価」で「手軽」にUIをカッコよくするためのノウハウをご紹介します。
結論から言うと
BootstrapのUIテンプレートを活用しよう!
BootstrapのUIテンプレートを活用すれば、デザインの知識が無いプログラマーでも、デザイナーレベルのUIを実現出来ます。
Bootstrapとは?
まず、BootstrapとはTwitter社がプログラマー向けに開発した「UIフレームワーク」です。
UIフレームワークとは「UIの部品をあらかじめ提供してくれるキット」のようなものです。
例えば「カッコいいボタン」を作りたいといった場合、
これをゼロから作るには
・ボタンの背景色を設定して
・ボタン上のテキストの色を設定して
・周りを角丸にして
・マウスが上に乗ったときに色を少し薄くして
・ボタンが押された時に色を赤くして
このような細かな処理を全て書いていかなければなりません。
しかし、UIフレームワークを使うと、簡単な指示だけでカッコいいボタンが実現出来ます。
例えば、このようにclassを指定するだけで
こんなボタンが作れます。
ボタン以外にも、画面全体のレイアウトやヘッダー、フッター、メニュー、各種入力パーツといったものが簡単な記述でカッコよくなります。
Bootstrapテンプレートでさらに洗練されたUIを
Bootstrapを使うだけでもそこそこ良いUIデザインになるのですが、実は世界中のWebデザイナーがこのBootstrapを使ってさらにカッコいいテンプレートを提供しているサイトがあります。
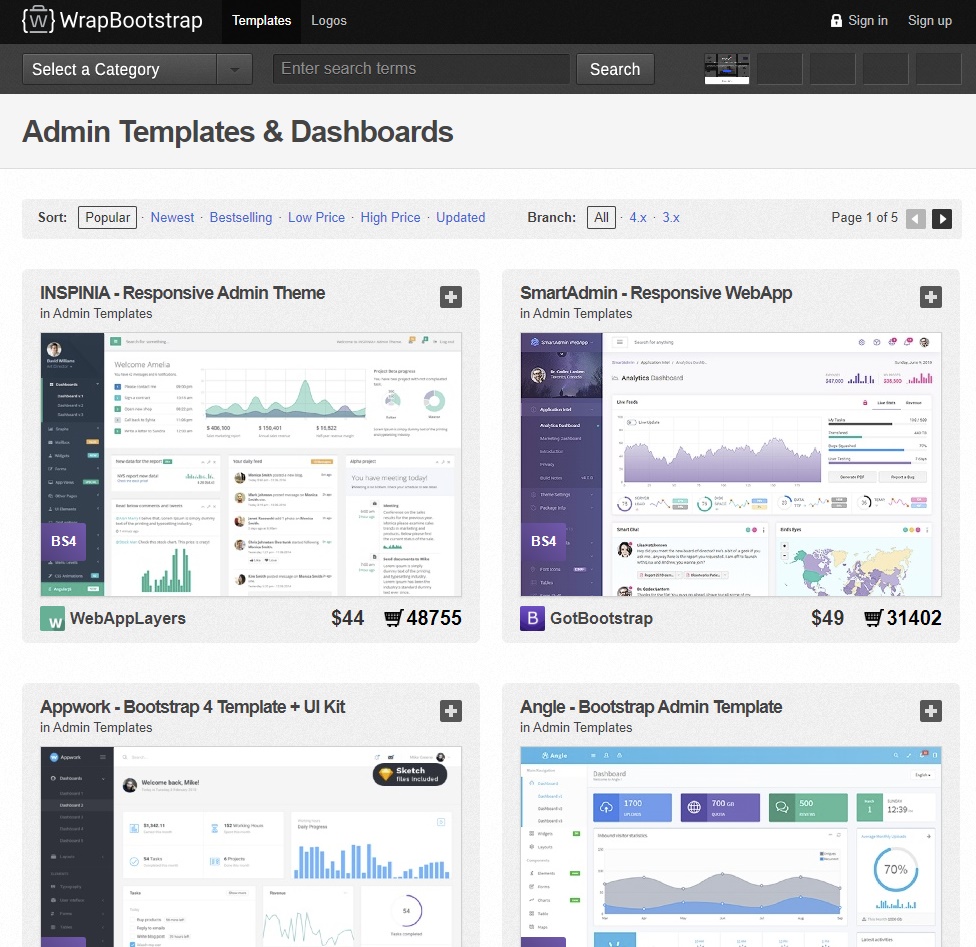
サイトはいくつかありますが、僕がいつも愛用しているのはこちらです。
これまでも、ブログやホームページのテンプレートを配布しているサイトは多くありましたが、これはその「Webサービス版」で、開発者向けにWebサービスのテンプレートを配布しています。(サイトやランディングページなどに使えるテンプレートも掲載されています)
このサイトは、管理機能のテンプレートも豊富なのが特徴です。
テンプレートは有料ですが、単一のサービスで使うだけであれば数千円~と、デザイナーに外注するよりも激安でUIを手に入れることが出来ます。
テンプレートの導入手順
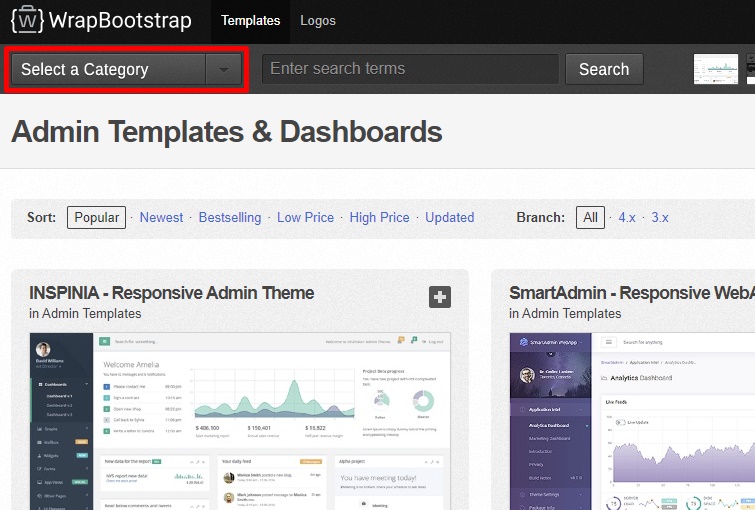
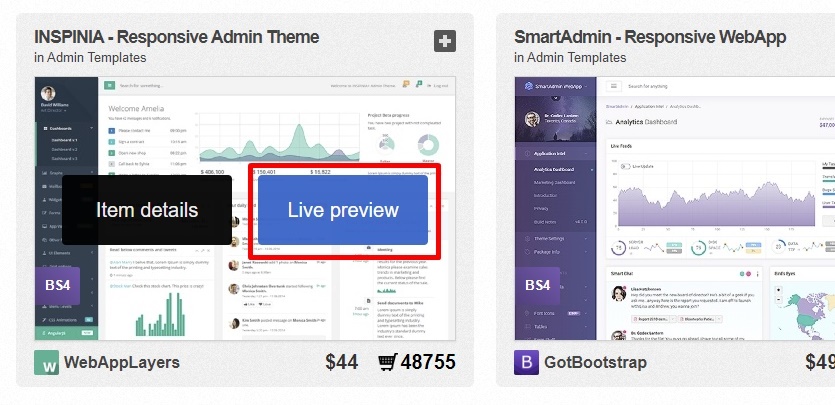
まずは、自分のWebサービスに合ったテンプレートを探しましょう。
画面左上のプルダウンで、カテゴリーを絞り込むことができます。
各テンプレートの中には複数の画面が同梱されています。
同梱される画面数は多いに越したことはありませんが、「Landing Page」カテゴリーのテンプレートは、1画面のみしか含まれていないことが多いので注意しましょう。
逆に「Admin Template」カテゴリーは、同梱画面がかなり多いのでおすすめです。
良さそうなデザインがあったら「Live Preview」ボタンを押すと、そのテンプレートが用意している様々な画面を実際に見ることが出来ます。
テンプレートが決まったら購入しましょう(決済方法はクレジットカードかPayPalが使用可能)
購入後、テンプレートをZipファイルでダウンロードすることが出来るので、それを自分のWebサービスプロジェクトに設置します。
テンプレートには、各画面のHTMLファイルもサンプルとして同梱されていますので、それらを参考にしながら自分のHTMLに組み込んでいく、といった流れです。
テンプレートでUIはこんなに変わる
同じ機能の画面でも、テンプレートを適用する/しないで見栄えはこんなに変わってきます。
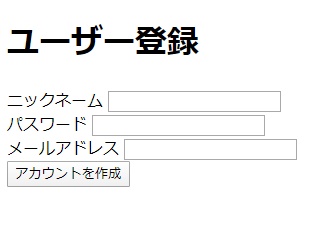
①何も適用していない場合
②Bootstrapのみを適用した場合
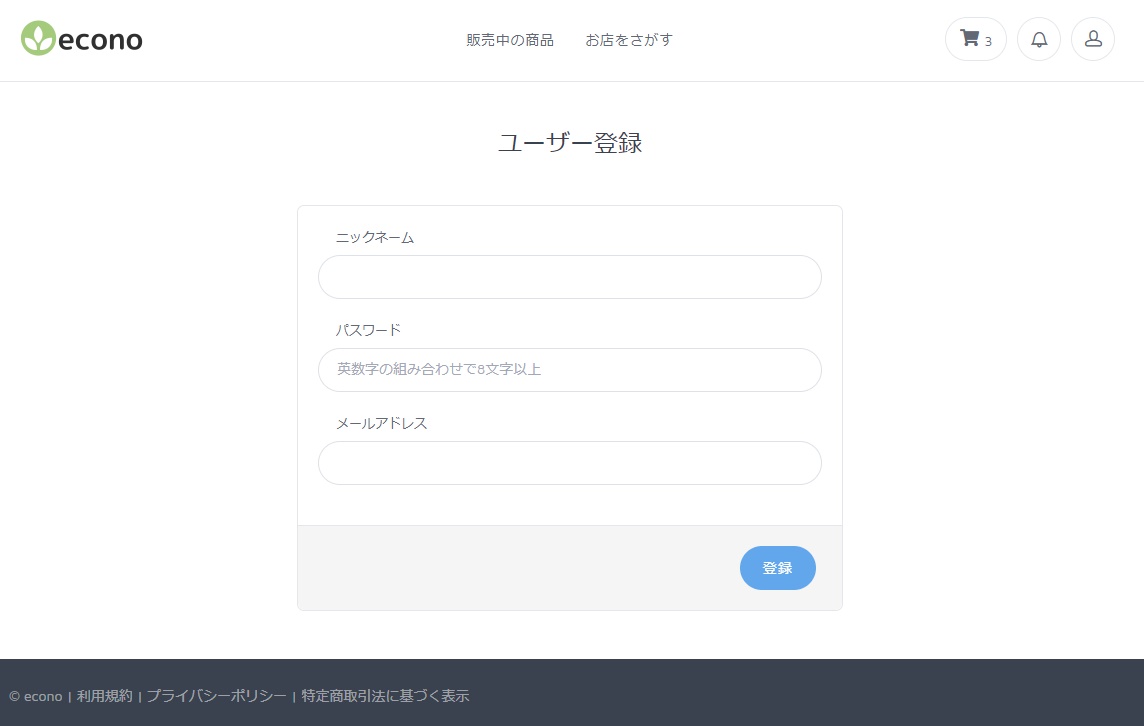
③デザイナーテンプレートを適用した場合
UIは、ユーザーが直接見て触る部分なので、しっかりこだわることでWebサービスの完成度や使用感は大きく変わってくるんです。
テンプレートを選ぶ際の「コツ」
最後に、テンプレートを選ぶ際の「コツ」を書いておきます。
まず、自分のWebサービスに「どんなUIパーツがあるのか」を洗い出しましょう。(例えば、商品一覧、ショッピングカート、ログイン、ユーザー登録など、必要なUIパーツを全て洗い出す)
次に、テンプレートを選びながら「このパーツにはこれが使えそうだな」といった感じで、画面単位というよりは「パーツ単位」でチェックしていきます。
全く同じ構成の画面が無くても、複数の画面から使えそうなパーツを組み合わせて希望の画面が構築出来ればOKです。
現場のコツ
パーツ選びに関しては、出来るだけカスタマイズしないで「そのまま自分の画面に使えるもの」を選ぶことがコツです。
HTML/CSSの知識があれば、パーツをカスタマイズすることも出来るのですが、デザイナーテンプレートは複雑な作りになっており、余計な工数が掛かってしまうので、極力カスタマイズなしで使えるかどうかでテンプレートを選んでおくと、後の工程に差が出ます。
まとめ
通常は、デザイナーが「UIデザイン」を作り、それをHTMLコーダーが「HTML化」する。そして、プログラマーが「機能」を付けていくという流れですが、Bootstrapテンプレートを使えば、プログラマー1人でもプロレベルのデザインを組み込むことが出来ます。
※ただし、少なからずカスタマイズは必要になるので「HTML/CSS」の知識は必要です。
Bootstrapテンプレートを活用し、ユーザーにとって使いやすく、洗練されたUIを作りましょう!